JavaScript 那些鮮為人知的玩法
Stack OverFlow 的聯合創始人傑夫·阿特伍德(Jeff Atwood)曾提出著名的“Atwood定律”,即:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
任何能夠用JavaScript 實作的應用,最終都必將以JavaScript 實作。
毫無疑問,JavaScript 已經然成為當下最受歡迎的程式語言之一,這點已經不需要爭論了,不服的話前後端乃至全棧工程師肯定跟你急。最近,hackereart 就發表過一篇博文,文中描述了2016年主流程式語言的使用情況:




他們因此預測今年最受歡迎的語言將會是:
JavaScript
Java
Python
#PHP
-
R
Matlab
Arduino
#Swift
作為編程語言界的當紅辣子雞,JavaScript 已將其觸角延伸到了很多領域,變換出了很多新奇的玩法,下面的內容我試圖探索一些JavaScript 很少為人所知的玩法:
Espruino
Espruino 是專為微控制器(MCU)設計的JavaScript 解譯器,最低資源開銷128KB Flash & 8KB RAM,使用MPL-2.0 協定開源。
作者 Gordon Williams 簡直就是個全才,最近也設計了一個硬體 Puck.js 來支援 Espruino。
在這位巨人的肩膀上,我做了一些修改,讓其能夠兼容我自己開發的硬件,修改後的代碼我已經提交GitHub 了,感興趣的小伙伴可以克隆下來玩玩。
$ git clone http://www.php.cn/ $ cd Espruino # 将 YS-Beacon 连接至 PC $ YS_BEACON=1 RELEASE=1 make flash # 终端跳出一大堆字符,板子上的蓝色灯闪烁,最后一切轻松搞定~ ... [====================] 100% DEBUG:root:reset stop on Reset INFO:root:Programmed 446464 bytes (109 pages) at 14.56 kB/s DEBUG:root:uninit board <pyOCD.board.mbed_board.MbedBoard object at 0x1025e8a90> DEBUG:root:closing interface
Espruino 還有一個配套的開發工具 Espruino Web IDE,可以用來編輯程式碼、下載程序,甚至可用於圖形化程式設計。以下是簡單實作LED 閃爍的程式碼,有沒有一種似曾相識的感覺:
var on = false;
setInterval(function() {
on = !on;
LED1.write(on);
}, 500);
有趣的是,Espruino 硬體上跑著JavaScript 的解釋器,上傳給它的JavaScript 程式碼只是保存在RAM 中,掉電就沒有了,這點跟瀏覽器的做法居然如出一轍,也正好體現了其具備動態解析的特點。
JerryScript
如果說 Espruino 有點玩具化,那麼 JerryScript 應該說就比較產品化了,而且 JerryScript 的資源開銷也不高,RAM 可小於 64KB,ROM 可小於 200KB。
一說到 JerryScript 就一定離不開 IoT.js 和三星,他們的「三角關係」是這樣的:
IoT.js 是使用JavaScript 寫的物網路應用平台;JerryScript 是一個適用於嵌入式裝置的小型JavaScript 引擎;而三星開源了IoT.js 和JerryScript。
整個內部架構如下:

下面這一小段程式碼可以顯示JerryScript 的基本工作流程:初始化引擎→ 解析JavaScript 程式碼→ 執行程式碼→ 結束運行,釋放記憶體。
{
jerry_init(JERRY_FLAG_ENABLE_LOG);
char script[] = "print ('Hello, World!');";
jerry_parse(script, strlen(script));
jerry_run();
jerry_cleanup();
}查看 JerryScript 的源碼,發現已經能夠在一些 RTOS(如 Zephyr、mbed OS 等)上運行了。去年在深圳舉行的 mbed Connect Asia 2016 大會上,Jan Jongboom 說他已經將 JerryScript 帶到 mbed OS 5 上來了,也介紹了幾個簡單的範例。

既然已經支援mbed OS 5 了,那事情就好辦多了,可以輕鬆支援自己開發的硬件,至於開發環境的搭建可以參考 README,不難實現。
$ git clone http://www.php.cn/ $ cd mbed-js-example # 国内的朋友可以使用淘宝镜像安装依赖:cnpm install $ npm install # 此处 gulp 用于获取 JerryScript 源码 $ gulp # 获取 mbed os 最新源码 $ cd ./build/jerryscript/targets/mbedos5/mbed-os $ git checkout master $ git pull # 从我的仓库拉回相关目标硬件配置文件 $ git remote set-url origin http://www.php.cn/ $ git pull # 指定目标板子,自动编译 $ gulp --target=YS_BEACON
再來看下 JavaScript 所寫應用的原始碼,是不是有種既陌生又親切的感覺:
// blink_leds.js
var led = DigitalOut(LED1);
var blink = function() {
led.write(led.read() ? 0 : 1);
print("blink! LED is now " + led.read());
};
module.exports = blink;
// main.js
var blink = require('./blink_leds');
setInterval(function() {
blink();
}, 1000);将编译好的 mbedos5.hex 文件下载到目标板,看看是不是你想要的结果:

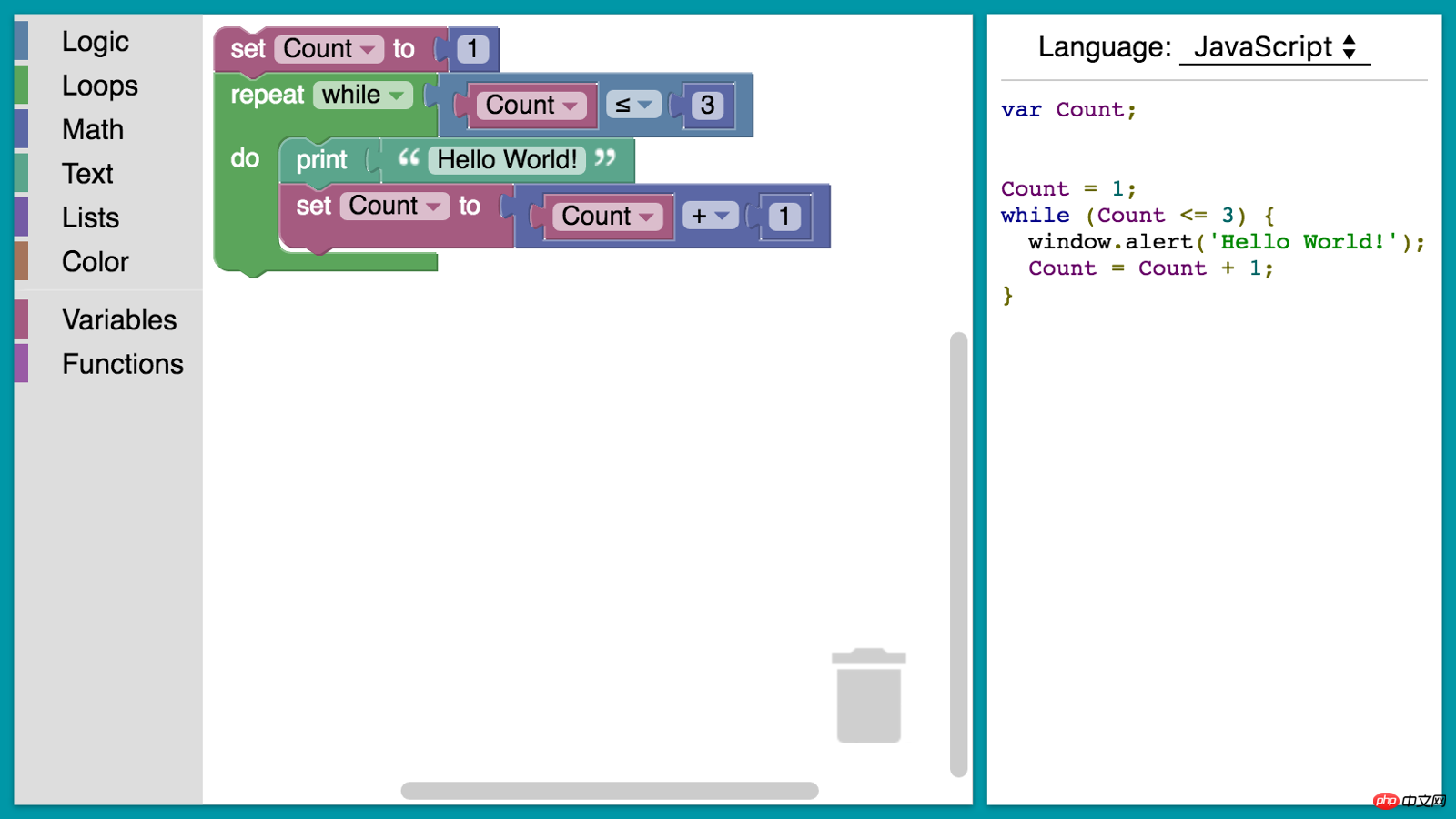
Blockly
如果你对编程语言或命令行窗口闪烁的光标感到恐惧的话,Blockly 或许是拯救你的利器,让你变得好玩有趣。

Blockly 是 Google 开发并开源的一个 JavaScript 库,用于实现图形化编程,只需拖动一些表示变量、表达式、循环等含义的图形块,组合在一起就可以完成编程,是不是很酷?
实际上,Blockly 只做一件事:可视化编辑,生成代码。而代码背后的行为,Blockly 是不管的,这就留给开发者们非常大的想象空间,例如 Ozobot 就开发了一个智能机器人玩具,玩家可以使用 Blockly 编程机器人的行为:
是不是很好玩?可惜就是没有机器人。不过,你可以先用 Espruino 体验一下 Blockly 的玩法,再一步一步构建你自己的机器人(没错,前面提到的 Espruino 是支持 Blockly 的):

未完待续
是不是还没有玩过瘾?更多好玩的东西,我还在探索中,等我学上手就来分享,感兴趣的朋友可以稍微关注一下。
以上就是JavaScript 那些鲜为人知的玩法的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 三角洲行動手遊跑刀戰怎麼玩
Mar 13, 2024 pm 06:16 PM
三角洲行動手遊跑刀戰怎麼玩
Mar 13, 2024 pm 06:16 PM
三角洲行動是一款嶄新的射擊遊戲,靈感來自經典的黑鷹墜落,帶給您身臨其境的戰場體驗。遊戲設有各種饒有趣味且富有挑戰性的玩法模式,如其中之一的跑刀戰。跑刀戰是趣味盎然的模式,玩家只能運用刀具進行近戰攻擊,無法使用槍械或其他武器。此模式鍛鍊了玩家的反應速度和判斷力,增添了遊戲的趣味性和刺激性。三角洲行動手遊跑刀戰怎麼玩答:跑刀戰是一種三對三的對抗模式,每局遊戲設限十分鐘,玩家需在此時間盡可能多地擊敗對手,獲取高分。跑刀戰選用的地圖為長弓溪谷,一個精美的地圖,具備河流、山丘、森林等地形,玩家可藉由
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 三國群英傳在win11系統中的遊玩指南
Jan 04, 2024 pm 10:54 PM
三國群英傳在win11系統中的遊玩指南
Jan 04, 2024 pm 10:54 PM
三國群英傳是一款非常優秀的三國主題遊戲,將策略與養成遊戲模式結合,有著非常強大的遊戲性。但由於最新的win11系統相容性不是很好,所以大家不知道win11怎麼玩三國群英傳,下面小編就給大家帶來了教程,一起來看一下吧。 win11怎麼玩三國群英傳:方法一:1、我們可以嘗試開啟相容模式,使用相容模式開啟這款遊戲。 2.先下載安裝遊戲,找到遊戲的捷徑,右鍵點選它,開啟「屬性」選單。 3、開啟之後選擇“相容性”,勾選其中的“以相容模式運行這個程式”,再選擇“Windows7”4、接著勾選下方的兩個選
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest






