vue.js資料傳遞以及資料分發slot實例詳解
本文主要給大家透過程式碼實例分析了vue.js資料傳遞以及資料分發slot的相關知識,有這方面興趣的朋友參考下吧,希望能幫助到大家。
一、元件間的資料傳遞
1.父元件取得子元件的資料
*子元件把自己的數據,傳送到父級
*vm.$emit(事件名稱,資料);
*v-on: @
範例用法:當點擊send按鈕的時候,「111」變成「我是子元件的資料」
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父级获取子级的数据</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
</aaa>
</p>
<template>
<span>我是父级 -> {{msg}}</span>
//自动调用get方法,@child-msg和下面的this.$emit('child-msg',this.a)相对应
<bbb @child-msg="get"></bbb>
</template>
<template>
<h3>子组件-</h3>
<input type="button" value="send" @click="send">
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aaa',
methods:{
//这里的msg实际上就是子组件传递给父组件的数据
get:function(msg){
this.msg=msg;
}
},
components:{
'bbb':{
data:function(){
return {
a:'我是子组件的数据'
}
},
template:'#bbb',
methods:{
send:function(){
this.$emit('child-msg',this.a);
}
}
}
}
}
}
});
</script>
</body>
</html>2、子元件取得父元件的資料
在呼叫子元件:
子組件之內:
props:['m','myMsg']
props:{
'm':String,
'myMsg':Number
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自己获取父级的数据</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<p>{{a}}</p>
<aaa>
{{msg}}
</aaa>
</p>
<template>
<h1>11111</h1>
<bbb :mmm="msg2" :my-msg="msg"></bbb>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'a'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aa',
components:{
'bbb':{
props:{
'mmm':String,
'myMsg':Number
},
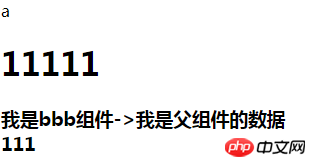
template:'<h3>我是bbb组件->{{mmm}} <br> {{myMsg}}</h3>'
}
}
}
}
});
</script>
</body>
</html>運行結果:



Vue.js提供了一個混合父元件內容與子元件自己模版的方式:slot,用來佔一個位置
1、基本用法###<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot保留原来的位置</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
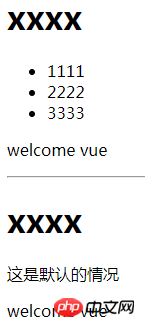
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
</aaa>
<hr>
<aaa>
</aaa>
</p>
<template>
<h1>xxxx</h1>
<slot>这是默认的情况</slot>
<p>welcome vue</p>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot中name属性的使用</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
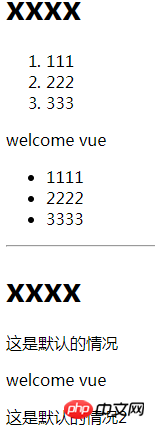
<ul slot="ul-slot"> //这里slot的名字要与下面slot中name属性相对应
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
<ol slot="ol-slot"> //用法同上
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</aaa>
<hr>
<aaa>
</aaa>
</p>
<template>
<h1>xxxx</h1>
<slot name="ol-slot">这是默认的情况</slot> //设置name属性,给slot命名
<p>welcome vue</p>
<slot name="ul-slot">这是默认的情况2</slot>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
</html>以上是vue.js資料傳遞以及資料分發slot實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






