微信小程式開發系列(一)開發準備的詳解
本文帶來微信小程式開發系列(一)開發準備的詳解
一:開發準備
一 註冊微信開發者帳號
登錄:https://mp.weixin.qq.com/ 進行註冊.
目前僅支援企業和組織等非個人註冊微信小程式帳號,註冊詳細情況可參考以下連結:
#http://kf.qq.com/faq/140806zARbmm161103r6vmiA.html
註:如果只是為了學習開發微信小程序,可以參考這個地址註冊測試號:
二 微信開發者工具下載
由於微信公眾平台改版,導致原來可以在https://mp.weixin.qq.com/wiki下面可以免費下載微信小程式開發工具這種可能沒有了。
必須擁有微信小程式的開發帳號,並在以下網址下載掃描二維碼下載開發工具。
https://mp.weixin.qq.com/debug/wxadoc/introduction/#登入
另外如果只是學習開發而已,可以在百度搜尋微信小程式開發工具隨意下載網友分享的工具也可以。
二:開發工具使用簡介
1:PC桌面開啟微信小程式開發工具(微信web開發者工具),如圖1所示:

圖1
2: 用微信掃描圖1中的二維碼,如圖2所示,並選擇第一項“本地小程式項目”,如圖3所示。 (現在如果開發工具版本太低,掃描時會報錯,請先升級開發工具,開發工具會自動檢查版本並自動升級。)

圖2

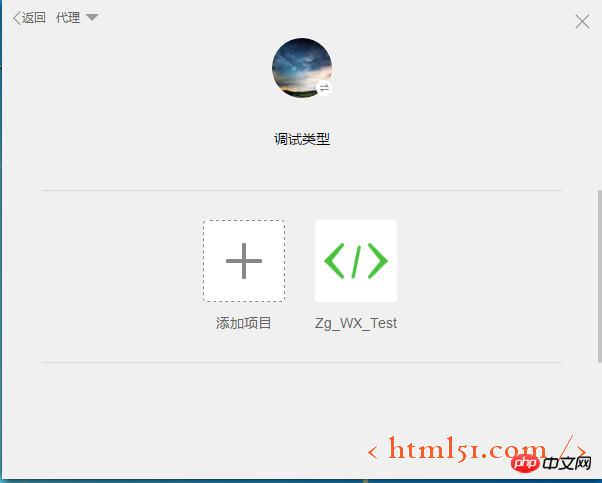
圖3
3: 圖3中如果第一次建立項目,請選擇“新增項目”,否則選擇已經新增的項目。選擇“新增項目”,如圖4所示。

圖4
4: 圖4如果只是為了學習開發請選擇“無AppID”,然後填寫專案名稱,選擇專案目錄,並且點解「新增項目」按鈕。如圖5所示,進入微信小程式開發工具主介面。

圖5
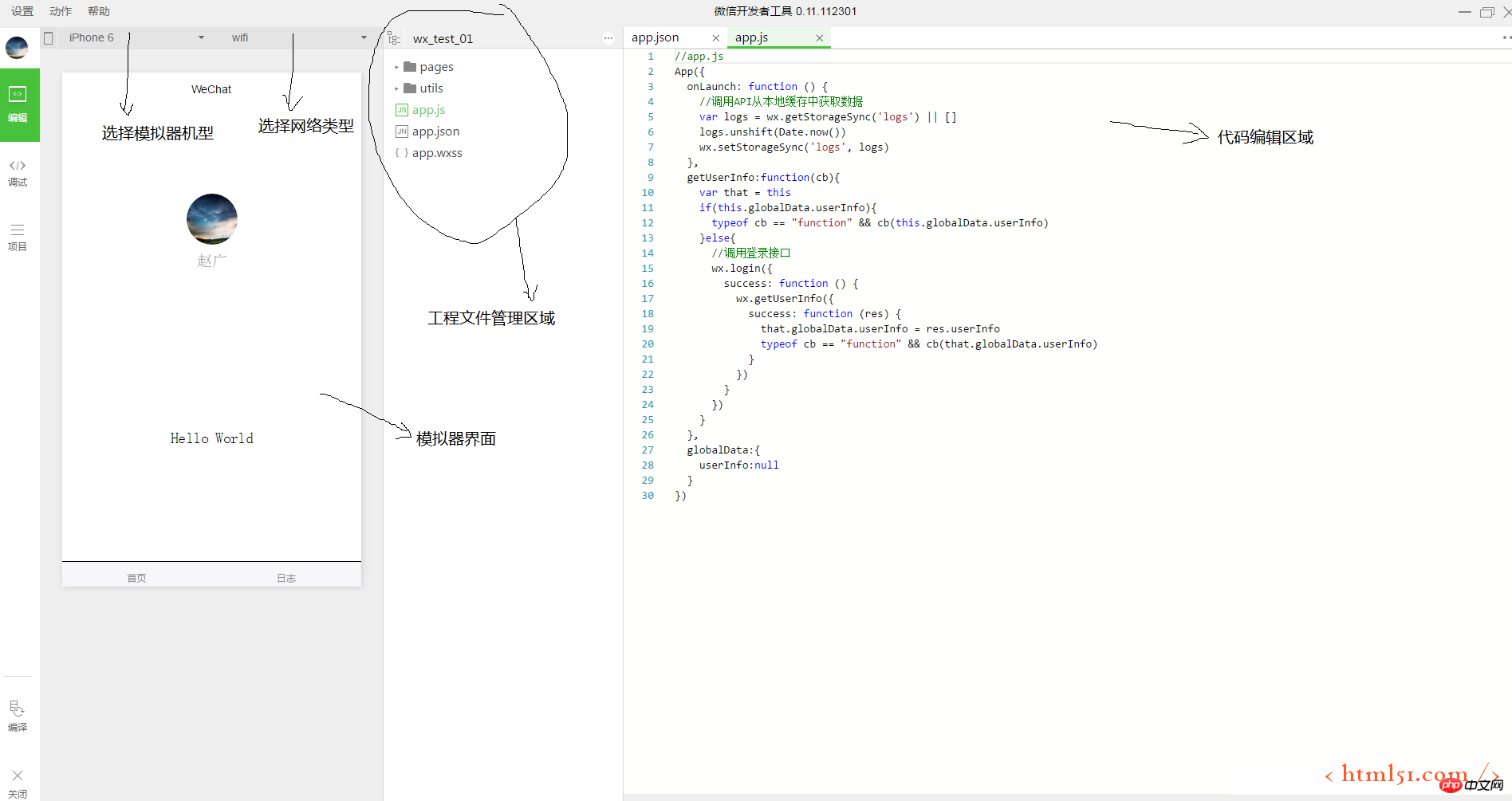
5: 圖5點擊工具左上角的“編輯”,工具進入編輯模式介面,如圖6所示

圖6
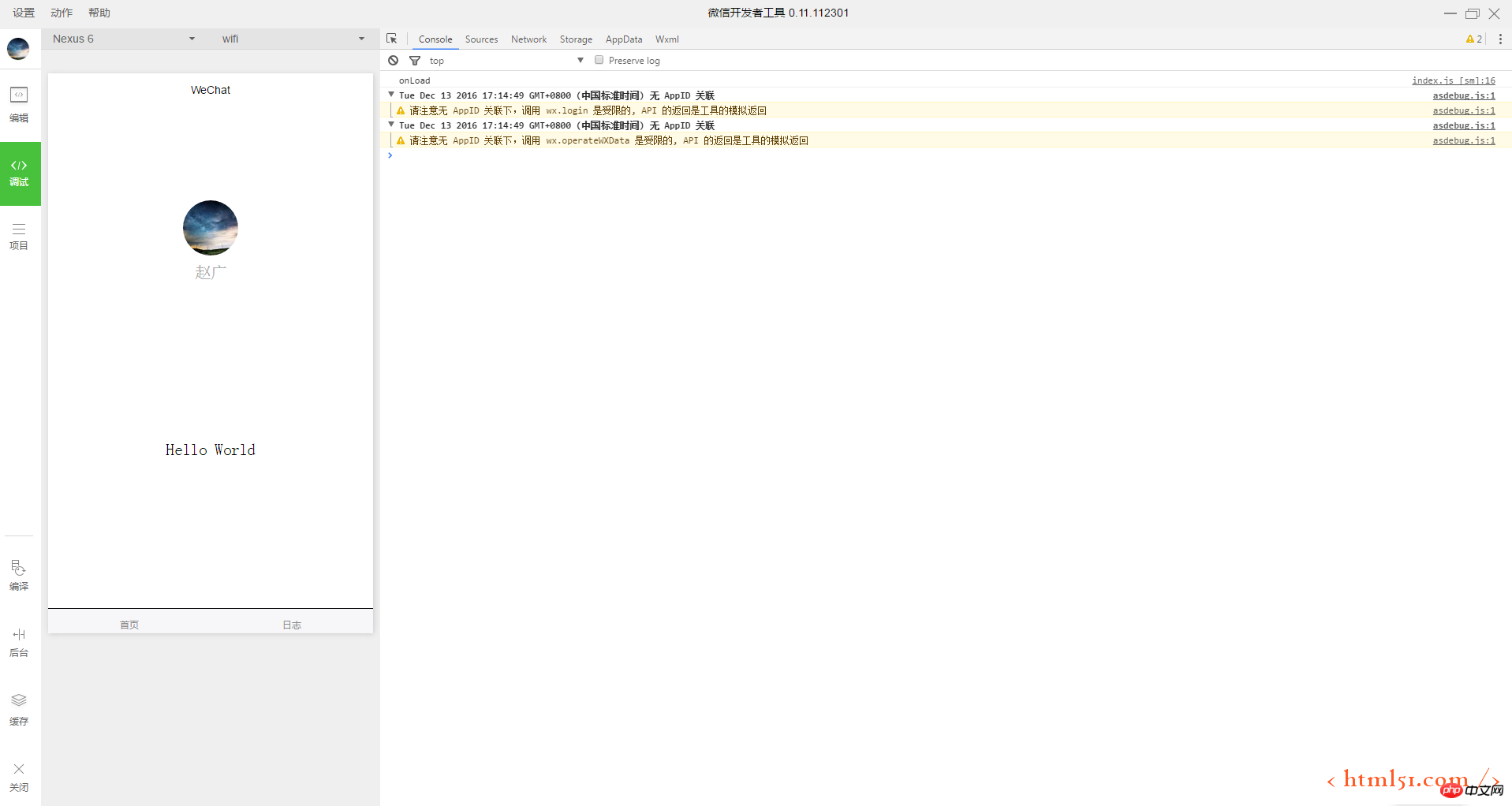
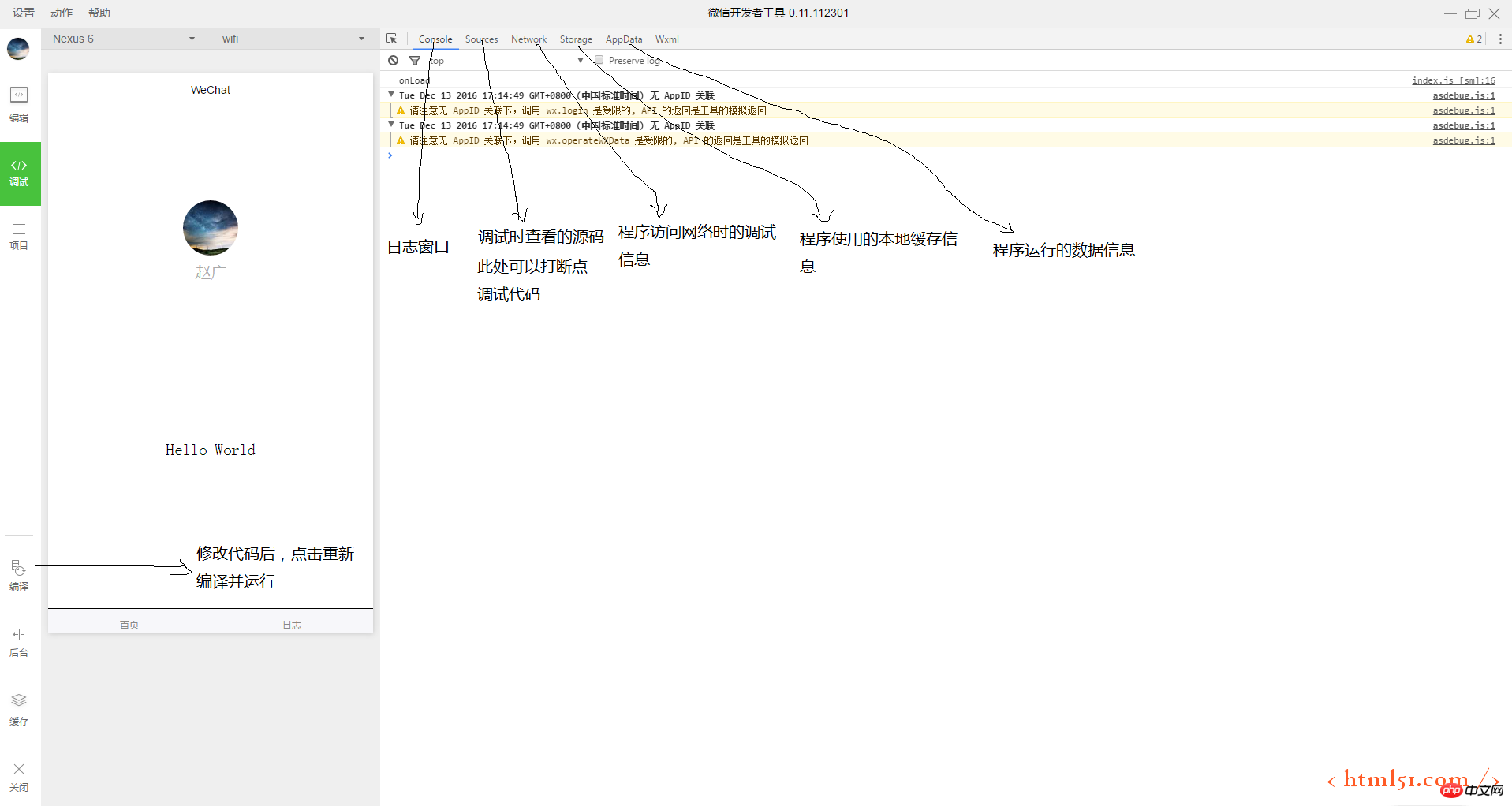
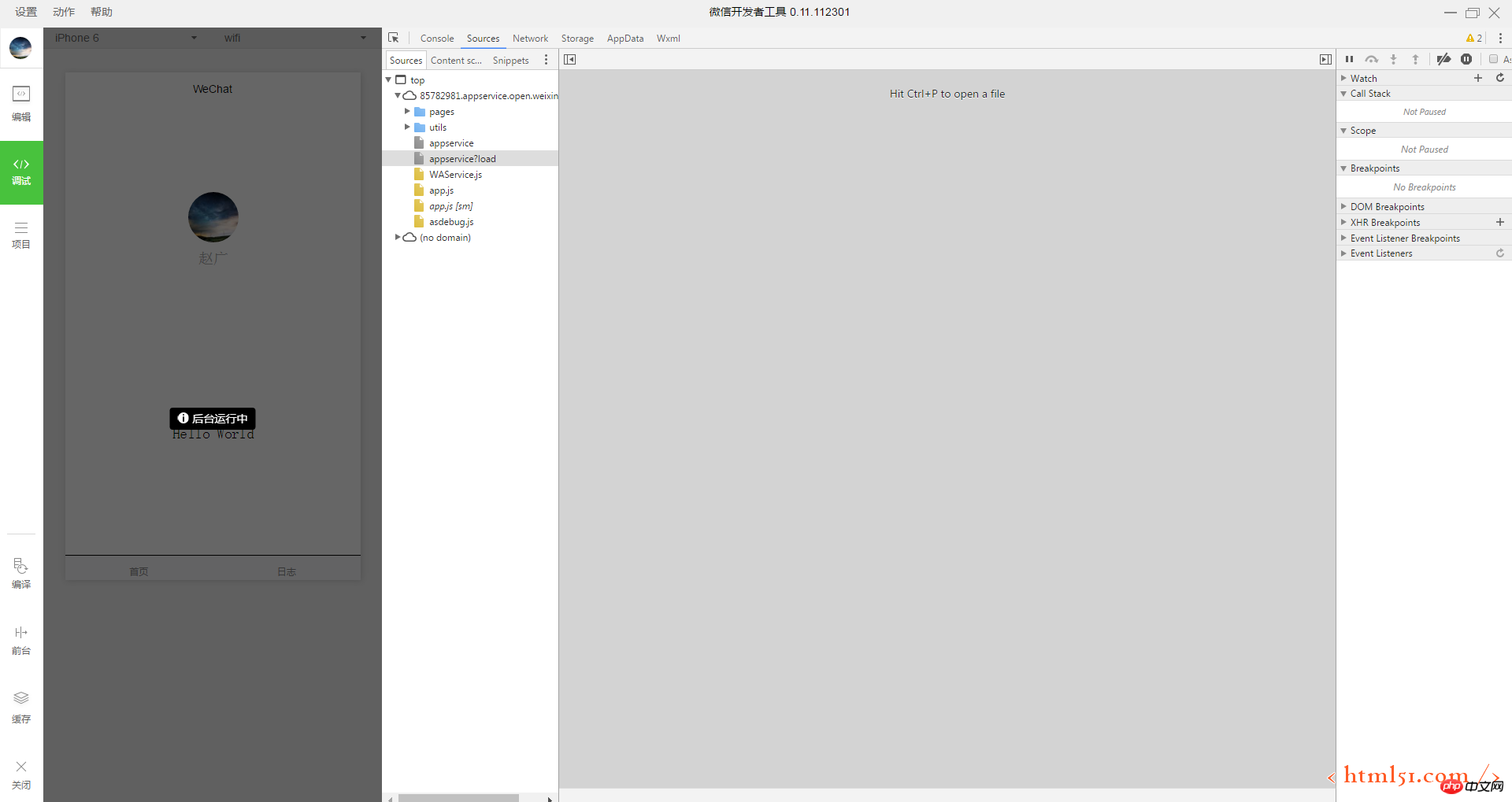
6: 圖5點擊工具左上角的“調試”,工具進入調試模式介面,如圖7所示

圖7
7: 圖7點擊工具左下角的“後台”,此時程式模擬當電話打來時,微信小程式進入後台的狀態,如圖8所示

圖8
三:工程目錄結構
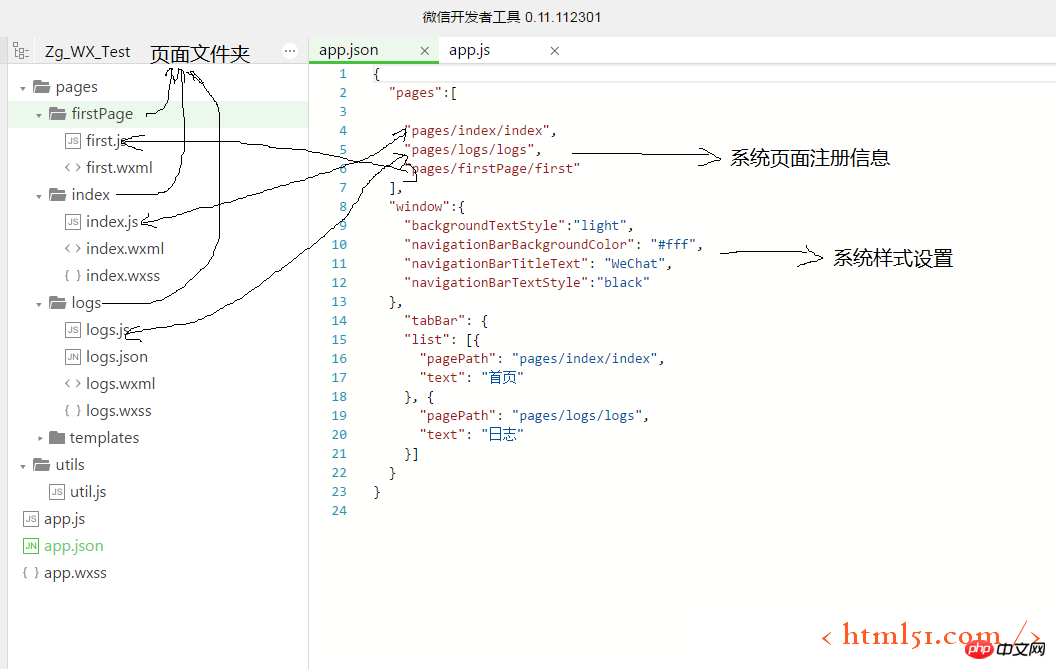
1:開啟微信小程式開發工具,進入編輯模式,如下圖1所示

圖9
1:這個項目主要由pages/firstPage,pages/index,pages/ logs,這幾個資料夾組成,這幾個資料夾主要描述整個小程式的介面資訊。
每個檔案下基本可分為:.js,.wxml,.wxss,.json等檔案組成。
例如:
index.js:描述index頁面的邏輯資訊(類比:js程式碼)
index.wxml:描述index頁面的佈局資訊(類比:HTML頁面佈局)
index.wxss:描述index頁面的佈局的樣式資訊(類比:CSS資訊)
app.json:由圖1所示,描述整個工程的頁面資訊(由"pages"描述),"window"主要描述該項目整體背景,導航欄等樣式,如果某個資料夾中某個.json檔案中有相同的描述,則會覆寫"window"中所描述的訊息。
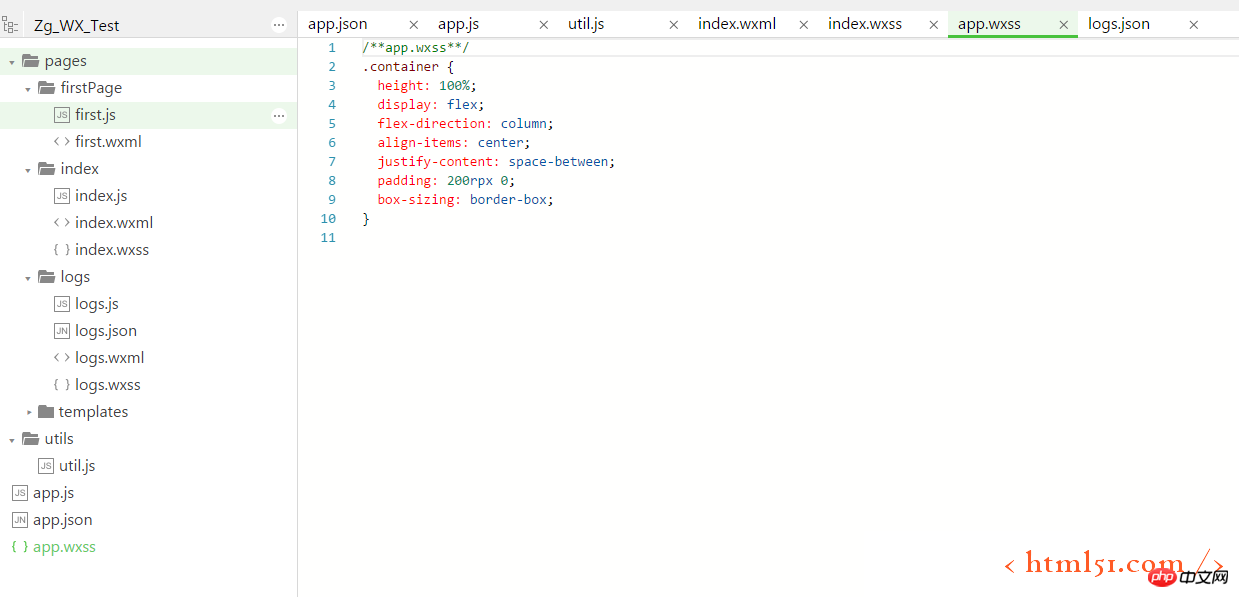
app.wxss:主要描述該項目整體的樣式,如圖2所示

圖10
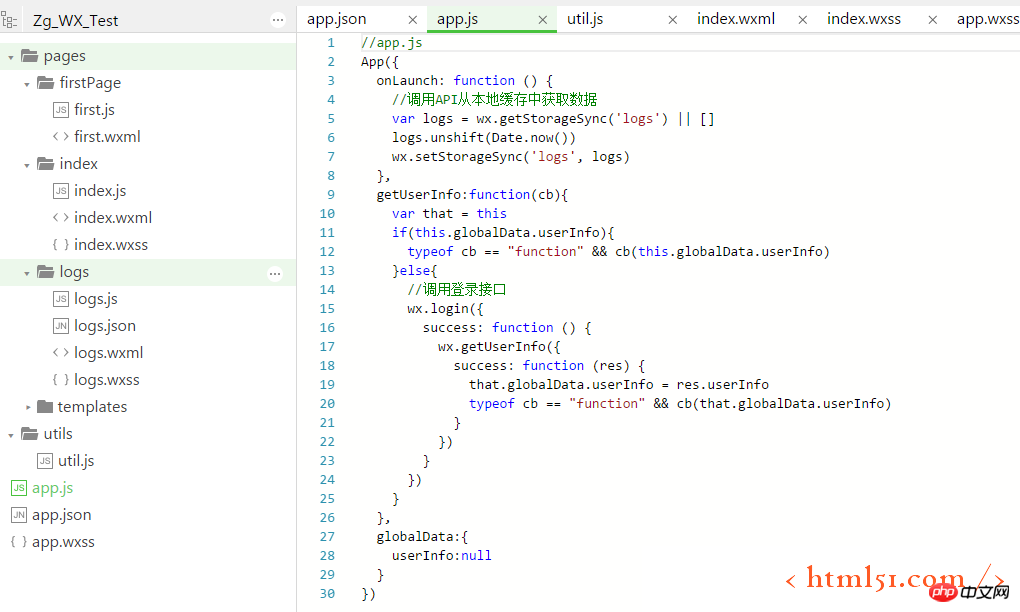
app .js:主要描述此項目入口邏輯,主要描述一些使用者登入後的信息,如圖3所示

圖11
以上是微信小程式開發系列(一)開發準備的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包






