javascript基本資料型別與值型別引用型別介紹
本文主要講了javascript中的基本資料類型,以及值型別與參考型別的差異與使用
一、基本資料型別
在javascript中申明變數所使用的關鍵字都是var,這點與其他的程式語言不盡相同,但是javascript也含有五種基本的資料型態(也可以說是簡單資料型別),它們分別是:Undefined, Null,Boolean,Number和String。也含有一種複雜資料型別—Object。
(1)、"undefined"-未申明,或變數的值即為undefined或未初始化;
(2) 、"boolean" -如果這變數的值是布林型別;
(3)、"string" -值是字串型別;
(4)、"number" -值是數字型別;
(5)、"object" ——物件或值為null;
typeof這個關鍵字是一定要說的,因為javascript是鬆散類型的,在變數申明時並沒有使用與之類型相對應的關鍵字,如果在程式碼中想要獲知某個變數的基本資料量,就可以使用typeof。這裡要注意的是typeof回傳的是字串類型。
(5)、"function" ——函數。
實例驗證:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function test1(){
var testMessage;
alert(typeof testMessage);
}
function test2(){
var testMessage = null;
alert(typeof testMessage);
}
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}
function test5(){
var testMessage = true;
alert(typeof testMessage)
}
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
}
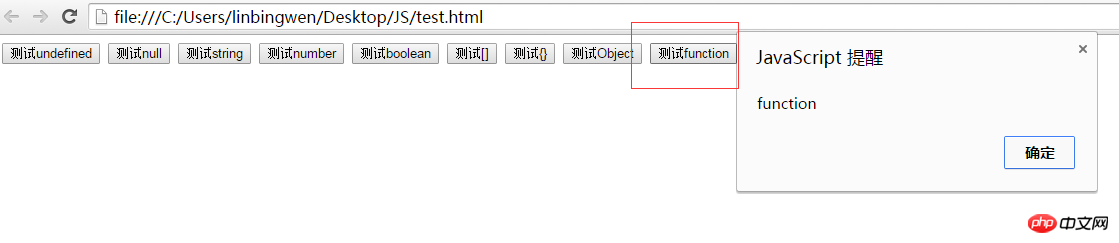
function test9(){
alert(typeof test8)
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "test1()">测试undefined</button>
<button type="button" id="button2" onclick = "test2()">测试null</button>
<button type="button" id="button3" onclick = "test3()">测试string</button>
<button type="button" id="button4" onclick = "test4()">测试number</button>
<button type="button" id="button5" onclick = "test5()">测试boolean</button>
<button type="button" id="button6" onclick = "test6()">测试[]</button>
<button type="button" id="button7" onclick = "test7()">测试{}</button>
<button type="button" id="button8" onclick = "test8()">测试Object</button>
<button type="button" id="button9" onclick = "test9()">测试function</button>
</body>
</html>1、Undefined
Undefined類型只有一個值,即undefined。當宣告的變數還未初始化時,變數的預設值為undefined
function test1(){
var testMessage;
alert(typeof testMessage);
}
#2、Null

# Null類型也只有一個值,即null。 null用來表示尚未存在的對象,常用來表示函數企圖回傳一個不存在的物件function test2(){
var testMessage = null;
alert(typeof testMessage);
}

3、string
#字串,字串可以是引號中的任意文字。可以使用單引號或雙引號:
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
#4、number
可以是浮點數,整數
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}
5、boolean
布林型,有兩個值true or false.#
function test5(){
var testMessage = true;
alert(typeof testMessage)
}


######################################################################################################### ####6、obeject:##################物件與數組,還有null也是。 ###物件和陣列裡都可以包含不同的類型,包括物件和陣列。 ############
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
}函数类型
function test9(){
alert(typeof test8)
}
二、值类型与引用类型
(1)值类型:数值、布尔值、null、undefined
值类型指的是保存在栈内存中的简单数据段,按值访问,操作的是他们实际保存的值;
(2)引用类型:对象、数组、函数
引用类型指的是那些保存在堆内存中的对象,意思是,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象;引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值;
如:以下都是引用类型
var cars= new Array; var person= new Object;
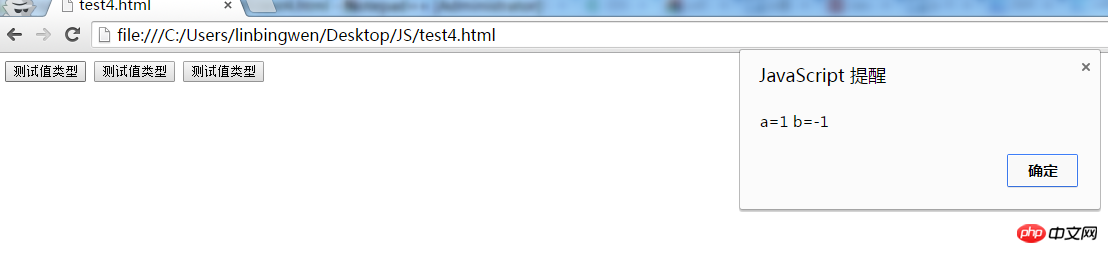
1、值类型实例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=1;
var b=a;
b=-1;
alert("a="+a+" b="+b);
}
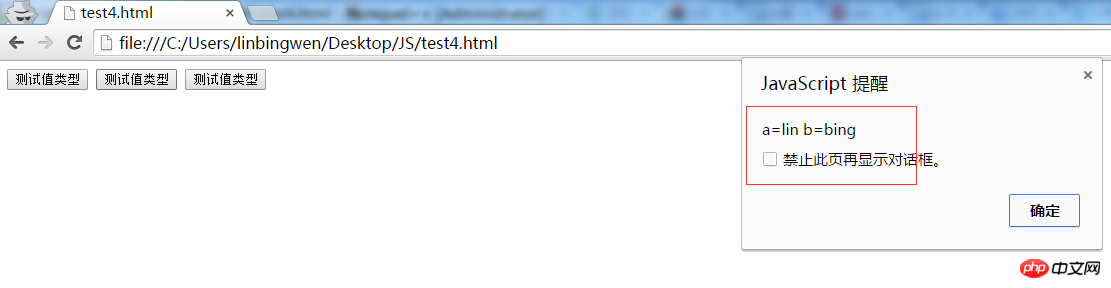
function fun2(){
var a=new String("lin");
var b=a;
b = new String("bing");
alert("a="+a+" b="+b);
}
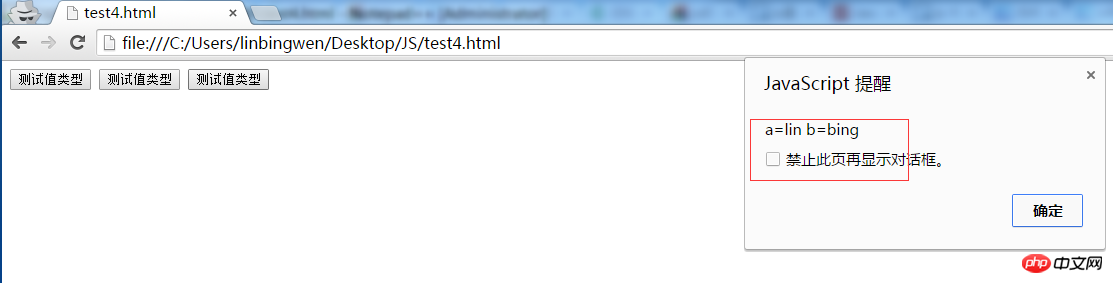
function fun3(){
var a="lin";
var b=a;
b = "bing";
alert("a="+a+" b="+b);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试值类型</button>
<button type="button" id="button2" onclick = "fun2()">测试值类型</button>
<button type="button" id="button1" onclick = "fun3()">测试值类型</button>
</body>
</html>


2、引用类型实例
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=[1,2,3];
var b=a;
a[0]=1000;
alert("a="+a+" b="+b);
}
function fun2(){
var a = [1,2,3];
var b = a;
b = [11, 12, 13];//b指向了另一个内存地址,与a断开关联
a[0] = 2;
alert("a="+a+" b="+b);
}
function fun3(){
function ClassDemo(){
this.name = "linbingwen";
this.url = "我的博客:http://blog.csdn.net/evankaka";
}
var objDemo = new ClassDemo();
var objDemo1 = objDemo;
var objDemo2 = objDemo;
objDemo1.url = "我的主页:http://my.csdn.net/Evankaka";
alert(
"objDemo1.url的值:javascript基本資料型別與值型別引用型別介紹n" + objDemo1.url + "javascript基本資料型別與值型別引用型別介紹n" +
"objDemo2.url的值:javascript基本資料型別與值型別引用型別介紹n" + objDemo2.url
);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试引用类型</button>
<button type="button" id="button2" onclick = "fun2()">测试引用类型</button>
<button type="button" id="button3" onclick = "fun3()">测试引用类型</button>
</body>
</html>


注意:
undefined,null,空字符串,0都等于false,都可以通过!来取反。
以上是javascript基本資料型別與值型別引用型別介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 MySQL資料庫中性別欄位應該使用什麼資料類型?
Mar 14, 2024 pm 01:21 PM
MySQL資料庫中性別欄位應該使用什麼資料類型?
Mar 14, 2024 pm 01:21 PM
在MySQL資料庫中,性別欄位通常可以使用ENUM類型來儲存。 ENUM是一種枚舉類型,它允許我們在一組預先定義的值中選擇一個作為欄位的值。在表示性別這樣一個固定且有限的選項時,ENUM是一個很好的選擇。讓我們來看一個具體的程式碼範例:假設我們有一個名為"users"的表,其中包含了使用者的信息,包括性別。現在我們要為性別創建一個字段,我們可以這樣設計表結構:CRE
 MySQL中最適合用於性別欄位的資料類型是什麼?
Mar 15, 2024 am 10:24 AM
MySQL中最適合用於性別欄位的資料類型是什麼?
Mar 15, 2024 am 10:24 AM
在MySQL中,最適合用於性別欄位的資料類型是ENUM枚舉類型。 ENUM枚舉類型是一種允許定義一組可能取值的資料類型,性別欄位適合使用ENUM類型是因為性別通常只有兩個取值,即男性和女性。接下來,我將透過具體的程式碼範例來展示如何在MySQL中建立一個性別欄位並使用ENUM枚舉類型儲存性別資訊。以下是操作步驟:首先,在MySQL中建立一個名為users的表格,包括
 Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
python憑藉其簡單易讀的語法,廣泛應用於廣泛的領域。掌握Python語法的基礎架構至關重要,既可以提高程式效率,又能深入理解程式碼的運作方式。為此,本文提供了一個全面的心智圖,詳細闡述了Python語法的各個面向。變數和資料類型變數是Python中用於儲存資料的容器。心智圖展示了常見的Python資料類型,包括整數、浮點數、字串、布林值和列表。每個資料類型都有其自身的特性和操作方法。運算符運算符用於對資料類型執行各種操作。心智圖涵蓋了Python中的不同運算子類型,例如算術運算子、比
 MySQL中布林類型的使用方法詳解
Mar 15, 2024 am 11:45 AM
MySQL中布林類型的使用方法詳解
Mar 15, 2024 am 11:45 AM
MySQL中布林類型的使用方法詳解MySQL是一種常用的關聯式資料庫管理系統,在實際應用中經常需要使用布林類型來表示邏輯上的真假值。 MySQL中布林類型有兩種表示法:TINYINT(1)和BOOL。本文將詳細介紹MySQL中布林類型的使用方法,包括布林類型的定義、賦值、查詢和修改等操作,同時結合具體的程式碼範例進行說明。 1.布林類型的定義在MySQL中,可
 MySQL中性別欄位最佳資料類型選擇是什麼?
Mar 14, 2024 pm 01:24 PM
MySQL中性別欄位最佳資料類型選擇是什麼?
Mar 14, 2024 pm 01:24 PM
在設計資料庫表時,選擇合適的資料類型對於效能最佳化和資料儲存效率非常重要。在MySQL資料庫中,儲存性別欄位的資料類型真是沒有所謂的最佳選擇,因為性別欄位一般只有兩個取值:男或女。但是為了效率和節省空間,我們可以選擇合適的資料類型來儲存性別欄位。在MySQL中,儲存性別欄位最常用的資料類型是枚舉類型。枚舉類型是一種能夠把欄位的值限定在一個有限的集合內的資料型別
 揭秘主流程式語言中的基本資料型別分類
Feb 18, 2024 pm 10:34 PM
揭秘主流程式語言中的基本資料型別分類
Feb 18, 2024 pm 10:34 PM
標題:基本資料類型大揭密:了解主流程式語言中的分類正文:在各種程式語言中,資料類型是非常重要的概念,它定義了可以在程式中使用的不同類型的資料。對於程式設計師來說,了解主流程式語言中的基本資料類型是建立堅實程式基礎的第一步。目前,大多數主流程式語言都支援一些基本的資料類型,它們在語言之間可能有所差異,但主要概念是相似的。這些基本資料類型通常被分為幾個類別,包括整數
 C語言的基本語法和資料類型介紹
Mar 18, 2024 pm 04:03 PM
C語言的基本語法和資料類型介紹
Mar 18, 2024 pm 04:03 PM
C語言是一種廣泛使用的電腦程式語言,具有高效、靈活和強大的特點。要熟練使用C語言進行編程,首先需要了解其基本語法和資料類型。本文將介紹C語言的基本語法和資料類型,並舉例說明。一、基本語法1.1註解在C語言中,可以使用註解來對程式碼進行說明,以便於理解和維護。註解可以分為單行註解和多行註解。 //這是單行註解/*這是多行註解*/1.2關鍵字C語
 Python學習必備的基礎知識有哪些?
Jan 13, 2024 pm 01:37 PM
Python學習必備的基礎知識有哪些?
Jan 13, 2024 pm 01:37 PM
學習Python前需要掌握哪些基礎?隨著人工智慧、大數據和雲端運算等技術的不斷發展,程式設計已成為現代社會中越來越重要的技能。而Python作為一門簡潔易學且功能強大的程式語言,越來越受到廣大程式設計師和初學者的青睞。如果你也打算學習Python,那麼在開始之前有一些基礎知識是必須掌握的。理解程式設計的基本概念在開始學習任何程式語言之前,首先需要先理解一些基本的






