thinkPHP5使用laypage分頁外掛實現清單分頁功能_php實例
這篇文章主要為大家詳細介紹了thinkPHP5使用laypage分頁插件實現清單分頁功能,具有一定的參考價值,對thinkPHP5感興趣的小伙伴們可以參考一下,一起來看看關於thinkPHP5的laypage分頁吧
一、背景
在使用thinkPHP框架做專案的時候,經常會遇到對清單的內容進行分頁。 thinkPHP框架中自帶了分頁功能,但是有缺陷。這個缺陷是每次回傳每頁資料給頁面時需要重新載入頁面所需的JS、CSS等資源。如果頁麵包含的JS過多、過大,會增加流量壓力。因此,我們使用laypage插件。每次使用ajax請求取得每頁的資料就可以了,不需要重複載入頁面。
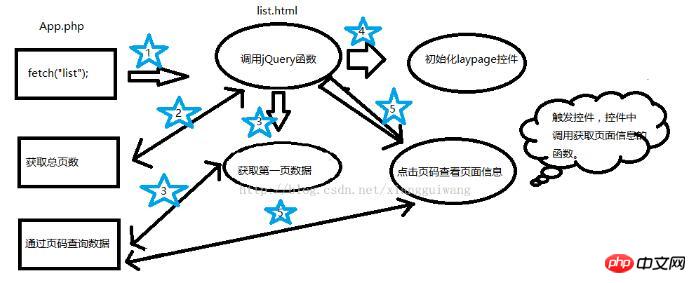
二、分頁流程
如下:

2) list.html 呼叫以取得總頁數的函數,並且得到總頁數。
3) 取得第一頁資料。
4)初始化laypage分頁外掛程式。
5)點選頁碼,觸發分頁查詢。
三、實作分頁功能相關的程式碼
//fetch渲染页面
public function index()
{
return $this->fetch('list');
}
//根据页面传入的页码查询数据
public function getPage()
{
<span style="color:#FF0000;">// 获取页面传入的页码 </span>
$nowpage = input("page");
//每页显示10条数据
$limits = 10;
$app = new appInfo();
$page_info = $app->limit(($nowpage * $limits), $limits)->select();
// ajax 分页输出
$info = ['pageinfo'=>$page_info,'nowpage'=>$nowpage,'nowpage'=>$nowpage];
return json($info);
}
//获取所有页数
public function getAllPage(){
try{
$count = appInfo::count();
$limits = 10;
// 计算总页面
$allpage = ceil($count / $limits);
$info =['allpage'=>$allpage];
}catch (\Exception $e){
abort(500,$e->getMessage(),['result'=>TopsecGWErrer::TOPSEC_GW_ERR_NO_UNKNOWN]);
}
return json($info);
}<p class="box-body">
<table id="table1" class="table table-bordered table-striped">
<thead>
<tr>
<th>应用名称</th>
<th>应用类型</th>
<th>应用图像</th>
<th>创建日期</th>
<th>修改日期</th>
<th>操作</th>
</tr>
</thead>
<tbody id="table_body"></tbody>
<tfoot>
</tfoot>
</table>
<p id="result"></p>
<p class=" ">
<button id="add_app" type="button" class="btn btn-primary col-xs-offset-5" >
<span class='fa fa-tasks white'></span>丨添加应用
</button>
</p>
<p id="content"> </p>
<p class="box-body">
<button id="add_img" type="button" class="btn btn-primary col-xs-offset-5" >
<span class='fa fa-tasks white'></span>丨添加图片
</button>
</p>
<!-- /.box-body -->
</p>
##3、list.html中的jQuery代碼
#
//pageCount:总页数。用于初始化laypage分页控件。
//pageIndex:初始化当前页。显示第一页。
//currentPage:当前页数。
//getPageData:获取每页数据的函数。
//url:获取每页数据的方法的路径。由控制器和函数名组成。
function jsonPage(pageCount, pageIndex,currentPage, getPageData,url) {
var laypageindex = laypage({
cont: 'result', //容器。值支持id名、原生dom对象,jquery对象。
skin: '#3c8dbc',
pages: pageCount, //通过后台拿到的总页数
curr: pageIndex, //初始化当前页
prev: '上一页', //若不显示,设置false即可
next: '下一页', //若不显示,设置false即可
skip: true, //是否开启跳页
jump: function (obj, first) { //触发分页后的回调
//getPageData(1);
if (!first) { //点击跳页触发函数自身,并传递当前页:obj.curr
getPageData(url,obj.curr);
currentPage = obj.curr;
}
}
});
}
/url:获取总页数据的方法的路径。由控制器和函数名组成。
function getAllpage(url){
var tmp ;
$.ajax({
type: "GET",
dataType: "json",
async: false,
url: PUBLIC_BASE+url,
success: function(json) {
var data = eval(json);
tmp=data.allpage;
},
error: function(json) {
}
});
return tmp;
}
//data:每页的数据。由JSON对象组成。
function instantiation(data) {
//begin $.each
$.each(data.pageinfo, function (index, item) {
$("#table_body").append($('<tr class="table_tr"/>')
.append($("<td/>").html(item.name))
.append($("<td/>").html(item.desc))
.append($("<td/>").html("<img src='"+item.appImg+"' />"))
.append($("<td/>").html(item.create_time))
.append($("<td/>").html(item.update_time))
.append(
$("<td />")
.append($("<a class='yellow' id='view"+item.id+"'><i class='fa fa-eye fa-fw'></i>查看丨 </a>"))
.append($("<a class='green' id='edit"+item.id+"'><i class='fa fa-edit fa-fw'></i>编辑丨 </a>"))
.append($("<a class='red' id='delete"+item.id+"'><i class='fa fa-remove fa-fw'></i>删除丨 </a>"))
.append($("<a class='blue' id='forbid" + item.id + "'><i class='fa fa-ban fa-fw'></i>禁用</a>"))
)
);
$("#view"+item.id).click(function() {
fillMainContent("/application/application?model=view&id="+item.id);
})
$("#edit"+item.id).click(function() {
fillMainContent("/application/application?model=edit&id="+item.id);
})
$("#delete"+item.id).click(function() {
deleteApp(item.id);
alert("删除成功");
})
$("#forbid"+item.id).click(function() {
deleteApp(item.id);
alert("删除成功");
getPageData(currentPage);
})
});
//end $.each
}
//获取每页的数据。curr:页码 ,curl:获取数据的路径。
function getPageData(url,curr) {
curr = curr-1;
$.ajax({
type: "GET",
dataType: "json",
data: {page:curr},
url: PUBLIC_BASE+url,
success: function(json) {
$('#table_body').empty();
var data = eval(json);
console.log(data);
instantiation(data);
},
error: function(json) {
var data = eval(json);
console.log(data);
}
});
}
<span style="color:#FF0000;">//调用函数实现分页</span>
//获取总页数,用于初始化分页控件总页数
pageCount= getAllpage("/application/getAllPage");
//获取第一页数据
getPageData("/application/getpage",1);
//初始化分页控件并分页
jsonPage(pageCount,pageIndex,currentPage,getPageData,"/application/getpage");http://laypage.layui.com/
以上就是本文的全部內容,希望對大家的學習有幫助。
相關推薦:
laypage+laytpl範例thinkphp5分頁樣式,tp5分頁樣式以上是thinkPHP5使用laypage分頁外掛實現清單分頁功能_php實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP仍然具有活力,其在現代編程領域中依然佔據重要地位。 1)PHP的簡單易學和強大社區支持使其在Web開發中廣泛應用;2)其靈活性和穩定性使其在處理Web表單、數據庫操作和文件處理等方面表現出色;3)PHP不斷進化和優化,適用於初學者和經驗豐富的開發者。






