詳解iframe製作三級級聯菜單
起源
任務本來是交給新來的同事做的,但由於新同事上手較慢,而功能卻著急上線使用,不得已就得親自動手了。
Task:將原有隻包含一級欄目的選單調整為支援三級級聯的選單
實作:滑鼠懸停在一級選單時,彈出二級下列選單,滑鼠停留在某二級選單時,彈出三級下拉選單,遺留程式碼如下:
<p id="main">
<iframe src='navbar.do' width=800 height=40></iframe>
<iframe src='main_content.do'></iframe>
</p>遇到的問題:
原始功能使用iframe分別載入頁面的導航欄與內容區域,實現上本無可厚非(頻繁使用iframe實在不是最佳實踐),但新加的二三級欄位破壞了原有的頁面結構,由於導航列是固定高度的,下拉選單的加入,固定高度導致下拉選單的內容被包含它的iframe所遮擋。

效果圖:紅線是上下兩個iframe的分界線
第一直覺想到的方案是將導覽列的內容從iframe中出,放置於主頁中
<p id="main">
<p id="nav-bar"></p>
<iframe src='main_content.do'></iframe>
</p>問題是解決了,感慨也有,那就是:
我們不缺碼農,缺少的是設計師,任何不經過思考的設計都是坑爹
再思考
回到這個問題,琢磨一下初始的設計,作者使用兩個請求分別載入導覽列和頁面主體內容區域,一般說來,首頁內容區域的業務邏輯是確定的,所以內容區域也用不著使用iframe來實現,合理的頁面佈局應該是下面的樣子
<p id="main">
<p id="nav-bar"></p>
<p id="content"></p>
</p>#補充
測試火急火燎的跑來,著急的說道,又發現問題了,下拉菜單是可以看到了,但是content中顯示的視頻卻擋住了部分下拉菜單,效果如下圖:

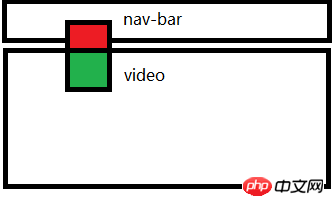
效果圖
影片載入完畢後下拉選單中綠色部分會被影片覆蓋而顯示不完整,
描述實際的業務場景:影片是採購的第三方的服務,透過在頁面中動態載入第三方腳本動態產生embed標籤進而播放影片
為什麼
#給動態產生的embed元素設定z-index屬性是否可以呢?很失望,不奏效。
那是什麼原因呢?
之後發現了flash的渲染模式wmode參數,預設情況下wmode=window,主要是基於效率考慮,這就導致預設顯示方式下flash總是會遮住位置與他重合的所有html,設定wmode= Opaque可以解決此類問題,此時flash不會在高於瀏覽器html渲染表面,而是與其他元素一樣在同一個頁面上。具體資訊可以參考這裡.
接下來的工作就是找到由腳本動態產生的embed元素,並且為其設定wmode參數為Opaque,程式碼如下:
var timer = setInterval(function(){
var elem = document.getElementsByTagName("embed")[0];
if( elem ){
elem.setAttribute("wmode","opaque");
clearInterval(timer);
}
}, 100 );#OK了嗎!
測試發現問題依舊,到底怎麼回事,為什麼沒起作用呢?
wmode用來設定flash的渲染模式,由於我們程式碼中embed元素是動態產生的,當我們找到embed元素並為其設定渲染模式時,此時flash已經渲染完成,再次設定其wmode是不會有效果的, 怎麼辦?
聯絡廠商解決,讓其腳本在生成embed元素是預設指定渲染模式為opaque,時效上應該會比較慢,況且廠商對於我們的建議是否採納也未可知。
既然embed元素是動態生成的,那我們自己是否也可以去做同樣的事情呢,在找到embed元素後,我們對embed元素進行修改,刪除flash廠商生成的embed元素,插入我們修改後的embed元素。
【相關推薦】
1. 免費css線上影片教學
2. css線上手冊
以上是詳解iframe製作三級級聯菜單的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 我該如何裁剪HTML中的IFrame?
Aug 29, 2023 pm 04:33 PM
我該如何裁剪HTML中的IFrame?
Aug 29, 2023 pm 04:33 PM
內嵌框架在HTML中稱為iframe。標籤指定內容中的一個矩形區域,瀏覽器可以在其中顯示帶有捲軸和邊框的不同文件。若要在目前HTML文檔中嵌入另一個文檔,請使用內嵌框架。可以使用HTMLiframe名稱屬性指定元素的參考。在JavaScript中,對元素的參考也是使用name屬性進行的。 iframe本質上用於在目前顯示的網頁中顯示網頁。包含iframe的文件的URL使用「src」屬性指定。語法以下是HTML的語法<iframesrc="URL"title="d
 iframe為什麼加載慢
Aug 24, 2023 pm 05:51 PM
iframe為什麼加載慢
Aug 24, 2023 pm 05:51 PM
iframe載入慢的原因主要包括網路延遲、資源載入時間長、載入順序、快取機制以及安全性策略等。詳細介紹:1、網路延遲,當瀏覽器載入一個包含iframe的網頁時,需要發送請求到伺服器取得iframe中的內容,若網路延遲較高,那麼取得內容的時間就會增加,從而導致iframe載入慢;2.資源載入時間長,資源的大小較大或伺服器回應時間較長時,載入速度會更明顯變慢;3、載入順序等等。
 iframe中的data-id是什麼意思
Aug 28, 2023 pm 02:25 PM
iframe中的data-id是什麼意思
Aug 28, 2023 pm 02:25 PM
iframe中的data-id是指在HTML標籤中使用的自訂屬性,用於儲存特定元素的識別碼。透過使用data-id屬性,可以為iframe元素新增一個唯一的標識符,以便在JavaScript中對其進行操作和存取。 data-id屬性的命名可以根據特定的需求進行自定義,但通常會遵循一些命名規範,以確保其唯一性和易讀性。 data-id屬性也可以用來識別和操作特定的iframe。
 什麼技術可以取代iframe
Aug 24, 2023 pm 01:53 PM
什麼技術可以取代iframe
Aug 24, 2023 pm 01:53 PM
可以取代iframe的技術有Ajax、JavaScript庫或框架、Web元件技術、前端路由和伺服器端渲染等。詳細介紹:1、Ajax是一種用來建立動態網頁的技術。它可以透過在後台與伺服器進行資料交換,實現頁面的非同步更新,而無需刷新整個頁面,使用Ajax可以更靈活地載入和顯示內容,不再需要使用iframe來嵌入其他頁面;2、JavaScript庫或框架,如React等等。
 iframe有哪些載入事件
Aug 28, 2023 pm 01:55 PM
iframe有哪些載入事件
Aug 28, 2023 pm 01:55 PM
iframe的載入事件有onload事件、onreadystatechange事件、onbeforeunload事件、onerror事件、onabort事件等。詳細說明:1、onload事件,指定載入iframe完成後要執行的JavaScript程式碼;2、onreadystatechange事件,指定當iframe狀態變更時要執行的JavaScript程式碼等等。
 iframe中的危險在哪裡
Sep 08, 2023 pm 03:14 PM
iframe中的危險在哪裡
Sep 08, 2023 pm 03:14 PM
iframe中的危險主要有:1、安全漏洞,惡意的網頁可以透過iframe載入其他網頁,並進行一些攻擊行為;2、同源策略突破,透過在iframe中載入其他網域下的網頁,能突破同源策略,實現跨域通信,這可能會被惡意攻擊;3、程式碼執行問題,在iframe中載入的網頁可以執行JS程式碼,這可能導致一些安全性問題;4、SEO問題,搜尋引擎可能無法正確解析和索引透過iframe載入的內容等等。
 Python中iframe是什麼意思
Aug 25, 2023 pm 03:24 PM
Python中iframe是什麼意思
Aug 25, 2023 pm 03:24 PM
Python中iframe是一種HTML標籤,用於在網頁中嵌入另一個網頁或文件。在Python中,可以使用各種函式庫和框架來處理和操作iframe,其中最常用的是BeautifulSoup函式庫,可以輕鬆地從一個網頁中提取iframe的內容,並對其進行操作和處理。掌握如何處理和操作iframe對於Web開發和資料抓取都是非常有用的。
 監控iframe的滾動行為
Feb 18, 2024 pm 08:40 PM
監控iframe的滾動行為
Feb 18, 2024 pm 08:40 PM
如何監聽一個iframe的滾動,需要具體程式碼範例當我們在網頁中使用iframe標籤嵌入其他網頁時,有時需要對iframe中的內容進行一些特定的操作。其中一個常見的需求是監聽iframe的捲動事件,以便在捲動發生時執行對應的程式碼。以下將介紹如何使用JavaScript來監聽一個iframe的捲動,並提供具體的程式碼範例供參考。在取得iframe元素首先,我們需要






