PHP+jQuery翻板抽奖功能实现,jquery鎶藉_PHP教程
PHP+jQuery翻板抽奖功能实现,jquery鎶藉
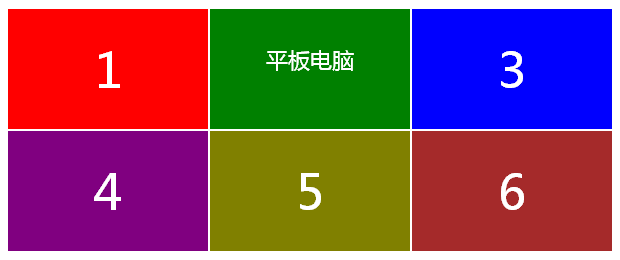
翻板抽奖的实现流程:前端页面提供6个方块,用数字1-6依次表示6个不同的方块,当抽奖者点击6个方块中的某一块时,方块翻转到背面,显示抽奖中奖信息。看似简单的一个操作过程,却包含着WEB技术的很多知识面,所以本文的读者应该熟练掌握jQuery和PHP相关知识。

HTML
与本站上篇文章不同的是,翻板抽奖不提供开始和结束抽奖按钮,抽奖者自己决定选取其中的某一个方块,来完成抽奖的,所以我们在页面中放置6个方块,并且用1-6来表示不同的方块。
<ul id="prize"> <li class="red" title="点击抽奖">1</li> <li class="green" title="点击抽奖">2</li> <li class="blue" title="点击抽奖">3</li> <li class="purple" title="点击抽奖">4</li> <li class="olive" title="点击抽奖">5</li> <li class="brown" title="点击抽奖">6</li> </ul> <div><a href="#" id="viewother">【翻开其他】</a></div> <div id="data"></div>
html结构中,我们使用一个无序列表放置6个不同的方块,每个li中的clas属性表示该方块的颜色,列表下面是一个链接a#viewother,用来完成抽奖后,点击它,翻看其他方块背面的中奖信息,默认是隐藏的。接下来还有一个div#data,它是空的,作用是用来临时存储未抽中的其他奖项数据,具体情况看后面的代码。为了让6个方块并排看起来舒服点,您还需要用CSS来美化下,具体可参照demo,本文中不再贴出css代码。
PHP
我们先完成后台PHP的流程,PHP的主要工作是负责配置奖项及对应的中奖概率,当前端页面点击翻动某个方块时会想后台PHP发送ajax请求,那么后台PHP根据配置的概率,通过概率算法给出中奖结果,同时将未中奖的奖项信息一并以JSON数据格式发送给前端页面。
先来看概率计算函数
function get_rand($proArr) {
$result = '';
//概率数组的总概率精度
$proSum = array_sum($proArr);
//概率数组循环
foreach ($proArr as $key => $proCur) {
$randNum = mt_rand(1, $proSum);
if ($randNum <= $proCur) {
$result = $key;
break;
} else {
$proSum -= $proCur;
}
}
unset ($proArr);
return $result;
}
上述代码是一段经典的概率算法,$proArr是一个预先设置的数组,假设数组为:array(100,200,300,400),开始是从1,1000这个概率范围内筛选第一个数是否在他的出现概率范围之内, 如果不在,则将概率空间,也就是k的值减去刚刚的那个数字的概率空间,在本例当中就是减去100,也就是说第二个数是在1,900这个范围内筛选的。这样筛选到最终,总会有一个数满足要求。就相当于去一个箱子里摸东西,第一个不是,第二个不是,第三个还不是,那最后一个一定是。这个算法简单,而且效率非常高,关键是这个算法已在我们以前的项目中有应用,尤其是大数据量的项目中效率非常棒。
接下来我们通过PHP配置奖项。
$prize_arr = array(
'0' => array('id'=>1,'prize'=>'平板电脑','v'=>1),
'1' => array('id'=>2,'prize'=>'数码相机','v'=>5),
'2' => array('id'=>3,'prize'=>'音箱设备','v'=>10),
'3' => array('id'=>4,'prize'=>'4G优盘','v'=>12),
'4' => array('id'=>5,'prize'=>'10Q币','v'=>22),
'5' => array('id'=>6,'prize'=>'下次没准就能中哦','v'=>50),
);
中是一个二维数组,记录了所有本次抽奖的奖项信息,其中id表示中奖等级,prize表示奖品,v表示中奖概率。注意其中的v必须为整数,你可以将对应的奖项的v设置成0,即意味着该奖项抽中的几率是0,数组中v的总和(基数),基数越大越能体现概率的准确性。本例中v的总和为100,那么平板电脑对应的中奖概率就是1%,如果v的总和是10000,那中奖概率就是万分之一了。
每次前端页面的请求,PHP循环奖项设置数组,通过概率计算函数get_rand获取抽中的奖项id。将中奖奖品保存在数组$res['yes']中,而剩下的未中奖的信息保存在$res['no']中,最后输出json个数数据给前端页面。
foreach ($prize_arr as $key => $val) {
$arr[$val['id']] = $val['v'];
}
$rid = get_rand($arr); //根据概率获取奖项id
$res['yes'] = $prize_arr[$rid-1]['prize']; //中奖项
unset($prize_arr[$rid-1]); //将中奖项从数组中剔除,剩下未中奖项
shuffle($prize_arr); //打乱数组顺序
for($i=0;$i<count($prize_arr);$i++){
$pr[] = $prize_arr[$i]['prize'];
}
$res['no'] = $pr;
echo json_encode($res);
直接输出中奖信息就得了,为何还要把未中奖的信息也要输出给前端页面呢?请看后面的前端代码。
jQuery
首先为了实现翻板效果,我们需要预先加载翻动插件及jquery,jqueryui相关插件:
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script> <script type="text/javascript" src="js/jquery.flip.min.js"></script>
接下来,我们通过单击页面中的方块,来完成抽奖行为。
$(function(){
$("#prize li").each(function(){
var p = $(this);
var c = $(this).attr('class');
p.css("background-color",c);
p.click(function(){
$("#prize li").unbind('click');
$.getJSON("data.php",function(json){
var prize = json.yes; //抽中的奖项
p.flip({
direction:'rl', //翻动的方向rl:right to left
content:prize, //翻转后显示的内容即奖品
color:c, //背景色
onEnd: function(){ //翻转结束
p.css({"font-size":"22px","line-height":"100px"});
p.attr("id","r"); //标记中奖方块的id
$("#viewother").show(); //显示查看其他按钮
$("#prize li").unbind('click')
.css("cursor","default").removeAttr("title");
}
});
$("#data").data("nolist",json.no); //保存未中奖信息
});
});
});
});
代码中先遍历6个方块,给每个方块初始化不同的背景颜色,单击当前方块后,使用$.getJSON向后台data.php发送ajax请求,请求成功后,调用flip插件实现翻转方块,在获取的中奖信息显示在翻转后的方块上,翻转结束后,标记该中奖方块id,同时冻结方块上的单击事件,即unbind('click'),目的就是让抽奖者只能抽一次,抽完后每个方块不能再翻动了。最后将未抽中的奖项信息通过data()储存在#data中。
其实到这一步抽奖工作已经完成,为了能查看其他方块背面究竟隐藏着什么,我们在抽奖后给出一个可以查看其他方块背面的链接。通过点击该链接,其他5个方块转动,将背面奖项信息显示出来。
$(function(){
$("#viewother").click(function(){
var mydata = $("#data").data("nolist"); //获取数据
var mydata2 = eval(mydata);//通过eval()函数可以将JSON转换成数组
$("#prize li").not($('#r')[0]).each(function(index){
var pr = $(this);
pr.flip({
direction:'bt',
color:'lightgrey',
content:mydata2[index], //奖品信息(未抽中)
onEnd:function(){
pr.css({"font-size":"22px","line-height":"100px","color":"#333"});
$("#viewother").hide();
}
});
});
$("#data").removeData("nolist");
});
});
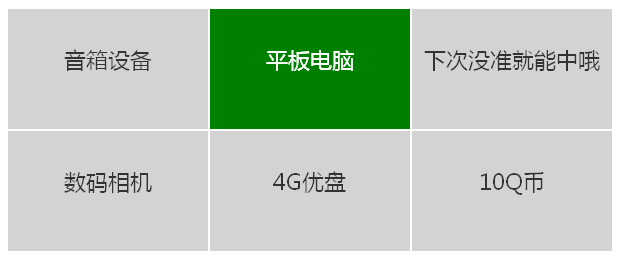
当单击#viewother时,获取抽奖时保存的未抽中的奖项数据,并将其转化为数组,翻转5个方块,将奖品信息显示在对应的方块中。最终效果图:

我想看完这篇文章后,大家或许就会知道电视节目中的翻板抽奖猫腻了,可能再不会参与了。
总之,希望大家可以从小编整理的这篇文章中有所收获,对大家学习php编程有所帮助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。







