JavaScript初學者不知道的事(一)
1.1JavaScript簡史
在1995年前後,當時世界上的主流頻寬為28.8Kbps,現在世界平均下載頻寬為21.9Mbps。當時的網民,每提交一次表單,都需要等待很久才能收到伺服器的回應,甚至很可能等了幾分鐘收到的卻是說缺少了某一項。為了改善使用者體驗,嵌入瀏覽器用戶端的能實現簡單表單判斷的腳本誕生了,這就是JavaScript。
JavaScript最早是工作於Netscape (網景公司)的 Brendan Eich為即將在1995年發行的NetscapeNavigator 2.0(NN2.0)開發的,當時叫做LiveScript。由於當時是和非常熱門的Sun公司合作的,為了趕上當時的潮流——Java語言,這門語言被命名為JavaScript。
JavaScript推出時,使用者體驗更好的NN 瀏覽器主宰了瀏覽器市場,而微軟一直在追趕。在推出IE3的時候,微軟發布了VBScript並以JScript為名,實際上和Netscape的JavaScript沒有多大區別(用今天的話來講就是山寨)。面對微軟的競爭,Netscape和Sun公司將自己的JavaScript草案提交給ECMA(歐洲電腦製造商協會)對JavaScript進行了標準化,最後形成了ECMAScript 的第一個版本(ECMA-262)。
有趣的是,網景公司在標準化JavaScript之後,內部卻出現了問題,JavaScript的研究停滯,而微軟則趁機赶超,推出了IE4,內建了第一個遵循ECMA規範的JavaScript引擎,比NN提早了一年。再加上微軟系統逐步佔領電腦作業系統市場,其預先安裝的IE瀏覽器市場佔有率逐漸加大,NN也不斷被擠佔市場。然而,當微軟失去了最大的對手後,它就沒有了發展的動力,IE6~IE8,無論是介面渲染還是腳本執行,都互不相容,成為瀏覽器史上的一朵奇葩,也是前端開發者的噩夢。
自從出現了JavaScript之後,如今JavaScript不僅限於簡單的資料驗證,而是具備了與瀏覽器視窗及其內容等幾乎所有方面的互動能力。作為web的一個重要組成部分,JavaScript的重要性是不言而喻的,就連手機瀏覽器,甚至那些專為殘障人士設計的瀏覽器等非常規瀏覽器都支援JavaScript。
1.2JavaScript實作
雖然JavaScript和CEMAscript通常被人面表達為相同的意義,但是JavaScript的意思卻比ECMA-262(可以簡單的理解為ECMA的一種規範) 。完整的JavaScript應該由下面的三個部分組成:
☞核心(ECMAscript)
☞文檔物件模型(DOM)
☞瀏覽器物件模型(BOM)
# 1.2.1ECMAscript
由ECMA-262定義的ECMAscript和javascaript與web瀏覽器沒有依賴關係。實際上這門語言並不包含輸入和輸出的定義。 ECMA-262定義的是這門語言的基礎,而在此之上 可以建立更完善的腳本語言。我們常見的瀏覽器只是ECMAscript實現的可能的宿主環境之一。宿主環境不僅提供ECMAscript的實現,同時提供核心語言的擴展,以便語言和環境之間的間接互動。而這些擴充則利用ECMAscript的核心類型和語法提供跟多更具體的功能,以便實現對環境的操作。
簡單的來說就是ECMAscript是對實現該標準規定的各個方面的語言的描述。 JavaScript實現了ECMAscript。
1.2.2DOM
DOM(Document Object Model,文件物件模型)是一個透過和JavaScript進行內容互動的API。 Javascript和DOM一般經常作為一個整體,因為Javascript通常都是用來進行DOM操作和互動的。
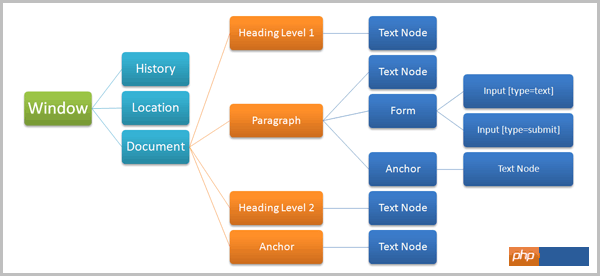
DOM是把整個頁面映射為多層節點結構。
可以看下面這個在網路上找到的圖(覺得已經描述的很到位了): 
DOM的等級:
- DOM1 等級:DOM1等級由兩個模組組成:DOM核心(core)和DOM HTML,其中DOM和核心事規定如何映射基於XML的文件結構,以便簡化文件任意部分的存取和操作。 DOM HTML模組則是在DOM核心基礎上加以擴展,增加了針對HTML的物件和方法。
- 如果是DOM1主要目標是映射文檔結構,那麼DOM2的目標就明顯的廣泛的多DOM2在原來的DOM上擴展了滑鼠和用戶界面事件、範圍、遍歷(迭代DOM文檔的方法)等細分模組而且銅鼓物件介面增加了對css的支持,DOM1級中的DOM核心模組也經過擴充開始支援XML的命名空間。 DOM2引入了下面的模組
☛ DOM視圖:使用者追蹤不同文件視圖的介面
☛DOM事件:定義了事件和事件處理的介面
☛DOM樣式:定義了基於css為元素應用樣式的介面
☛DOM的遍歷和範圍:定義了遍歷和操作文檔的介面
- DOM3進一步擴展了DOM,引入了統一方法式載入和保存文檔的方法—-在DOM載入和儲存模組中定義;新增了驗證文件的方法—–在DOM驗證模組中定義。 DOM3級也對DOM核心進行了擴展,開始支援XML1.0的規範。
1.2.3瀏覽器物件模型(BOM)
從根本上講BOM只是處理瀏覽器視窗和框架;但人們習慣上也把所有針對瀏覽器的JavaScript擴充算作BOM的一部分,以下就是常見的擴充功能
✔彈出新瀏覽器視窗的功能
✔移動、縮放和關閉瀏覽器視窗的功能
✔提供瀏覽器詳情的navigator物件
✔對Cookies的支援
✔提供瀏覽器所載入頁面的詳細資料的location物件
✔提供使用者顯示器解析度資訊詳情的screen物件
✔對自訂物件的支援
,在後面的文章裡面我們會仔細的討論上面的內容
相關推薦:
#以上是JavaScript初學者不知道的事(一)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 成為C語言專家:建議的五個必備編譯器
Feb 19, 2024 pm 01:03 PM
成為C語言專家:建議的五個必備編譯器
Feb 19, 2024 pm 01:03 PM
從初學者到專家:五個必備的C語言編譯器推薦隨著電腦科學的發展,越來越多的人對程式語言充滿了興趣。而C語言作為一門廣泛應用於系統層級程式設計的高階語言,一直受到了程式設計師們的喜愛。為了寫出高效率、穩定的程式碼,選擇一款適合自己的C語言編譯器是很重要的。本文將介紹五個必備的C語言編譯器,供初學者和專家們參考選擇。 GCCGCC,即GNU編譯器集合,是最常用的C語言編譯器之一
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 Pandas初學者指南:HTML表格資料讀取技巧
Jan 09, 2024 am 08:10 AM
Pandas初學者指南:HTML表格資料讀取技巧
Jan 09, 2024 am 08:10 AM
初學者指南:如何用Pandas讀取HTML表格資料引言:在資料處理與分析中,Pandas是一個強大的Python函式庫。它提供了靈活的資料結構和資料分析工具,使得資料處理變得更加簡單有效率。 Pandas不僅可以處理CSV、Excel等格式的數據,還可以直接讀取HTML表格數據。本文將介紹如何使用Pandas函式庫讀取HTML表格資料的方法,提供具體的程式碼範例,幫助初學
 C++和Python,哪個比較適合初學者?
Mar 25, 2024 am 10:54 AM
C++和Python,哪個比較適合初學者?
Mar 25, 2024 am 10:54 AM
C++和Python,哪個比較適合初學者?在這個資訊化浪潮席捲全球的時代,程式設計能力已成為一項必備技能。而在學習程式設計的過程中,選擇適當的程式語言顯得格外重要。在眾多程式語言中,C++和Python都是備受初學者關注的兩大熱門選擇。那麼,C++和Python到底哪個比較適合初學者呢?以下將從各方面對比兩者的優劣,以及為什麼選擇某種語言更有助於初學者的程式設計入門
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






