Xpath定位的總結
1.相對定位與絕對定位
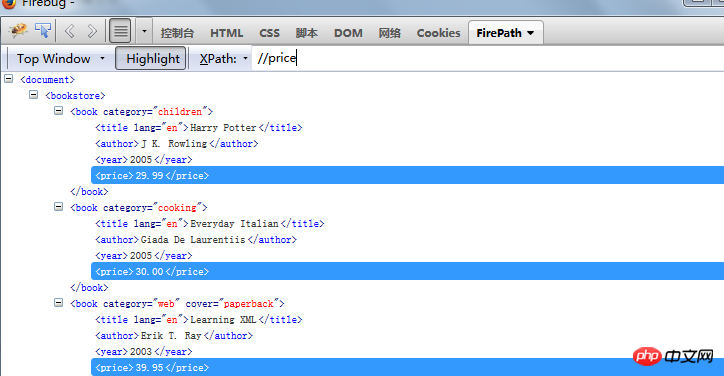
//表示相對定位,對於經常發生變化的頁面或節點要用相對定位進行找出

/表示絕對定位,一成不變的時候可以用絕對定位來找出

2.節點
頂層節點:bookstore
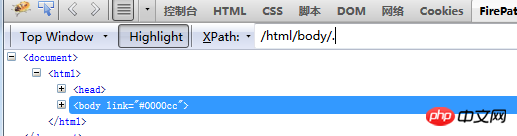
 目前節點#:「.# ”
目前節點#:「.# ”
如果目前節點有多個則符合多個
 #
#
如果目前節點只有1個,則符合1個
# 
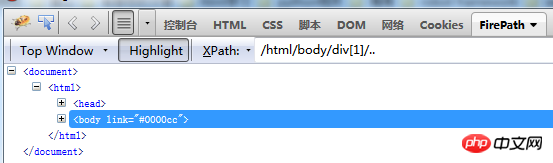
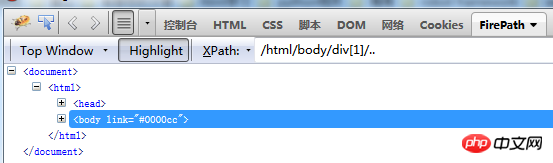
選取目前節點的父節點:#” ..」
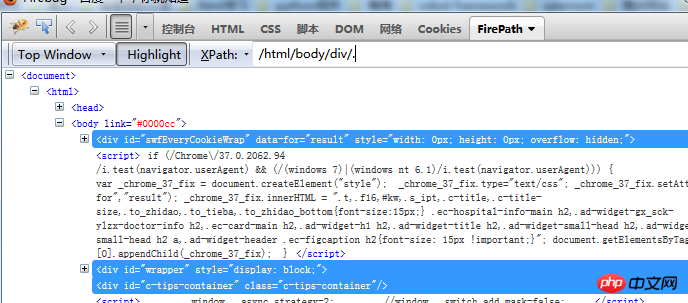
對於html/body下的p來說它的父節點就是body,這是用絕對路徑,表示必須從html下找到body再找到p,然後符合p的父節點。

如果用相對路徑來找父節點,可以看到從p開始就不考慮它的絕對位置,也就是說從body開始符合父節點條件的所有元素都會被找出來。

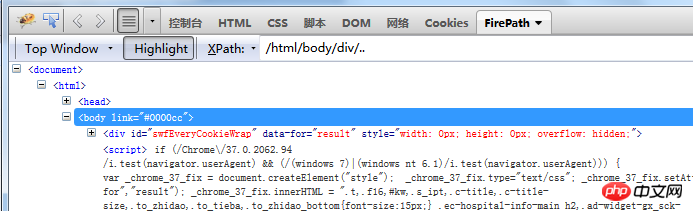
找出目前節點下的所有元素://book[1]/..
這個是節點索引+父節點的方式

#3.透過標籤定位元素
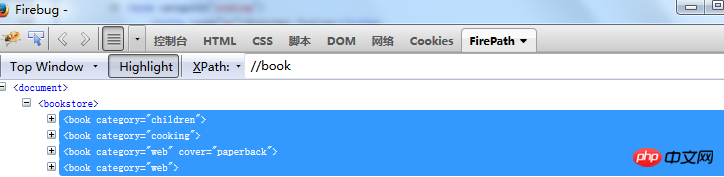
//book:找到所有名為book的標籤
##
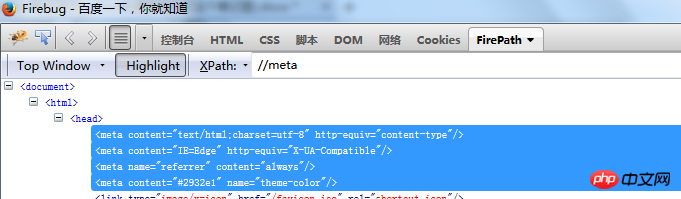
再來一個百度的

#4.屬性定位
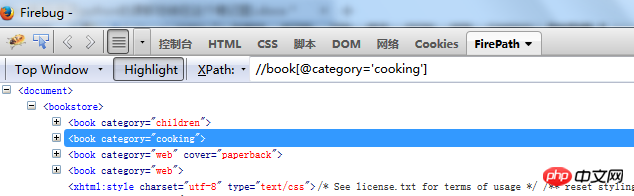
1.定位屬性為category 的元素
//book[@category='cooking'] '[] '表示查找屬性

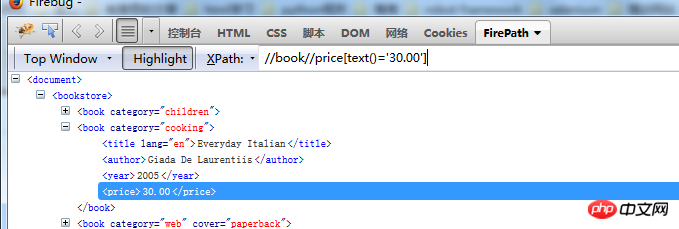
使用text文字屬性精確定位,text也可以用.代替
找出//book//price下方文字為30.00的元素

#
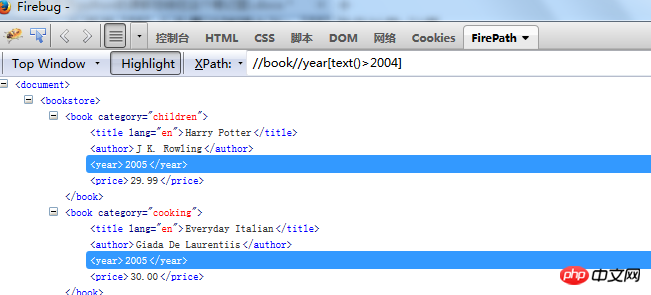
尋找year標籤中text文字中大於2004#的元素

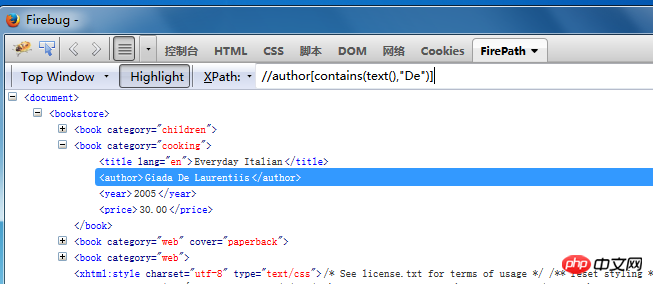
3.使用contains模糊定位,contains意思是包含
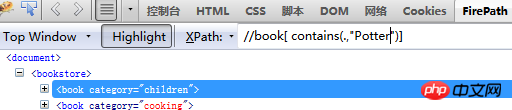
#模糊定位找出文字資訊包含Potter的元素://title[contains(text(),"Potter")]

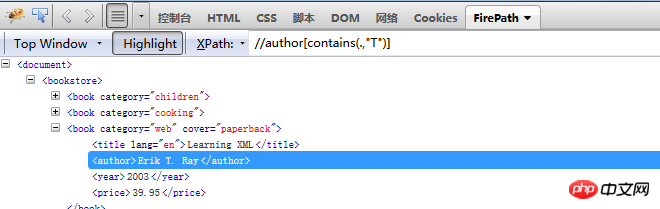
#擴充練習


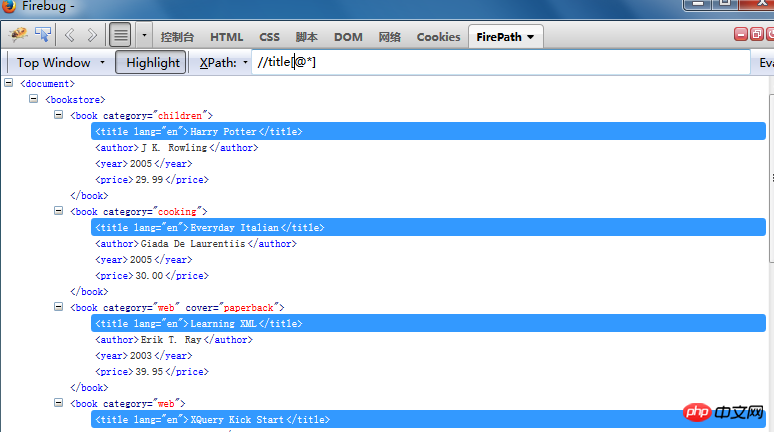
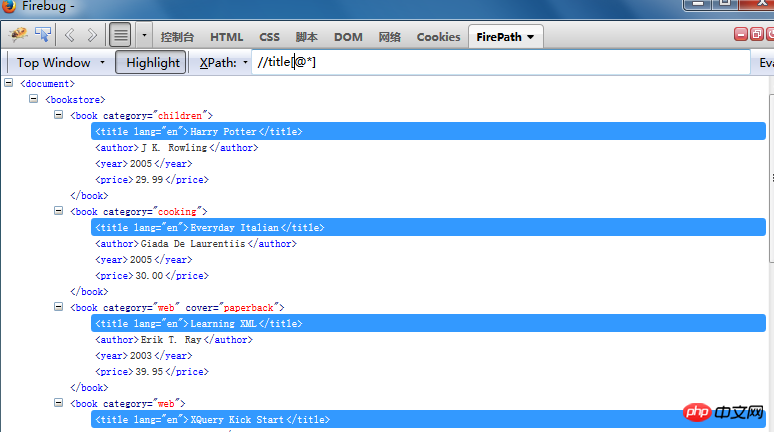
4.」*」表示任何屬性所有屬性
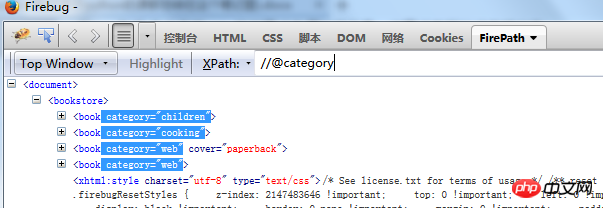
找出所有有屬性值的://@*


#找title標籤裡所有有屬性的元素:

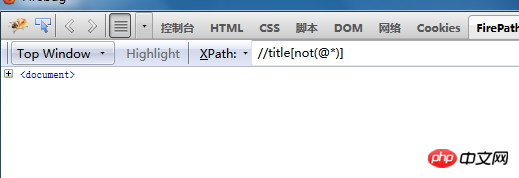
用Not取反,表示尋找title標籤裡沒有屬性的元素,這裡沒有所以沒查找出來
@*表示所有屬性
not(@*)表示沒有屬性
5.尋找帶有category屬性的元素
//@category

# 
5.
邏輯運算子

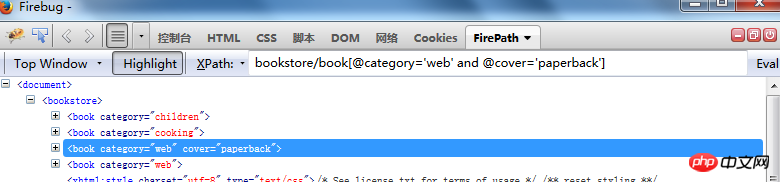
透過and運算子定位元素
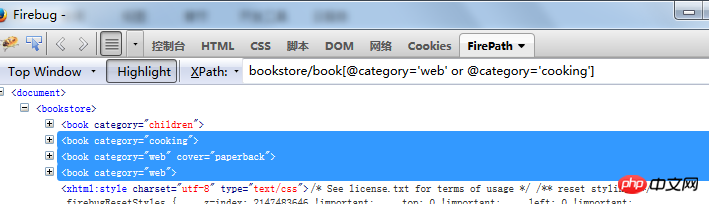
//book[@category="web" and @cover="paperback"]2.透過or運算子定位元素
// book[@category="children" or @cover="paperback"]# 
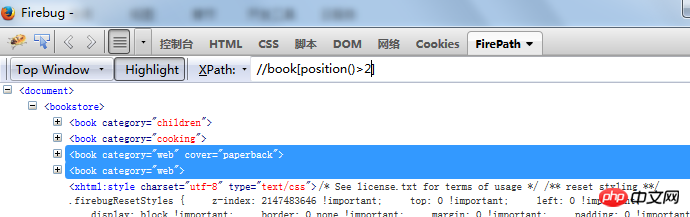
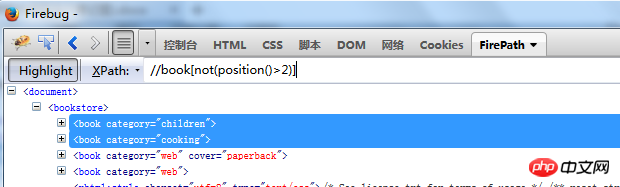
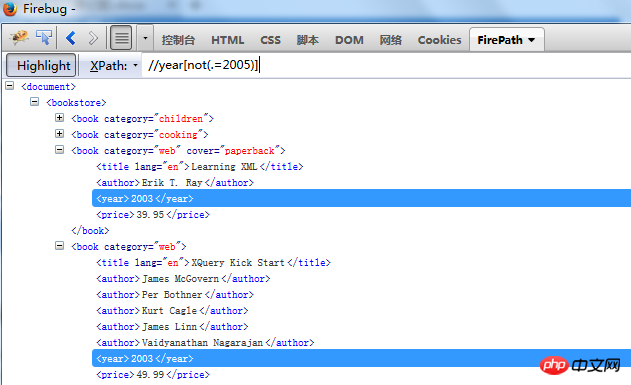
透過取反
not運算子定位元素  //book[not(position()>2)]
//book[not(position()>2)]
book標籤中position大於2的

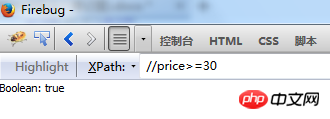
透過「>=」「運算子定位元素
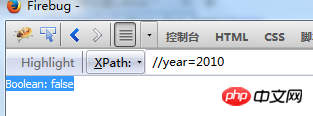
//price>=30 找出元素中是否存在price大於等於30的 存在回傳Boolean true 不存在回傳Boolean: false


#
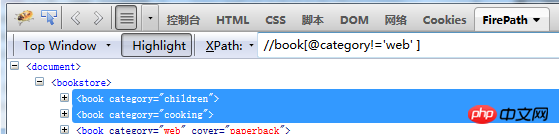
4.透過「!」運算子定位元素
//book [@category!='web' ]

6.透過節點索引定位元素




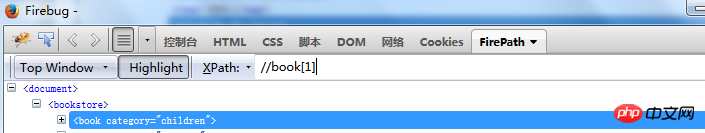
##1.找出第一個元素的
//book[1] :找到第一個標籤為
:找到第一個標籤為
的
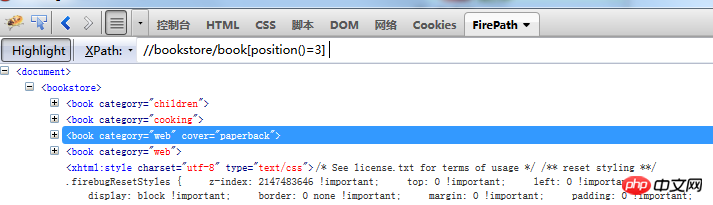
2.
透過position定位第
元素
//bookstore/book[position()=3]
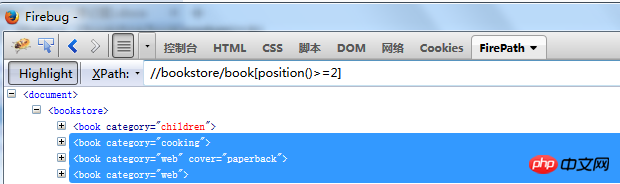
 #3.
#3.
position取多個元素//bookstore/book[position()>=2]

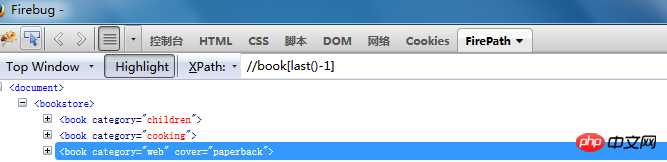
4.透過last() 函數找到最後一個元素
5.
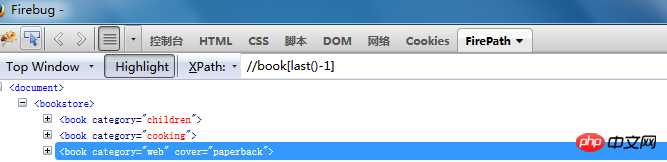
透過last () 函數找出倒數第二個元素
函數找出倒數第二個元素
//book[last()-1]
7 .
軸定位
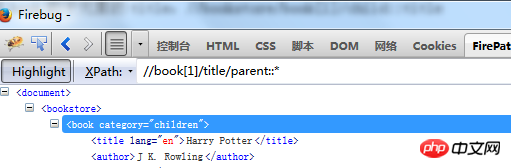
尋找book[1]/title
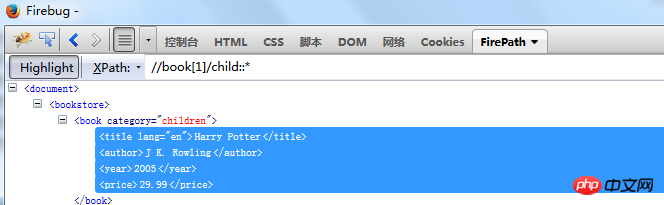
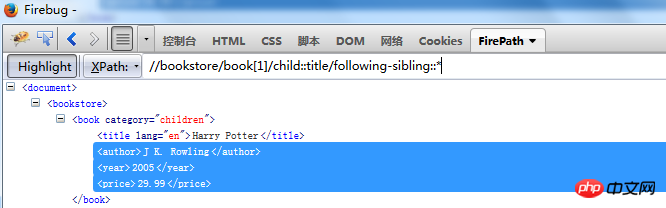
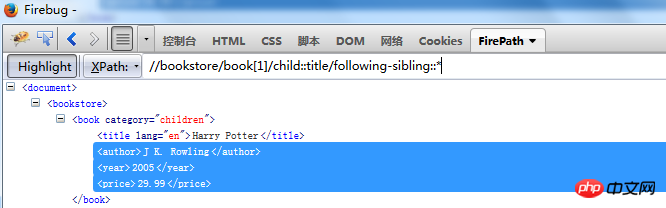
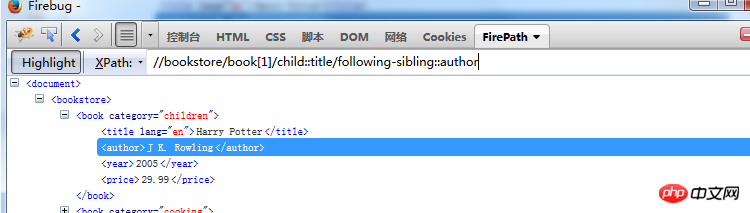
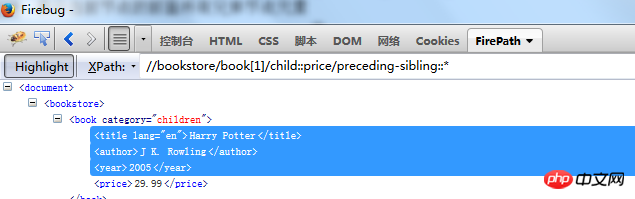
的父元素:###//book [1]/title/parent::*##################找出###book[1]###的子元素:###//book[ 1]/child::*###############//book/child::price ###找出###book標籤下的所有子元素中標籤為price的# ##### #########following-sibling###的應用######//bookstore/book[1]/child::title/following-sibling::* ## ####following-sibling表示目前節點的後序所有兄弟節點元素#########就是說找###title後面所有兄弟節點###### #################################################################### #####/bookstore/book[1]/child::title/following-sibling::author ######following-sibling::author ###指定查找###title後面所有兄弟節點中名為author ###的元素############ #######preceding-sibling::* 表示目前節點的前面所有兄弟節點元素#######//bookstore /book[1]/child::price/preceding-sibling::* ###意為找出###price節點前面所有的兄弟元素###
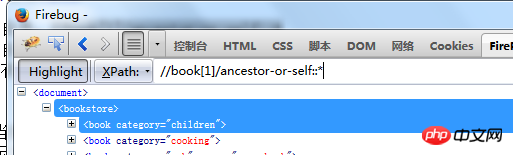
找出祖先節點包含自己://book[1]/ancestor-or-self::*

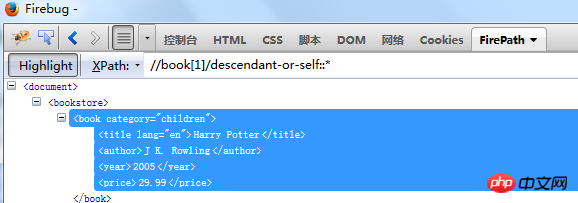
尋找子孫節點包含自己://book[1]/descendant-or-self::*

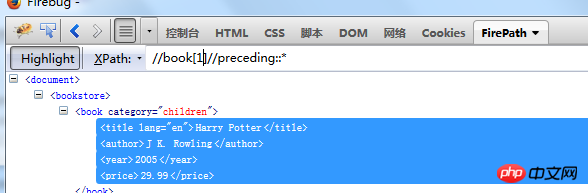
#尋找目前節點的所有元素://book[1]/preceding::* 找出目前節點下的所有元素

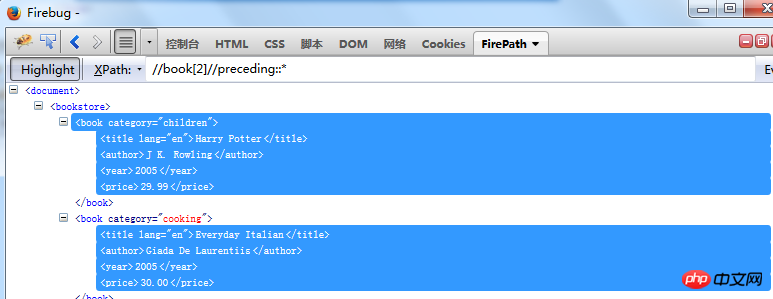
##//book[2]//preceding::*
會把book[2]以及book[2]節點之前的所有元素都找出來

軸總結:
parent::* 表示目前節點的父節點元素ancestor::* 表示目前節點的祖先節點元素
child::* 表示目前節點的子元素 /A/descendant::* 表示A的所有後代元素
self::* 表示當前節點的自身元素
ancestor-or-self::* 表示當前節點的及它的祖先節點元素
descendant-or-self::* 表示當前節點的及它們的後代元素
following-sibling::* 表示當前節點的後序所有兄弟節點元素
preceding-sibling::* 表示目前節點的前面所有兄弟節點元素
following::* 表示目前節點的後序所有元素
preceding::* 表示目前節點的所有元素
#
以上是Xpath定位的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。






