什麼是Iconfont?介紹Iconfont的好處及使用
下圖是前一陣同事在taobao網按F12後得到的驚喜:

什麼是Iconfont?介紹Iconfont的好處及使用
看過此圖你是否有一絲失落呢!騷年,不打緊的,奮起直追吧!
看過此表,我想說說Iconfont這個東東,單純靠第一感覺,我想到的是 Iconfont == Icon + font?
實際結果如同我們想的,將icon和font結合就是Iconfont,這個技術相對來說算是比較成熟的了
國內可以看阿里媽媽圖標庫
github上也有一個熱門的項目在這裡,
還有一個網站可以在線製作自己的圖標集fontello,最終會生成對應的css文件和字體文件,並且還提供呢針對IE瀏覽器的支援
Iconfont的好處是什麼呢?
自由變化大小
自由修改顏色
可以加入一些視覺效果如:陰影、旋轉、透明度。
相容IE6
上面的幾點是不是完敗原始的icon,缺點也有就是色彩過於單調,是純色的。
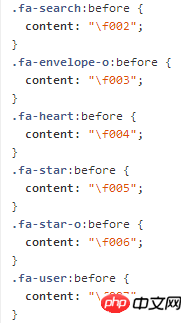
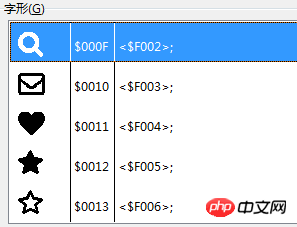
下圖是font-awesome的css檔案裡面的部分內容,從名字來看像是icon的定義,但是\f002 \f003這些內容到底什什麼東西呢?使用字型編輯軟體開啟下載下來的字型檔案後你就明白了。

font-awesome css 檔案內容

icon對應的編碼
哈哈,有沒有覺得這個想法很讚!
怎麼使用自創的字體檔案呢
這裡要介紹的是@font-face,這個語句的瀏覽器相容性也很好,包括低版本的IE支援的也是很好。但是各個瀏覽器對於可用字體的相容就沒那麼友善了,這裡介紹了各瀏覽器對字體格式的支援情況
下面程式碼是font-awesome中的實作
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0') format('embedded-opentype');
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
} @font-face 中有部分內容省略,原始碼在這裡可以看到,先是使用@font-face 定義了一種字體FontAwesome,然後再.fa中使用了FontAwesome字體
以上是什麼是Iconfont?介紹Iconfont的好處及使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...











