Ajax实时验证用户名/邮箱等是否已经存在的代码打包_php实例
今天分享一个“利用Ajax技术来检测用户名是否存在”的例子。
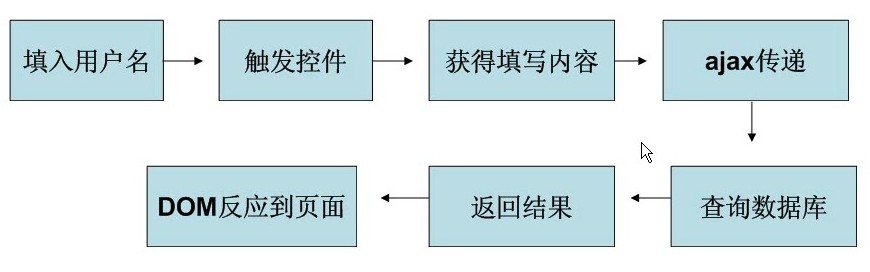
利用Ajax技术来检测用户名是否存在的原理流程图: 
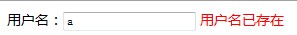
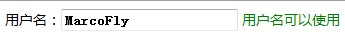
最终结果截图:


代码解释:
①实现该功能的核心代码在ajax.js,需要另外引进
②给form命名,因为后面我们需要利用JS来取得input框中的value
③给input框添加一个“onblur”事件,即当“焦点”失去时触发该事件(即流程图的“触发控件”)
④用来放从服务器发送回来的数据(即“用户名已存在”等)
mysql_connect("localhost",'root','');
mysql_select_db('test');
$sql="select * from ajax where name='$_GET[id]'";
$query=mysql_query($sql);
if(is_array(mysql_fetch_array($query))){
echo "用户名已存在";
}else{
echo "用户名可以使用";
}
?>
代码解释:
通过ajax的open方法,将用户输入”用户名“通过id传递给进来(即$_GET[id]),此时将对指定的数据库表中进行查询,检查是否有存在该“用户名”
ajax.js
// JavaScript Document
var XHR; //定义一个全局对象
function createXHR(){ //首先我们得创建一个XMLHttpRequest对象
if(window.ActiveXObject){//IE的低版本系类
XHR=new ActiveXObject('Microsoft.XMLHTTP');//之前IE垄断了整个浏览器市场,没遵循W3C标准,所以就有了这句代码。。。但IE6之后开始有所改观
}else if(window.XMLHttpRequest){//非IE系列的浏览器,但包括IE7 IE8
XHR=new XMLHttpRequest();
}
}
function checkname(){
var username=document.myform.user.value;
createXHR();
XHR.open("GET","checkname.php?id="+username,true);//true:表示异步传输,而不等send()方法返回结果,这正是ajax的核心思想
XHR.onreadystatechange=byhongfei;//当状态改变时,调用byhongfei这个方法,方法的内容我们另外定义
XHR.send(null);
}
function byhongfei(){
if(XHR.readyState == 4){//关于Ajax引擎对象中的方法和属性,可以参考我的另一篇博文:http://www.cnblogs.com/hongfei/archive/2011/11/29/2265377.html
if(XHR.status == 200){
var textHTML=XHR.responseText;
document.getElementById('checkbox').innerHTML=textHTML;
}
}
}
代码解释:
①首先我们需要声明一个ajax引擎的对象:XHR(随便命名一个)
②因为微软的低版本IE和其他的浏览器创建ajax对象的方式不一样,现在IE和其他浏览器的市场份额几乎各占一半,所以我们得两方面都考虑到,IE-->ActiveXObject;其他-->XMLHttpRequest。我将她封装在一个函数中:createXHR
③我们在index.html中指定的当失去“焦点”时就会触发checkname()函数。那么我们如何将用户输入的“用户名”捕获呢?这里,利用js即可轻松捕获到document.myform.user.value(现在知道为何给form和input命名了吧,这一步对应流程图的“获得填写内容”),有兴趣的博友,可以试试在createXHR()的前一行敲行代码(alert(username)),将捕获到的用户名弹出试试看。
④Ajax引擎有几个方法和属性(可以参考我的另一篇博文:看图理解:普通交互方式和Ajax交互方式区别),使用之前我们得先调用函数craateXHR创建一个ajax对象
⑤有了ajax对象,有三个方法是必不可少的:open()、onreadystatechange、send()。
将请求发送到服务器,要使用open ()和send()方法
open()方法的第一个参数,指示采用GET或者POST方式进行传输。。。。。。
open()方法的第二个参数,指示要请求的URL地址(这里我们请求的是checkname.php文件),可以是绝对或相对地址
open()方法的第三个参数async指示是否采用异步请求,true为采用,这种情况下,通过ajax、js无需等待服务器响应,而是:①在等待服务器响应的同时执行其他脚本②当响应就绪后对响应进行处理。一般对一些小型的请求,async=false也是可以的,但此时就不要编写onreadystatechange 函数了
onreadystatechange事件:当ajax的属性readyState改变时,就触发此事件。在此事件中,当服务器响应已做好被处理的准备时(即readyState=4且status=200时),我们规定要让服务器做什么任务,这里我们规定将从数据库检索到的结果输出到id为”checkbox“的span标签中。
⑥通过checkname.php,查询数据库后,将得到查询结果(即服务器的响应,对应流程图中的”查询数据库“),此时数据还在ajax引擎中,如需获得该来自服务器的响应,我们需要使用XMLHttpRequest对象的responText或responseXML属性,并通过DOM属性innerHTML将从服务器响应回来的数据设置为id=”checkbox“的span标签的值
注:利用ajax监测邮箱是否存在一个道理,我们还可以利用ajax实时监测用户输入的密码强度,此时,需要用到可以把onblur事件改为onfocus事件。
原创 cnblogs 小飞
源码打包下载 /201112/yuanma/checkname_php.rar

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ok交易所國內如何註冊? ok交易平台大陸新手註冊使用指南
May 08, 2025 pm 10:51 PM
ok交易所國內如何註冊? ok交易平台大陸新手註冊使用指南
May 08, 2025 pm 10:51 PM
在加密貨幣市場中,選擇一個可靠的交易平台是至關重要的。 OK交易平台作為全球知名的數字資產交易所,吸引了大量大陸新手用戶。本指南將詳細介紹如何在OK交易平台上進行註冊和使用,幫助新手用戶快速上手。
 2025幣安Binance交易所最新登錄入口
May 07, 2025 pm 07:03 PM
2025幣安Binance交易所最新登錄入口
May 07, 2025 pm 07:03 PM
幣安(Binance)作為全球領先的加密貨幣交易所,始終致力於為用戶提供安全、便捷的交易體驗。隨著時間的推移,幣安不斷優化其平台功能和用戶界面,以滿足用戶不斷變化的需求。 2025年,幣安推出了新的登錄入口,旨在進一步提升用戶體驗。
 2025幣安交易所最新入口地址
May 07, 2025 pm 07:00 PM
2025幣安交易所最新入口地址
May 07, 2025 pm 07:00 PM
幣安(Binance)作為全球領先的加密貨幣交易所,始終致力於為用戶提供安全、便捷的交易體驗。隨著時間的推移,幣安不斷優化其平台功能和用戶界面,以滿足用戶不斷變化的需求。 2025年,幣安推出了新的登錄入口,旨在進一步提升用戶體驗。
 2025幣安在線網頁地址
May 07, 2025 pm 06:54 PM
2025幣安在線網頁地址
May 07, 2025 pm 06:54 PM
幣安(Binance)作為全球領先的加密貨幣交易所,始終致力於為用戶提供安全、便捷的交易體驗。隨著時間的推移,幣安不斷優化其平台功能和用戶界面,以滿足用戶不斷變化的需求。 2025年,幣安推出了新的登錄入口,旨在進一步提升用戶體驗。
 幣安binance有手機APP嗎?幣安binance官網手機版安卓APP推薦
May 08, 2025 pm 10:12 PM
幣安binance有手機APP嗎?幣安binance官網手機版安卓APP推薦
May 08, 2025 pm 10:12 PM
幣安(Binance)作為全球領先的加密貨幣交易平台,提供了多種方式讓用戶方便地進行交易和管理資產。其中,幣安手機APP是許多用戶選擇的工具之一。以下詳細介紹幣安官方安卓APP的下載和使用方法。
 2025年買U幣,這幾個靠譜交易所千萬別錯過!
May 08, 2025 pm 08:15 PM
2025年買U幣,這幾個靠譜交易所千萬別錯過!
May 08, 2025 pm 08:15 PM
在2025年,如果你計劃購買U幣,那麼選擇一個可靠的交易所是至關重要的。以下幾個交易所因其安全性、流動性和用戶體驗而備受推崇,千萬別錯過。
 幣安Binance交易所安裝、註冊詳細指南(2025最新步驟)
May 08, 2025 pm 11:06 PM
幣安Binance交易所安裝、註冊詳細指南(2025最新步驟)
May 08, 2025 pm 11:06 PM
幣安(Binance)是全球領先的加密貨幣交易平台之一,提供多種數字資產的交易服務。如果你正在考慮使用幣安進行加密貨幣交易,本文將為你提供詳細的安裝和註冊指南。
 okx交易所入口 okx交易平台官網登錄入口
May 08, 2025 pm 11:15 PM
okx交易所入口 okx交易平台官網登錄入口
May 08, 2025 pm 11:15 PM
OKX 作為全球領先的加密貨幣交易平台,為用戶提供了多樣化的交易服務和安全的交易環境。自成立以來,OKX 憑藉其強大的技術支持和豐富的交易產品,吸引了大量的用戶和投資者。無論你是新手還是專業交易者,OKX 都能滿足你的交易需求。






