深入淺析Node.js 事件循環_node.js
Node.js 是單進程單線程應用程序,但透過事件和回調支援並發,所以效能非常高。
(來自Javascript是單線程又是異步的,但是這種語言有個共同的特點:它們是 event-driven 的。驅動它們的 event 來自異構的平台。)
Node.js 的每一個 API 都是非同步的,並作為一個獨立執行緒運行,使用非同步函數調用,並處理並發。
Node.js 基本上所有的事件機制都是用設計模式中觀察者模式實作。
Node.js 單執行緒類似進入一個while(true)的事件循環,直到沒有事件觀察者退出,每個非同步事件都會產生一個事件觀察者,如果有事件發生就呼叫該回調函數.
事件驅動模型
Node.js 使用事件驅動模型,當webserver接收到請求,就把它關閉然後進行處理,然後去服務下一個web請求。
當這個請求完成,它被放回處理佇列,當到達佇列開頭,這個結果被回傳給使用者。
這個模型非常有效率可擴充性非常強,因為webserver一直接受請求而不等待任何讀寫操作。
(這也稱為非阻塞式IO或事件驅動IO)
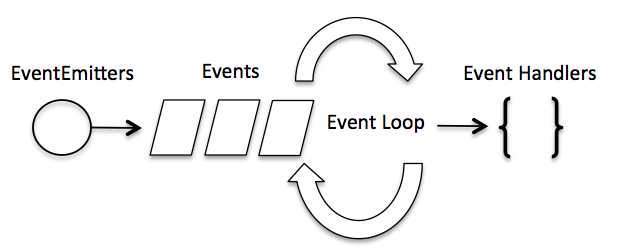
在事件驅動模型中,會產生一個主循環來監聽事件,當偵測到事件時觸發回呼函數。

整個事件驅動的流程就是這麼實現的,非常簡潔。有點類似觀察者模式,事件相當於一個主題(Subject),而所有註冊到這個事件上的處理函數相當於觀察者(Observer)。
Node.js 有多個內建的事件,我們可以透過引入 events 模組,並透過實例化 EventEmitter 類別來綁定和監聽事件,如下實例:
//引入events模块
var events = require('events');
//创建eventEmitter对象
var eventEmitter = new events.EventEmitter();
//创建事件处理程序
var connectHandler = function connected() {
console.log('连接成功。');
//触发data_received事件
eventEmitter.emit('data_received');
}
//绑定connection事件处理程序
eventEmitter.on('connection', connectHandler);
//使用匿名函数绑定data_received事件
eventEmitter.on('data_received', function(){
console.log('数据接收成功。');
});
//触发connection事件
eventEmitter.emit('connection');
console.log("程序执行完毕。"); 以上程式碼輸出的結果是:
連線成功。
資料接收成功。
程式執行完畢。
上述的結果正如你想的一樣,透過這種事件驅動模型我們就可以實現非同步操作的。
(例如,我們可以一邊讀取文件,一邊執行其他命令,在文件讀取完成後,我們將文件內容作為回調函數的參數傳回。這樣在執行程式碼時就沒有阻塞或等待文件I/O操作。
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err){
console.log(err.stack);
return;
}
console.log(data.toString());
});
console.log("程序执行完毕。"); 以上程式碼輸出的結果是:
程式執行完畢。input.txt的內容。
從上述程式碼可以看出fs.readFile可以分發事件,當然Node.js裡面的許多物件都會分發事件,一個net.Server物件會在每次有新連接時也會分發一個事件, 所有這些產生事件的物件都是events.EventEmitter 的實例。
為什麼要這樣做呢?原因有兩點:
首先,具有某個實體功能的物件實作事件符合語義, 事件的監聽和發射應該是一個物件的方法。
其次 JavaScript 的物件機制是基於原型的,支援 部分多重繼承,繼承 EventEmitter 不會打亂物件原有的繼承關係。
下面要跟大家分享我的第一個NodeJs專案
Node.js的安裝通常有兩種方式:自己編譯原始碼和使用編譯好的文件,我這裡使用編譯好的文件
目前我的home目錄下有剛下載來的node-v4.2.3-linux-x64
1.先解壓縮
2.設定鏈接,設定連結的目的在於任何路徑都能夠用到node指令
ln -s /home/node-v4.2.3-linux-x64/bin/npm /usr/local/bin/npm
3.在home資料夾下建目錄叫mynodeproj,然後再建了個檔案叫server.js(當然也可以起別的名字)
var http = require('http');
http.createServer(function (request, response) {
//发送 HTTP 头部
//HTTP 状态值: 200 : OK
//内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
//发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
//终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/'); 4.使用node指令執行以上程式碼
node server.js
執行上述指令之後會在指令列中顯示"Server runnint at http://127.0.0.1:8888/",這樣表示程式已經執行成功了!
因為我這個伺服器是在阿里雲裡跑起來的,所以只要在外面的瀏覽器中鍵入阿里雲IP+端口就可以訪問了。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






