jquery的外掛怎麼列印頁面內容
這次帶給大家jquery的外掛怎麼列印頁面內容,jquery的外掛怎麼列印頁面內容注意事項有哪些,以下就是實戰案例,一起來看一下。
業務場景
客戶需要在頁面有一個列印按鈕,點擊之後可以列印Echarts圖表的內容以及文字提示訊息,經谷歌搜尋發現,實作方法大概有三種之多,其他兩種不太熟悉,而採用的這種列印方式是一個在jQuery的基本上開發的一個print插件,因此可以使用jQuery的方式來尋找元素,因此決定採用這種方式。
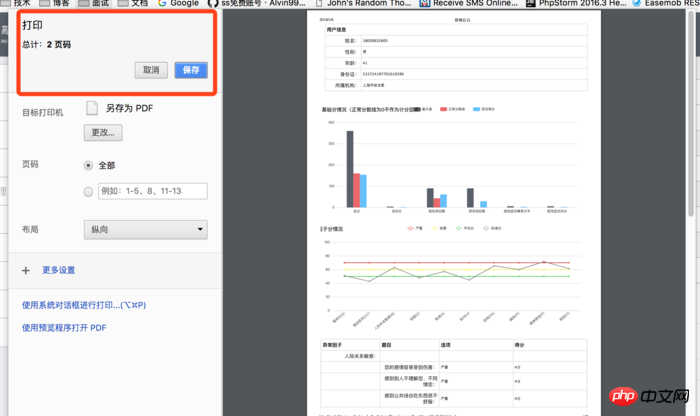
先看一下實現的效果圖,如下:

#實作效果圖
引入js檔案
<script type="text/javascript" src="JS/jquery-migrate-1.2.1.min.js"></script> <script type="text/javascript" src="JS/jqprint-0.3.js"></script>
#注意:這裡是先引入的jQuery文件,如果沒有引入第一個js檔案的話,會出現相容性問題,導致使用jqprint列印時報錯。
html頁面
這裡面的html標籤很多的
<p class="wrap-content container" id="container"> <table border="0" cellpadding="0" cellspacing="0" class="store-joinin baseinfo"> <thead> <tr> <th colspan="40">用户信息</th> </tr> </thead> <tbody> <tr style="background: rgb(255, 255, 255);"> <th>姓名:</th> <td colspan="40">18030632605</td> </tr> <tr style="background: rgb(255, 255, 255);"> <th>性别:</th> <td colspan="40">男</td> </tr> <tr style="background: rgb(255, 255, 255);"> <th>年龄:</th> <td colspan="40">41</td> </tr> <tr style="background: rgb(255, 255, 255);"> <th>身份证:</th> <td colspan="40">52272419770101059X</td> </tr> <tr style="background: rgb(255, 255, 255);"> <th>所属机构:</th> <td colspan="40">上海市政法委</td> </tr> </tbody> </table> ...... <button class="btn btn-danger printBtn1" onclick="btnPrintClick()" type="button">打 印</button>
當然下面還有很多的html標籤,這裡就不展示了。
列印按鈕點擊之後執行的函數
function btnPrintClick(){
var imgBox = $('#img_box');
var chartBox = $('#main');
if (imgBox.length <= 0) {
chartBox.after('<p id="img_box"></p>');
imgBox = $('#img_box');
}
// 将echart生成图片并放入img-box,并显示图片img-box
imgBox.html('< img src="' + myChart.getDataURL() + '"/>').css('display','block');
// 隐藏echart图chart-box
chartBox.css('display','none');
// 调整img大小
var img = imgBox.find('img');
var imgWidth = img.width();
var showWidth = 1000; // 显示宽度,即图片缩小到的宽度
if (imgWidth > showWidth) { // 只有当图片大了才缩小
var imgNewHeight = img.height() / (imgWidth / showWidth);
img.css({'width': showWidth + 'px', 'height': imgNewHeight + 'px'});
}
var imgBox2 = $('#img_box2');
var chartBox2 = $('#main2');
if (imgBox2.length <= 0) {
chartBox2.after('<p id="img_box2"></p>');
imgBox2 = $('#img_box2');
}
// 将echart生成图片并放入img-box,并显示图片img-box
imgBox2.html('< img src="' + myChart2.getDataURL() + '"/>').css('display','block');
// 隐藏echart图chart-box
chartBox2.css('display','none');
// 调整img大小
var img2 = imgBox2.find('img');
var img2Width = img2.width();
var show2Width = 1000; // 显示宽度,即图片缩小到的宽度
if (img2Width > show2Width) { // 只有当图片大了才缩小
var img2NewHeight = img2.height() / (img2Width / show2Width);
img2.css({'width': show2Width + 'px', 'height': img2NewHeight + 'px'});
}
// 打印
$("#TestQuestions").jqprint();
// 执行打印后再切换回来
// 显示echart图chart-box
chartBox.css('display','block');
chartBox2.css('display','block');
// 隐藏图片img-box
imgBox.css('display','none');
imgBox2.css('display','none');
}注意事項:
#這裡使用了圖片的縮放比例的方式。例如Echarts圖表要顯示的內容特別多的話,一般在html頁面中採用的是在X軸上使用捲軸的方式,但是打印時可以將Echarts圖表先轉換成圖片,並等比例進行縮放,打印完畢之後再還原回來即可。
任何不需要列印的標籤都可以先隱藏。對於不需要出現在列印頁面的標籤內容,我們在列印之前使用jQuery查找到對應的元素,將該元素隱藏起來,列印結束之後,再將隱藏的元素顯示出
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是jquery的外掛怎麼列印頁面內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
如果在開啟一份需要列印的文件時,在列印預覽裡我們會發現表格框線不知為何消失不見了,遇到這樣的情況,我們就要及時進行處理,如果你的列印文件裡也出現了此類的問題,那麼就和小編一起來學習下邊的課程吧:excel列印表格框線消失怎麼辦? 1.開啟一份需要列印的文件,如下圖所示。 2、選取所有需要的內容區域,如下圖所示。 3、按滑鼠右鍵,選擇「設定儲存格格式」選項,如下圖所示。 4、點選視窗上方的「邊框」選項,如下圖所示。 5、在左側的線條樣式中選擇細實線圖樣,如下圖所示。 6、選擇“外邊框”
 你知道怎麼列印ppt 一頁6張雙面的設定方法嗎
Mar 20, 2024 pm 06:36 PM
你知道怎麼列印ppt 一頁6張雙面的設定方法嗎
Mar 20, 2024 pm 06:36 PM
我們有時候在使用PPT時常常會需要列印出來。可是,我們都知道PPT中的頁數比較多,如果是一張一張的列印,實在是浪費呢?所以,本人親測試過,一頁紙上放6張PPT頁面,然後雙面列印是很OK的。既不浪費紙,排版內容也看的很清楚。那麼,你知道怎麼印PPT一頁6張雙面呢?接下來,就叫你設定的方法,有興趣的認真看喔!步驟詳情:1、首先,我們在電腦上找到需要列印的PPT,然後雙擊開啟。點選頁面左側上方按鈕旁的倒三角形符號,在下拉式選單中找到【檔案】的按鈕,點選一下;接著,在出現的訊息中點選【列印】。 2、點擊
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 處理Laravel頁面無法正確顯示CSS的方法
Mar 10, 2024 am 11:33 AM
處理Laravel頁面無法正確顯示CSS的方法
Mar 10, 2024 am 11:33 AM
《處理Laravel頁面無法正確顯示CSS的方法,需要具體程式碼範例》在使用Laravel框架開發Web應用程式時,有時候會遇到頁面無法正確顯示CSS樣式的問題,這可能會導致頁面呈現不正常的樣式,影響使用者體驗。本文將介紹一些處理Laravel頁面無法正確顯示CSS的方法,並提供具體的程式碼範例,幫助開發者解決這個常見問題。一、檢查檔案路徑首先要檢查CSS檔案的路徑是
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 3秒跳轉頁面實作方法:PHP程式指南
Mar 25, 2024 am 10:42 AM
3秒跳轉頁面實作方法:PHP程式指南
Mar 25, 2024 am 10:42 AM
標題:3秒跳轉頁面實作方法:PHP程式設計指南在網頁開發中,頁面跳轉是常見的操作,一般情況下我們使用HTML中的meta標籤或JavaScript的方法進行頁面跳轉。不過,在某些特定的情況下,我們需要在伺服器端進行頁面跳轉。本文將介紹如何使用PHP程式實作一個在3秒內自動跳到指定頁面的功能,同時會給出具體的程式碼範例。 PHP實現頁面跳躍的基本原理PHP是一種在
 edge瀏覽器怎麼列印網頁內容? edge瀏覽器列印網頁內容方法
Mar 15, 2024 pm 02:46 PM
edge瀏覽器怎麼列印網頁內容? edge瀏覽器列印網頁內容方法
Mar 15, 2024 pm 02:46 PM
現在很多用戶都會透過edge瀏覽器來尋找各種資料,有些用戶在使用過程中,想要將網頁內容列印下來,但是這個操作很多人都不知道應該如何執行,針對這個問題,本期軟體教程就來和各位介紹具體的操作步驟,希望可以幫助到各位,需要的小伙伴歡迎來查看方法步驟。 edge瀏覽器列印網頁內容方法介紹: 1、進入軟體,點選頁面上方的三個點按鈕。 2、在下方給出的選項選單中選擇「列印」。 3、這時頁面會彈出一個窗口,點擊左下角的「列印」即可。






