關於溢出隱藏的詳細介紹
在p版面中,有的文字內容多了會超過溢出我們限制的高度,有的圖片會撐破DIV,讓網頁錯位變亂。內容溢出了容器,超出了容器所限定的寬度和高度該怎麼辦?可以將文字溢出部分進行隱藏或用省略號代替,那具體如何實現呢?本文就告訴你如何使用換行,省略號等方式來解決這些溢出的問題。一、利用換行來解決溢出問題1. 如何用word-wrap解決文字溢出的問題word-break:break-all和word-wrap:break-word常用來解決長字串換行問題。 word-break:break-all在IE6/7/chrome/safari為一派,表現為尾部截斷,而ff3.0/opera則表現為無效。既過長單字換行顯示,然後溢出邊界。 word-wrap:break-word;在IE6/7/chrome/safari為一派 表現為長單字換行,再顯示不下才裁切。而ff3.0/opera也表現為無效。 2.
1. 溢出隱藏:最完整的利用css解決內容溢出問題的幾個方案

簡介:在div版面中,有的文字內容多了會超過溢出我們限制的高度,有的圖片會撐破DIV,讓網頁錯位變亂。內容溢出了容器,超出了容器所限定的寬度和高度該怎麼辦?本文就告訴你如何使用換行,省略號等方式來解決這些溢出的問題。
2. 火狐/IE瀏覽器flash透明,css強制不換行,溢出隱藏

簡介:火狐/IE瀏覽器flash透明,css強制不換行,溢出隱藏
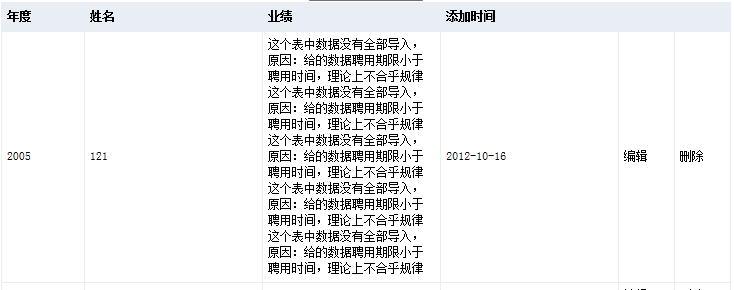
3. thinkphp中volist輸出內容部分顯示?如上圖
簡介:thinkphp中volist輸出內容部分顯示?如下圖如何讓績效的內容顯示一部分------解決方案--------------------這用css問題就能解決,設定高度,然後溢出隱藏,或PHP截取字元長度 ------解決方案--------------------
#4. thinkphp中volist輸出內容一部份顯示?如下圖

#簡介:thinkphp中volist輸出內容部分顯示?如下圖 如何讓業績的內容顯示一部分------解決方案--------------------這用css問題就能解決,設定高度,然後溢出隱藏,或PHP截取字元長度------解決方案--------------------
5. thinkphp中volist輸出內容一部分顯示?如下圖
簡介:thinkphp中volist輸出內容部分顯示?如下圖 如何讓業績的內容顯示一部分------解決方案--------------------這用css問題就能解決,設定高度,然後溢出隱藏,或PHP截取字元長度------解決方案--------------------
6. thinkphp中volist輸出內容部分顯示?如上圖
簡介:thinkphp中volist輸出內容部分顯示?如下圖如何讓績效的內容顯示一部分------解決方案--------------------這用css問題就能解決,設定高度,然後溢出隱藏,或PHP截取字元長度------解--------------------
7. 網頁製作TD也可以溢出隱藏顯示_HTML/Xhtml_網頁製作
簡介:回頭看看Table:TD也玩overflow:hidden.
【相關問答推薦】:
javascript - 多行溢出隱藏,文字溢出後直接顯示...,後面帶上read more鏈接,跳轉至詳情頁面
javascript - 溢出隱藏後如何得到內部元素的高度?
以上是關於溢出隱藏的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢












