前端js列印(匯出)excel表格的方法實例
本文主要和大家分享前端js列印(匯出)excel表格的方法實例,希望能幫助大家。
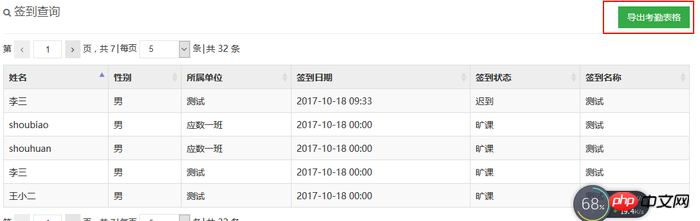
產品原型:

圖片.png
功能需求:點選匯出考勤表格按鈕,會自動下載成Excel格式

圖片.png

#圖片.png
jsp頁面程式碼:
<p class="tools"><button type="button" class="btn green" id="excell" onclick="method5('dataTable')">导出考勤表</button></p>
js程式碼
//打印表格var idTmr;
function getExplorer() {
var explorer = window.navigator.userAgent ;
//ie
if (explorer.indexOf("MSIE") >= 0) { return 'ie';
} //firefox
else if (explorer.indexOf("Firefox") >= 0) { return 'Firefox';
} //Chrome
else if (explorer.indexOf("Chrome") >= 0) { return 'Chrome';
} //Opera
else if (explorer.indexOf("Opera") >= 0) { return 'Opera';
} //Safari
else if (explorer.indexOf("Safari") >= 0) { return 'Safari';
}
} function method5(tableid) { if (getExplorer() == 'ie') { var curTbl = document.getElementById(tableid); var oXL = new ActiveXObject("Excel.Application"); var oWB = oXL.Workbooks.Add(); var xlsheet = oWB.Worksheets(1); var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
sel.select();
sel.execCommand("Copy");
xlsheet.Paste();
oXL.Visible = true; try { var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls");
} catch (e) {
print("Nested catch caught " + e);
} finally {
oWB.SaveAs(fname);
oWB.Close(savechanges = false);
oXL.Quit();
oXL = null;
idTmr = window.setInterval("Cleanup();", 1);
}
} else {
tableToExcel(tableid)
}
} function Cleanup() { window.clearInterval(idTmr);
CollectGarbage();
} var tableToExcel = (function() { var uri = 'data:application/vnd.ms-excel;base64,', template = '<html><head><meta charset="UTF-8"></head><body><table border="1">{table}</table></body></html>', base64 = function(
s) { return window.btoa(unescape(encodeURIComponent(s)))
}, format = function(s, c) { return s.replace(/{(\w+)}/g, function(m, p) { return c[p];
})
} return function(table, name) { if (!table.nodeType)
table = document.getElementById(table) var ctx = { worksheet : name || 'Worksheet', table : table.innerHTML
} window.location.href = uri + base64(format(template, ctx))
}
})()完整的可複製貼上的demo:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p class="tools">
<button type="button" class="btn green" id="excell" onclick="method5('dataTable')">导出考勤表格</button>
</p>
<table border="1" id="dataTable">
<tr>
<td>王婷111</td>
<td>一见倾城333 </td>
</tr>
<tr>
<td>祈澈姑娘222</td>
<td>Python开发者交流平台44</td>
</tr>
<tr>
<td>wwwangting888</td>
<td>13661725475</td>
</tr>
</table>
</body>
<script>
//打印表格
var idTmr; function getExplorer() { var explorer = window.navigator.userAgent; //ie
if(explorer.indexOf("MSIE") >= 0) { return 'ie';
} //firefox
else if(explorer.indexOf("Firefox") >= 0) { return 'Firefox';
} //Chrome
else if(explorer.indexOf("Chrome") >= 0) { return 'Chrome';
} //Opera
else if(explorer.indexOf("Opera") >= 0) { return 'Opera';
} //Safari
else if(explorer.indexOf("Safari") >= 0) { return 'Safari';
}
} function method5(tableid) { if(getExplorer() == 'ie') { var curTbl = document.getElementById(tableid); var oXL = new ActiveXObject("Excel.Application"); var oWB = oXL.Workbooks.Add(); var xlsheet = oWB.Worksheets(1); var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
sel.select();
sel.execCommand("Copy");
xlsheet.Paste();
oXL.Visible = true; try { var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls");
} catch(e) {
print("Nested catch caught " + e);
} finally {
oWB.SaveAs(fname);
oWB.Close(savechanges = false);
oXL.Quit();
oXL = null;
idTmr = window.setInterval("Cleanup();", 1);
}
} else {
tableToExcel(tableid)
}
} function Cleanup() { window.clearInterval(idTmr);
CollectGarbage();
} var tableToExcel = (function() { var uri = 'data:application/vnd.ms-excel;base64,',
template = '<html><head><meta charset="UTF-8"></head><body><table border="1">{table}</table></body></html>',
base64 = function(
s) { return window.btoa(unescape(encodeURIComponent(s)))
},
format = function(s, c) { return s.replace(/{(\w+)}/g, function(m, p) { return c[p];
})
} return function(table, name) { if(!table.nodeType)
table = document.getElementById(table) var ctx = { worksheet: name || 'Worksheet', table: table.innerHTML
} window.location.href = uri + base64(format(template, ctx))
}
})() </script></html>相關推薦:
實例詳解javascript將json格式陣列下載為excel表格
以上是前端js列印(匯出)excel表格的方法實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
如果在開啟一份需要列印的文件時,在列印預覽裡我們會發現表格框線不知為何消失不見了,遇到這樣的情況,我們就要及時進行處理,如果你的列印文件裡也出現了此類的問題,那麼就和小編一起來學習下邊的課程吧:excel列印表格框線消失怎麼辦? 1.開啟一份需要列印的文件,如下圖所示。 2、選取所有需要的內容區域,如下圖所示。 3、按滑鼠右鍵,選擇「設定儲存格格式」選項,如下圖所示。 4、點選視窗上方的「邊框」選項,如下圖所示。 5、在左側的線條樣式中選擇細實線圖樣,如下圖所示。 6、選擇“外邊框”
 PPT表格中插入的圖片調整格式的操作步驟
Mar 26, 2024 pm 04:16 PM
PPT表格中插入的圖片調整格式的操作步驟
Mar 26, 2024 pm 04:16 PM
1.新建一個PPT文件,命名為【PPT技巧】,作為範例。 2、雙擊【PPT技巧】,開啟PPT檔。 3、插入兩行兩列的表格,作為範例。 4.在表格的邊框上雙擊,上方工具列出現【設計】的選項。 5.點選【底紋】的選項,點選【圖】。 6.點選【圖片】,彈出以圖片為背景的填滿選項對話框。 7.在目錄中找到要插入的托,點選確定即可插入圖片。 8.在表格框上右鍵,彈出設定的對話框。 9.點選【設定儲存格格式】,勾選【將圖片平鋪為底紋】。 10.設定【居中】【鏡像】等自己需要的功能,點選確定即可。注意:預設為圖片填充在表格
 excel同時篩選3個以上關鍵字怎麼操作
Mar 21, 2024 pm 03:16 PM
excel同時篩選3個以上關鍵字怎麼操作
Mar 21, 2024 pm 03:16 PM
在日常辦公中經常使用Excel來處理數據,時常遇到需要使用「篩選」功能。當我們在Excel中選擇執行「篩選」時,對於同一列而言,最多只能篩選兩個條件,那麼,你知道excel同時篩選3個以上關鍵字該怎麼操作嗎?接下來,就請小編為大家示範一次。第一種方法是將條件逐步加入篩選器。如果要同時篩選出三個符合條件的明細,首先需要逐步篩選出其中一個。開始時,可以先依照條件篩選出姓「王」的員工。然後按一下【確定】,接著在篩選結果中勾選【將目前所選內容新增至篩選器】。操作步驟如下圖所示。 同樣,再次分別執行篩選
 excel表格相容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
excel表格相容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
在我們日常的工作學習中,從他人處拷貝了Excel文件,打開進行內容添加或重新編輯後,再保存的有時候,有時會提示出現兼容性檢查的對話框,非常的麻煩,不知道Excel軟體,可不可改為正常模式呢?那麼下面就由小編為大家帶來解決這個問題的詳細步驟,讓我們一起來學習吧。最後一定記得收藏保存。 1.開啟一個工作表,在工作表的名稱中顯示多出來一個相容模式,如圖所示。 2.在這個工作表中,進行了內容的修改後保存,結果總是彈出兼容檢查器的對話框,很麻煩看見這個頁面,如圖所示。 3、點選Office按鈕,點另存為,然
 excel上標應該如何設定
Mar 20, 2024 pm 04:30 PM
excel上標應該如何設定
Mar 20, 2024 pm 04:30 PM
在處理資料時,有時我們會遇到資料包含了倍數、溫度等等各種符號的時候,你知道excel上標應該如何設定嗎?我們在使用excel處理資料時,如果不會設定上標,這可是會讓我們的許多資料在輸入時就會比較麻煩。今天小編就為大家帶來了excel上標的具體設定方法。 1.首先,讓我們打開桌面上的MicrosoftOfficeExcel文檔,選擇需要修改為上標的文字,具體如圖所示。 2.然後,點擊右鍵,點擊後出現的選單中,選擇「設定儲存格格式」選項,具體如圖所示。 3.接下來,在系統自動彈出的「儲存格格式」對話框
 wps數值如何設定依條件自動變色_wps表格數值設定依條件自動變色的步驟
Mar 27, 2024 pm 07:30 PM
wps數值如何設定依條件自動變色_wps表格數值設定依條件自動變色的步驟
Mar 27, 2024 pm 07:30 PM
1.開啟工作表,找到【開始】-【條件格式】按鈕。 2、點選列選擇,選取將新增條件格式的列。 3.點選【條件格式】按鈕,彈出選項選單國。 4.選擇【突出顯示條件規則】-【介於】。 5、填寫規則:20,24,深填色深綠色文字。 6.確定後,所選列中資料依設定對對應數字文字、單元框加色處理。 7.對於沒有衝突的條件規則,可以重複添加,但對於衝突規則wps則會以最後添加的規則代替先前建立的條件規則。 8.重複新增【介於】規則20-24和【小於】20後的單元列。 9.如需改變規則,剛可以清除規則後重新設定規則。
 excel中iif函數的用法
Mar 20, 2024 pm 06:10 PM
excel中iif函數的用法
Mar 20, 2024 pm 06:10 PM
大部分使用者使用Excel都是用來處理表格資料的,其實Excel還有vba程式編寫,這個除了專人士應該沒有多少使用者用過此功能,在vba編寫時常常會用到iif函數,它其實跟if函數的功能差不多,下面小編跟大家介紹下iif函數的用法。 Excel中SQL語句和VBA程式碼中都有iif函數。 iif函數和excel工作表中的IF函數用法相似,執行真假值判斷,根據邏輯計算的真假值,傳回不同結果。 IF函數用法是(條件,是,否)。 VBA中的IF語句和IIF函數,前者IF語句是控制語句可以依照條件執行不同的語句,後者
 關於銷售預測如何製作表格
Mar 20, 2024 pm 03:06 PM
關於銷售預測如何製作表格
Mar 20, 2024 pm 03:06 PM
能夠熟練的製作表格不僅是會計、人事以及財務的必備技能,對於許多銷售人員來說,學會製作表格也是很重要的。因為與銷售量有關的數據都是很多且很複雜的,而且不是簡單的記在文件當中,就可以說明問題的。為了能讓更多的銷售人員熟練運用Excel來製作表格,小編接下來要介紹的就是有關於銷量預測的表格製作問題,有需要的朋友不要錯過哦! 1,開啟【銷售預測及目標制定】,xlsm,來分析每個表格所存放的資料。 2,新建【空白工作表】,選擇【儲存格】,輸入【標籤資訊】。向下【拖曳】,【填充】月份。輸入【其它】數據,點選【






