微信小程式 View:flex 佈局實例
微信小程式View 支援兩種佈局方式:Block 和Flex
#所有View 預設都是block
要使用flex 佈局的話需要顯式的宣告:
display:flex;
下面就來介紹下微信小程式的Flex 佈局
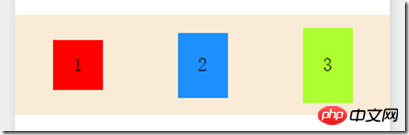
先做一個簡單的demo
<view class="main">
<view class="item item1">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
</view>加上背景色能看的更清楚一些
.main {
width: 100%;
background-color: antiquewhite;
}
.item {
height: 100rpx;
width: 100rpx;
}
.item1 {
background-color: red;
}
.item2 {
background-color: dodgerblue;
}
.item3 {
background-color: greenyellow;
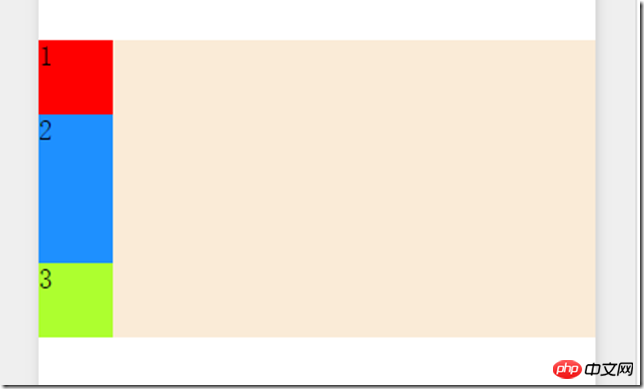
}然後大概是這個樣子的:

#然後我們先加上 display: flex
好使用flex 佈局,主意,看似view 不會自動繼承,需要在每個想使用的view 裡都加上。
首先是橫向佈局和垂直佈局,要設定屬性flex-direction ,它有4個可選值:
row:從左到右的水平方向為主軸
row-reverse:從右到左的水平方向為主軸
column:從上往下的垂直方向為主軸
column-reverse:從下往上的垂直方向為主軸
flex-start:主軸起點對齊(預設值)
flex-end:主軸結束點對齊
- ##center:在主軸中居中對齊
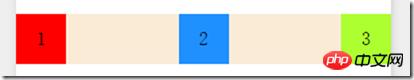
- #space-between:兩端對齊,除了兩端的子元素分別靠在兩端的容器之外,其他子元素之間的間隔都相等
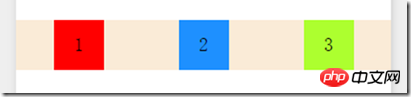
- #space-around:每個子元素之間的距離相等,兩端的子元素距離容器的距離也和
- stretch 填入整個容器(預設值)
- wrap:換行
- wrap-reverse:換行,第一行在最下面
- 還有子View 有個 ord
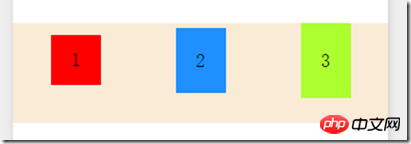
我們來看下設定row 和row-reverse 的差異:
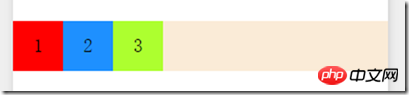
row:

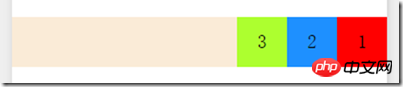
row-reverse:

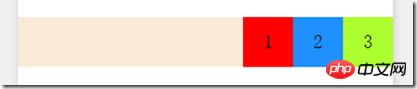
然後我們要設定元素在橫向上的佈局方向,需要設定justify-content 屬性,它有5個值可選:









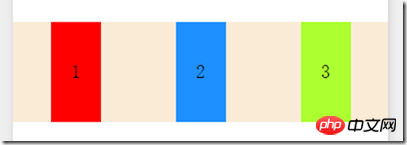
 #子View 還有個屬性align-self,可以覆寫父元素的align-items 屬性,它有6個值可選:auto | flex-start | flex-end | center | baseline | stretch (auto 為繼承父元素align-items 屬性,其他和align-items 一致)
#子View 還有個屬性align-self,可以覆寫父元素的align-items 屬性,它有6個值可選:auto | flex-start | flex-end | center | baseline | stretch (auto 為繼承父元素align-items 屬性,其他和align-items 一致)
例如上面最後一個baseline 的例子,我們把item3 設定align-self:flex-end;
就成了這個樣子:
 此外還有flex-wrap 屬性,用於控制子View 是否換行,有3個值可選:
此外還有flex-wrap 屬性,用於控制子View 是否換行,有3個值可選:
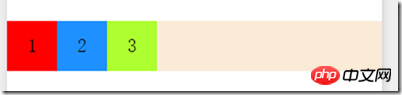
er 屬性,可以控制子元素的排列順序,預設為0。 例如還是上面那個例子,我們把 item3 設定 order:-1; 可以把 item3 排在前面

flex 常用佈局就這些
寫微信小程式的可以試試
最後,要是啥時候小程序能直接支援bootstrap 就更好了
【相關推薦】
1. HTML5開發手機應用程式-詳細介紹viewport的作用(圖文)
3. HTML5 程式設計
以上是微信小程式 View:flex 佈局實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包






