Canvas画椭圆的方法
虽然标题是画椭圆,但是我们先来说说Canvas中的圆
相信大家对于Canvas画圆都不陌生
oGC.arc(400, 300, 100, 0, 2*Math.PI, false); 复制代码
如上所示,直接调用API就可以了,但是计算机内部却是使用光栅学,利用bresenham算法画圆的,这个我们放到最后来说,先说说利用圆的参数方程画圆
circle(oGC, 400, 300, 100);
function circle(context, x, y, a) { // x,y是坐标;a是半径
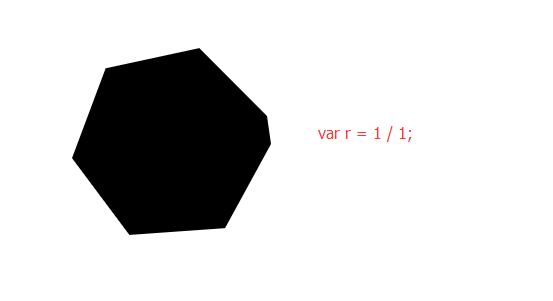
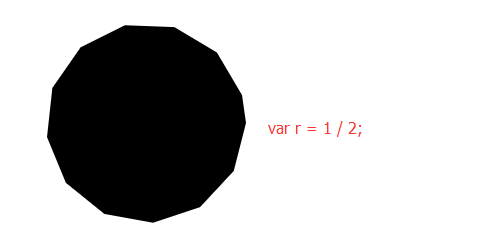
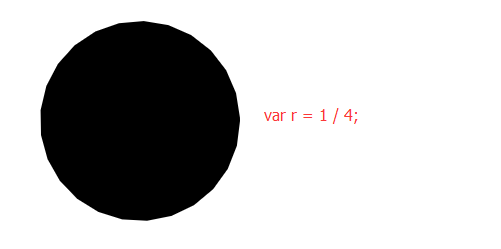
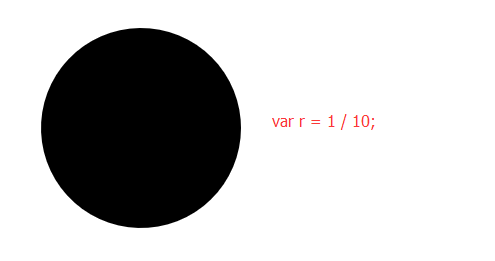
var r = 1/a; // ①注意:此处r可以写死,不过不同情况下写死的值不同
context.beginPath();
context.moveTo(x + a, y);
for(var i = 0; i < 2 * Math.PI; i += r) {
context.lineTo(x + a * Math.cos(i), y + a * Math.sin(i));
}
context.closePath();
context.fill();
}
复制代码
原理是什么,相信三角函数不错的童鞋理解起来很容易的,如果不知道的话,注意注释①,我变化一下r的值,相信就立竿见影了~




r和2*Math.PI配合就是圆的精细程度,在半径为100的时候,r取1/10就可以了,通用的话可以写死,写成r = 1 / a;这样无论半径取大或者小,圆都会很精细,但是性能会有很大影响
现在来看看文章的主角,针对圆来看椭圆的
function EllipseOne(context, x, y, a, b) {
var step = (a > b) ? 1 / a : 1 / b;
context.beginPath();
context.moveTo(x + a, y);
for(var i = 0; i < 2 * Math.PI; i += step) {
context.lineTo(x + a * Math.cos(i), y + b * Math.sin(i));
}
context.closePath();
context.fill();
}
复制代码
和圆基本一样,不过圆只有一个半径,而椭圆分为长轴和短轴了。
看下效果~

好了,画椭圆成功,文章结束~
怎么可能!
就这样结束也太没品了,刚刚是方法一,下面来看其他的
方法二,均匀压缩法
这是我最喜欢的方法,易理解,相比较方法一,性能也快了很多,先贴代码~
function EllipseTwo(context, x, y, a, b) { context.save(); var r = (a > b) ? a : b; var ratioX = a / r; var ratioY = b / r; context.scale(ratioX, ratioY); context.beginPath(); context.arc(x / ratioX, y / ratioY, r, 0, 2 * Math.PI, false); context.closePath(); context.restore(); context.fill(); }登入後複製
原理是利用了scale来对一个标准的圆进行压缩,ratioX是横轴缩放比率,ratioY是纵轴缩放比率,就因为这两个值不同,使得将标准圆缩放成了一个椭圆
记得save()和restore()还原context环境,so easy理解的方法
下面两种方法很高大上,都是利用三次贝塞尔曲线法
方法三,四,贝塞尔法
function EllipseThree(context, x, y, a, b) {
var ox = 0.5 * a,
oy = 0.6 * b;
context.save();
context.translate(x, y);
context.beginPath();
context.moveTo(0, b);
context.bezierCurveTo(ox, b, a, oy, a, 0);
context.bezierCurveTo(a, -oy, ox, -b, 0, -b);
context.bezierCurveTo(-ox, -b, -a, -oy, -a, 0);
context.bezierCurveTo(-a, oy, -ox, b, 0, b);
context.closePath();
context.fill();
context.restore();
}
function EllipseFour(context, x, y, a, b) {
var k = 0.5522848,
ox = k * a,
oy = k * b;
context.translate(x, y);
context.beginPath();
context.moveTo(-a, 0);
context.bezierCurveTo(-a, oy, -ox, -b, 0, -b);
context.bezierCurveTo(ox, -b, a, -oy, a, 0);
context.bezierCurveTo(a, oy, ox, b, 0, b);
context.bezierCurveTo(-ox, b, -a, oy, -a, 0);
context.closePath();
context.fill();
}
复制代码如果不知道什么事贝塞尔的话就自行百度……这个不解释了……
后面还有最后一种光栅法画椭圆,光栅法画圆很简单,画椭圆挺麻烦的,下面是最简单的一种椭圆画法,等于是lineWidth为1px的情况下
function EllipseFive(context, x, y, a, b) {
var data = context.getImageData(0, 0, 800, 600);
var imageData = data.data;
var tx = 0;
var ty = b;
var d = b*b + a*a*(-b + 0.25);
var mx = a * a / Math.sqrt(a * a + b * b);
while(tx <= mx) {
if(d < 0) {
d += b * b * (2 * tx + 3);
} else {
ty--;
d += b * b * (2 * tx + 3) + 2 * a * a * (1 - ty);
}
tx++;
setPix(x + tx, y + ty);
setPix(x + tx, y - ty);
setPix(x - tx, y + ty);
setPix(x - tx, y - ty);
}
d = b * b * (tx + 0.5) * (tx + 0.5) + a * a * (ty - 1) * (ty - 1) - a * a * b * b;
while (ty > 0) {
if (d < 0) {
tx++;
d += b*b*(2 * tx + 2) + a*a*(-2 * ty + 3);
}
else {
d += a*a*(-2 * ty + 3);
}
ty--;
setPix(x + tx, y + ty);
setPix(x - tx, y + ty);
setPix(x + tx, y - ty);
setPix(x - tx, y - ty);
}
context.putImageData(data, 0, 0);
function setPix(x, y){
console.log(x, y);
var index = getStartIndex(x, y);
for(var i = 0; i< 4; i++) {
if(i == 3) {
imageData[index + i] = 255;
}
else{
imageData[index + i] = 128;
}
}
}
function getStartIndex(x, y) {
return y * 800 * 4 + x * 4;
}
}
复制代码
给个结果图~

光栅法的原理在这里就不说啦,那个说的话篇幅很大,在这里也不推荐用光栅法去画椭圆,针对不同线宽很麻烦
ok这篇文章就到这啦,Thanks~
以上就是Canvas画椭圆的方法的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 canvas哪些學校用
Aug 18, 2023 pm 05:59 PM
canvas哪些學校用
Aug 18, 2023 pm 05:59 PM
在用canvas的學校有史丹佛大學、麻省理工學院、哥倫比亞大學、加州大學柏克萊分校等。詳細介紹:1、史丹佛大學,使用Canvas作為其主要的線上學習平台,史丹佛大學的教師和學生使用Canvas來管理和交流課程內容,並透過線上討論、作業提交和考試等功能進行學習;2、麻省理工學院,MIT也採用了Canvas作為其線上學習管理系統,透過Canvas平台進行課程管理;3、哥倫比亞大學等
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。詳細介紹:1、html2canvas v0.x,這是html2canvas的早期版本,目前最新的穩定版本是v0.5.0-alpha1。它是一個成熟的版本,已經被廣泛使用,並且在許多專案中得到了驗證;2、html2canvas v1.x,這是html2canvas的新版本。
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas
 canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭外掛有:1、Fabric.js,具有簡單易用的API,可以創建自訂箭頭效果;2、Konva.js,提供了繪製箭頭的功能,可以創建各種箭頭樣式;3、Pixi.js ,提供了豐富的圖形處理功能,可以實現各種箭頭效果;4、Two.js,可以輕鬆地創建和控制箭頭的樣式和動畫;5、Arrow.js,可以創建各種箭頭效果;6、Rough .js,可以創造手繪效果的箭頭等。
 canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘的細節有時鐘外觀、刻度線、數位時鐘、時針、分針和秒針、中心點、動畫效果、其他樣式等。詳細介紹:1、時鐘外觀,可以使用Canvas繪製一個圓形錶盤作為時鐘的外觀,可以設定錶盤的大小、顏色、邊框等樣式;2、刻度線,在錶盤上繪製刻度線,表示小時或分鐘的位置;3、數位時鐘,可在錶盤上繪製數位時鐘,表示目前的小時和分鐘;4、時針、分針和秒針等等。
 tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas屬性有bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand屬性等等。詳細介紹
 探索canvas在遊戲開發中的強大作用及應用
Jan 17, 2024 am 11:00 AM
探索canvas在遊戲開發中的強大作用及應用
Jan 17, 2024 am 11:00 AM
了解canvas在遊戲開發中的威力與應用概述:隨著網路科技的快速發展,網頁遊戲越來越受到廣大玩家的喜愛。而作為網頁遊戲開發中重要的一環,canvas技術在遊戲開發中逐漸嶄露頭角,展現出強大的威力與應用。本文將介紹canvas在遊戲開發中的潛力,並透過具體的程式碼範例來展示其應用。一、canvas技術簡介canvas是HTML5中新增的元素,它允許我們使用






