一个XML格式数据转换为图表的例子_javascript技巧
源文档
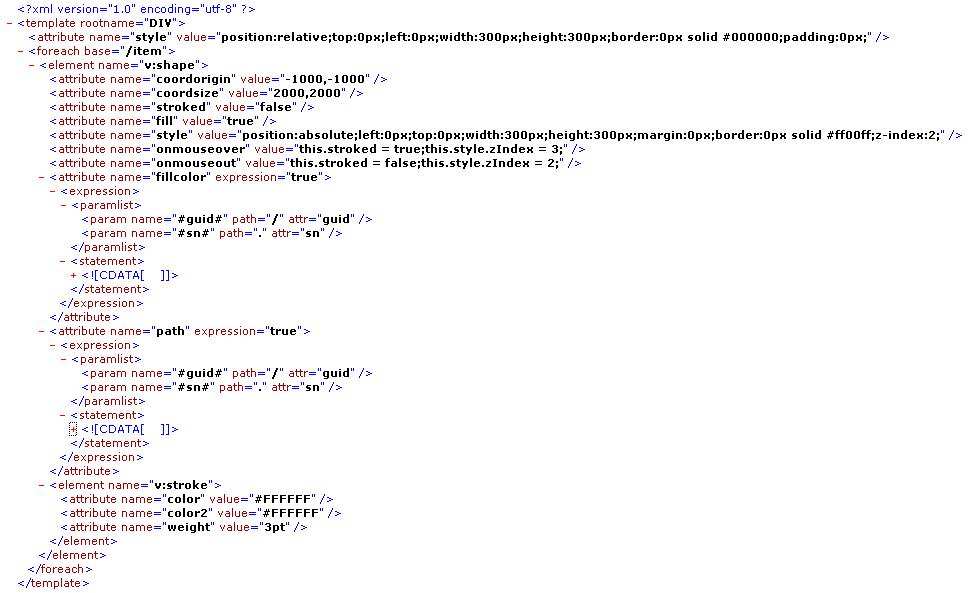
模板文档(这里收缩了js代码,代码放在CDATA段里)
| 源文档 |
 |
| 模板文档(这里收缩了js代码,代码放在CDATA段里) |
 |
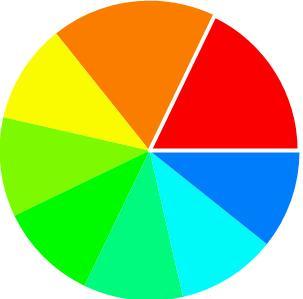
| 结果 |
 |
其实还有更多已经完成的例子,包括生成单位树(支持动态获取数据并生成节点列表),生成编辑界面(可更新数据库)等等。
源代码在一个大的类库里面,需要提取修改后再发,以便独立使用。
对于这种转换方式,请朋友们发表高见,不吝赐教。
ps.效率还凑合,生成(转换)并显示(innerHTML)出这个饼图,有瞬间5%的CPU占用率。我的机器T2080 1.73GHz,2G 667内存。转换代码很早的时候在FF1.07和opera8.5下测试通过,后来做了部分改动(非核心),应该没有失去兼容性。颜色方面,应该有更好的方法生成区分度较高的颜色,现在的方法生成的颜色有些太相近。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Google Sheet中為圖例新增標籤
Feb 19, 2024 am 11:03 AM
如何在Google Sheet中為圖例新增標籤
Feb 19, 2024 am 11:03 AM
本文將示範如何在GoogleSheet中為圖例新增標籤,這些標籤著重於單一事物,提供名稱或識別。圖例解釋了事物的系統或群組,為您提供相關的上下文資訊。如何在GoogleSheet中為圖例添加標籤有時候,在使用圖表時,我們想要讓圖表更易於理解。透過添加恰當的標籤和圖例,可以實現這一目的。接下來,我們將介紹如何在Google表格中為圖例新增標籤,讓您的資料更加清晰明了。建立圖表編輯圖例標籤的文字我們開始吧。 1]建立圖表要標記圖例,首先,我們必須建立一個圖表:首先,在GoogleSheets的列或行中輸
 如何使用PHP數組實現圖表和統計圖的產生和顯示
Jul 15, 2023 pm 12:24 PM
如何使用PHP數組實現圖表和統計圖的產生和顯示
Jul 15, 2023 pm 12:24 PM
如何使用PHP數組實現圖表和統計圖的生成和顯示PHP是一種廣泛使用的伺服器端腳本語言,具有強大的資料處理和圖形生成能力。在Web開發中,經常需要展示資料的圖表和統計圖,透過PHP數組,我們可以輕鬆實現這些功能。本文將介紹如何使用PHP數組產生和顯示圖表和統計圖,並提供相關的程式碼範例。引入必要的庫文件和樣式表在開始之前,我們需要在PHP文件中引入一些必要的庫文
 Vue統計圖表的線性、餅狀圖功能實現
Aug 19, 2023 pm 06:13 PM
Vue統計圖表的線性、餅狀圖功能實現
Aug 19, 2023 pm 06:13 PM
Vue統計圖表的線性、餅狀圖功能實現在資料分析和視覺化領域,統計圖表是一種非常常用的工具。 Vue作為一種流行的JavaScript框架,提供了方便的方法來實現各種功能,包括統計圖表的展示和互動。本文將介紹如何使用Vue來實現線性和餅狀圖功能,並提供相應的程式碼範例。線性圖功能實現線性圖是一種用於展示資料趨勢和變化的圖表類型。在Vue中,我們可以使用一些優秀的第
 Vue框架下,如何快速建構統計圖表系統
Aug 21, 2023 pm 05:48 PM
Vue框架下,如何快速建構統計圖表系統
Aug 21, 2023 pm 05:48 PM
在Vue框架下,如何快速建立統計圖表系統在現代網頁應用中,統計圖表是必不可少的組成部分。 Vue.js作為一個流行的前端框架,提供了許多方便的工具和元件,能夠幫助我們快速建立統計圖表系統。本文將介紹如何利用Vue框架以及一些外掛程式來建立一個簡單的統計圖表系統。首先,我們需要準備一個Vue.js的開發環境,包括安裝Vue腳手架以及一些相關的插件。在命令列中執行以下命
 如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能在網頁開發中,圖表是一種非常常見的資料展示方式。使用PHP和Vue.js可以輕鬆實現圖表上的資料篩選和排序功能,使用戶能夠自訂查看圖表上的數據,提高資料的視覺化效果和使用者體驗。首先,我們需要準備一組資料供圖表使用。假設我們有一個資料表格,包含姓名、年齡和成績三列,資料如下:姓名年齡成績張三1890李
 Excel圖表學習如果讓圖表像網頁一樣動起來
Aug 16, 2022 am 10:30 AM
Excel圖表學習如果讓圖表像網頁一樣動起來
Aug 16, 2022 am 10:30 AM
在先前的文章《Excel圖表學習之通過案例,聊聊怎麼繪製量筒式長條圖》中,我們了解了繪製量筒式長條圖的方法。而今天我們再分享一個Excel圖表教程,聊聊一個讓Excel圖表像網頁一樣動起來的方法,只要輸入關鍵字,表格資料和圖表就會自動改變,特別是公司的資料需要分部門統計時,簡直太方便啦!
 word圖表怎麼插入
Mar 20, 2024 pm 03:41 PM
word圖表怎麼插入
Mar 20, 2024 pm 03:41 PM
有時為了是資料展示的更直觀,我們需要藉助圖表來展示,但一說到圖表很多人認為只能在excel上操作,其實不然,word也是可以直接插入圖表。那如何操作呢?一起看看就知道了。 1.首先我們打開一個word文檔。 2.接下來我們在「插入」選單中,找到「圖表」工具按鈕並點選。 3.點選「圖表」按鈕,在裡面選擇一個適合的圖表,這裡我們隨意選擇一種圖表類型,點擊「確定」就可以了4.選擇好圖表之後,系統會自動開啟excel圖表,而且裡面已經錄入好數據,我們只要更改一下數據即可。這裡大家如果已經做好表格
 好看的excel圖表怎麼做
Mar 20, 2024 pm 04:06 PM
好看的excel圖表怎麼做
Mar 20, 2024 pm 04:06 PM
表格資料多的時候,有時候並不能一目了然的看出對比,如果想要形成對比,還是圖示更清晰,那好看的excel圖表怎麼做呢?小編今天跟大家分享一個大氣的長條圖。大家注意仔細看好!將所有資料選取後,插入「百分比堆積長條圖」。接著,複製「完成」這列的數據,選取整個圖表,將其貼到對應位置。在圖表中選擇整個系列後,進入「圖表工具」-「設計」-「更改圖表類型」-「組合」。在這裡,我們可以將第一和第二項改為“百分比堆積柱形圖”,將第三項改為“帶數據標記的折線圖”,並勾選第三項後面的“次坐標軸”選項。這樣做可以讓






