如何使用js-xlsx之合併儲存格
這次帶給大家如何使用如何使用s-xlsx之合併單元格,使用s-xlsx之合併單元格的注意事項有哪些,以下就是實戰案例,一起來看一下。
匯入資料觀察資料格式
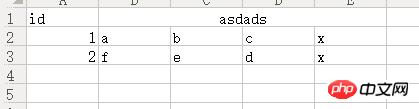
1.1.我們先建立一個具有合併儲存格的xlsx表格
就以表格資料合併範例:

範例
1.2.寫個簡單的資料匯入功能(你可以參考前言中的文章寫,我就不放程式碼了)
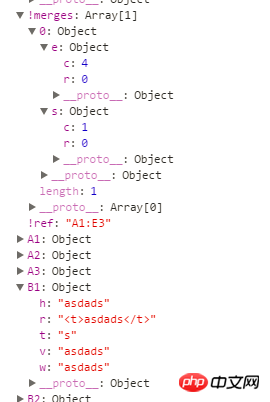
匯入xlsx參考資料格式:
範例

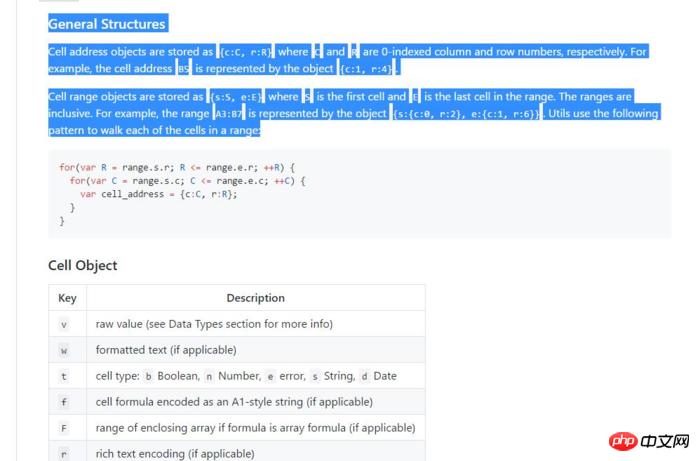
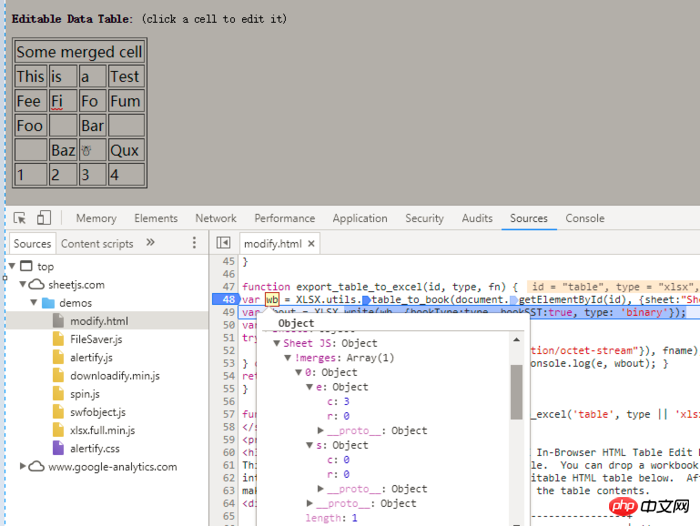
#1.3.查看官網說明

#官網範例(http://sheetjs.com/demos/modify.html):
 官網範例
官網範例
........
data["!merges"] = [{
s: {//s为开始
c: 1,//开始列
r: 0//可以看成开始行,实际是取值范围
},
e: {//e结束
c: 4,//结束列
r: 0//结束行
}
}];
........<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title></title></head><body>
<script src="http://oss.sheetjs.com/js-xlsx/xlsx.full.min.js"></script>
<!--调用FileSaver saveAs函数可以实现文件下载-->
<!--<script src="http://sheetjs.com/demos/Blob.js"></script>
<script src="http://sheetjs.com/demos/FileSaver.js"></script>-->
<script>
//如果使用 FileSaver.js 就不要同时使用以下函数
function saveAs(obj, fileName) {//当然可以自定义简单的下载文件实现方式
var tmpa = document.createElement("a");
tmpa.download = fileName || "下载";
tmpa.href = URL.createObjectURL(obj); //绑定a标签
tmpa.click(); //模拟点击实现下载
setTimeout(function () { //延时释放
URL.revokeObjectURL(obj); //用URL.revokeObjectURL()来释放这个object URL
}, 100);
} var jsono = [{ //测试数据
"id": 1,//A
"合并的列头1": "数据11",//B
"合并的列头2": "数据12",//C
"合并的列头3": "数据13",//D
"合并的列头4": "数据14",//E
}, { "id": 2, "合并的列头1": "数据21", "合并的列头2": "数据22", "合并的列头3": "数据23", "合并的列头4": "数据24",
}];//....
const wopts = { bookType: 'xlsx', bookSST: true, type: 'binary' };//这里的数据是用来定义导出的格式类型
function downloadExl(data, type) { var wb = { SheetNames: ['Sheet1'], Sheets: {}, Props: {} }; //wb.Sheets['Sheet1'] = XLSX.utils.json_to_sheet(data);//通过json_to_sheet转成单页(Sheet)数据
data = XLSX.utils.json_to_sheet(data);
data["B1"] = { t: "s", v: "asdad" };
data["!merges"] = [{//合并第一行数据[B1,C1,D1,E1]
s: {//s为开始
c: 1,//开始列
r: 0//开始取值范围
}, e: {//e结束
c: 4,//结束列
r: 0//结束范围
}
}];
wb.Sheets['Sheet1'] = data;
saveAs(new Blob([s2ab(XLSX.write(wb, wopts))], { type: "application/octet-stream"}), "这里是下载的文件名" + '.' + (wopts.bookType == "biff2" ? "xls" : wopts.bookType));
} function s2ab(s) { if (typeof ArrayBuffer !== 'undefined') { var buf = new ArrayBuffer(s.length); var view = new Uint8Array(buf); for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF; return buf;
} else { var buf = new Array(s.length); for (var i = 0; i != s.length; ++i) buf[i] = s.charCodeAt(i) & 0xFF; return buf;
}
} </script>
<button onclick="downloadExl(jsono)">导出</button></body></html>以上是如何使用js-xlsx之合併儲存格的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Excel 發現一個或多個公式引用有問題:如何修復
Apr 17, 2023 pm 06:58 PM
Excel 發現一個或多個公式引用有問題:如何修復
Apr 17, 2023 pm 06:58 PM
使用錯誤檢查工具使用Excel電子表格來尋找錯誤的最快方法之一是使用錯誤檢查工具。如果該工具發現任何錯誤,您可以修正它們並再次嘗試儲存檔案。但是,該工具可能無法找到所有類型的錯誤。如果錯誤檢查工具沒有發現任何錯誤或修復它們不能解決問題,那麼您需要嘗試以下其他修復之一。若要在Excel中使用錯誤檢查工具:選擇公式 標籤。點選錯誤檢查 工具。在發現錯誤時,有關錯誤原因的資訊將出現在工具中。如果不需要,請修復錯誤或刪除導致問題的公式。在錯誤檢查工具中,按一下下一步以查看下一個錯誤並重複該過程。當沒
 如何在 Google Sheets 中設定列印區域?
May 08, 2023 pm 01:28 PM
如何在 Google Sheets 中設定列印區域?
May 08, 2023 pm 01:28 PM
如何在列印預覽中設定GoogleSheets列印區域Google表格可讓您使用三個不同的列印區域列印電子表格。您可以選擇列印整個電子表格,包括您建立的每個單獨的工作表。或者,您可以選擇列印單一工作表。最後,您只能列印您選擇的部分儲存格。這是您可以建立的最小列印區域,因為理論上您可以選擇單一儲存格進行列印。最簡單的設定方法是使用內建的Google表格列印預覽選單。您可以在PC、Mac或Chromebook上的網頁瀏覽器中使用Google表格查看此內容。要設定Google
 如何在 Excel 工作表中嵌入 PDF 文檔
May 28, 2023 am 09:17 AM
如何在 Excel 工作表中嵌入 PDF 文檔
May 28, 2023 am 09:17 AM
通常需要將PDF文件插入Excel工作表。就像公司的專案清單一樣,我們可以立即將文字和字元資料附加到Excel儲存格中。但是,如果想將特定專案的解決方案設計附加到其對應的資料行呢?嗯,人們經常停下來思考。有時思考也不起作用,因為解決方案並不簡單。深入研究這篇文章,了解如何輕鬆地將多個PDF文件插入Excel工作表,以及非常特定的資料行。範例場景在本文所示的範例中,我們有一個名為ProductCategory的列,它在每個儲存格中列出了一個專案名稱。另一列ProductSpeci
 如何在 Excel 中建立隨機數產生器
Apr 14, 2023 am 09:46 AM
如何在 Excel 中建立隨機數產生器
Apr 14, 2023 am 09:46 AM
如何使用 RANDBETWEEN 在 Excel 中產生隨機數字如果要產生特定範圍內的隨機數,RANDBETWEEN 函數是一種快速簡單的方法。這允許您在您選擇的任何兩個值之間產生隨機整數。使用 RANDBETWEEN 在 Excel 中產生隨機數:按一下您希望出現第一個隨機數的儲存格。鍵入=RANDBETWEEN(1,500)將「1」替換為您要產生的最低隨機數,將「500」替換為
 如何使用HTML、CSS和jQuery實現圖片合併展示的進階功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery實現圖片合併展示的進階功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery實現圖片合併展示的高級功能概述:在網頁設計中,圖片展示是一個重要的環節,而圖片合併展示是提高頁面加載速度和提升用戶體驗的常用技巧之一。本文將介紹如何使用HTML、CSS和jQuery來實現圖片合併展示的進階功能,並提供具體的程式碼範例。一、HTML佈局:首先,我們需要在HTML中建立一個容器來展示合併後的圖片。可以使用di
 如何在Excel中使用SIGN函數判斷數值的正負
May 07, 2023 pm 10:37 PM
如何在Excel中使用SIGN函數判斷數值的正負
May 07, 2023 pm 10:37 PM
SIGN函數是MicrosoftExcel內建的一個非常有用的函數。使用此功能,您可以找出數字的符號。即,數字是否為正。如果數字為正,SIGN函數傳回1,如果數字為負,則傳回-1,如果數字為零,則傳回零。雖然這聽起來太明顯了,但如果有一個包含許多數字的大列,並且我們想要找到所有數字的符號,那麼使用SIGN函數並在幾秒鐘內完成工作非常有用。在本文中,我們透過3種不同的方法解釋如何在任何Excel文件中輕鬆使用SIGN函數來計算數字的符號。繼續閱讀,了解如何掌握這個很酷的技巧。啟動
 如何計算 Google 試算表上的日期之間的差異
Apr 19, 2023 pm 08:07 PM
如何計算 Google 試算表上的日期之間的差異
Apr 19, 2023 pm 08:07 PM
如果您的任務是處理包含大量日期的電子表格,那麼計算多個日期之間的差異可能會非常令人沮喪。雖然最簡單的選擇是依靠線上日期計算器,但它可能不是最方便的,因為您可能必須將日期一一輸入到線上工具中,然後手動將結果複製到電子表格中。 對於大量日期,您需要一個更方便地完成工作的工具。幸運的是,Google表格允許用戶在本地計算電子表格中兩個日期之間的差異。在這篇文章中,我們將使用一些內建函數來幫助您計算Google表格上兩個日期之間的天數。 如何計算Google表格上的日期之間的差異如果您希望Google
 如何使用Java中的SequenceInputStream函數合併輸入流
Jun 26, 2023 pm 03:03 PM
如何使用Java中的SequenceInputStream函數合併輸入流
Jun 26, 2023 pm 03:03 PM
在Java開發中,我們常常需要合併多個輸入流來處理資料。而SequenceInputStream函數就是Java中提供的用於合併輸入流的函數之一,它可以將多個輸入流合併成一個更大的輸入流,方便我們進行資料處理。那麼,如何使用Java中的SequenceInputStream函數來實現輸入流的合併呢?接下來,本文將透過詳細的步驟介紹其具體實作方法和注意事項。 I






