CSS使用float屬性來設定浮動元素的方法介紹
浮動的框可以向左或向右移動,直到它的外緣碰到包含框或另一個浮動框的邊框為止。
由於浮動框不在文件的普通流中,所以文件的普通流中的區塊表現得就像浮動框不存在一樣。
float效果展示
基本設定
在網頁中正常加入3個p色區塊:
HTML程式碼:
<p class="p1">
p1
</p>
<p class="p2">
p2
</p>
<p class="p3">
p3
</p>簡單設定一些大小和顏色:
CSS程式碼:
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
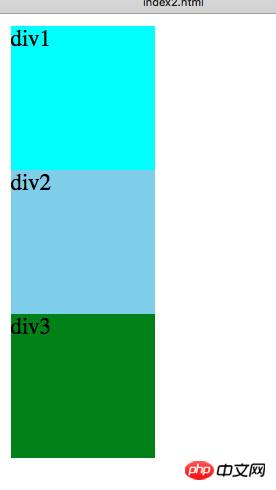
}#效果如下:
正常情況下,3個p從上到下依序排序
下面,我們來使用下float屬性,並設定值right
給p1標籤新增float屬性
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
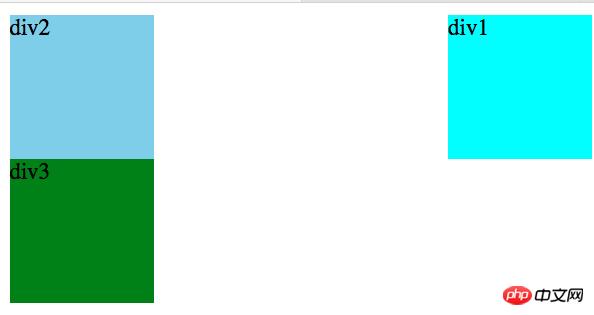
}效果如下:
我們會發現,p1跑到了螢幕的右側,這就是讓它浮動到右側的表現。
同時給3個p都設定float: left
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: left;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
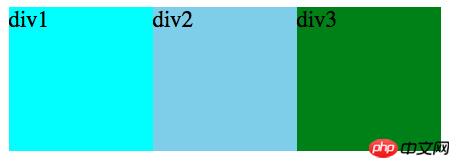
}#效果如下:
當我們把3個p都設定了向左浮動之後,就可以實現這種橫排佈局
修改CSS程式碼(p1的高度和p2的寬度),如下:
.p1 {
width: 100px;
height: 130px;
background-color: cyan;
float: left;
}
.p2 {
width: 300px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
}
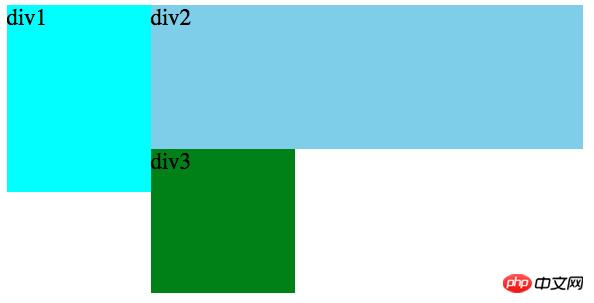
效果顯示:
我們會發現,當p2夠寬,一行內放不下p3的時候,p3會自動從第二行開始佈局。但又由於p1的高度多了一些,所以p3會從p1的後面排布,而不會從頭開始
使用overflow 清除浮動
範例:
.overflow-clear-float {overflow:hidden;}或
overflow-clear-float {overflow:auto;}overflow 樣式值為非visilbe 時,實際上是建立了CSS 2.1 規範定義的Block Formatting Contexts。創建了它的元素,會重新計算其內部元素位置,從而獲得確切高度。這樣父容器也就包含了浮動元素高度。這個名詞過於晦澀,在 CSS 3 草案中被變更為名詞 Root Flow,顧名思義,是創建了一個新的根佈局流,這個佈局流是獨立的,不影響其外部元素的。實際上,這個特性與 早期 IE 的 hasLayout 特性十分相似。
注意相容問題:
Block Formatting Contexts 概念是在 CSS 2.1 規範內被提出。因此 IE6/7 中不被支持,這是由於先前的 IE 版本僅完全實現了 CSS 1 規範標準,以及一部分 CSS 2.0 規範。在 IE 7 中,overflow 值為非 visible 時,可以觸發 hasLayout 特性。這同樣使得 IE 7 同樣可以使容器包含浮動元素。
更多CSS使用float屬性設定浮動元素的方法介紹相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






