Node.js實用程式碼段之正確拼接Buffer_node.js
對於初學Node.js框架的開發人員來說,可能認為Buffer模組比較易學、重要性也不是那麼突出。其實,Buffer模組在檔案I/O和網路I/O中應用非常廣泛,其處理二進位的效能比一般字串效能高出很多,重要性可謂是舉足輕重。下面我們透過一個例程向讀者示範一下,使用buf.concat()方法進行拼接的過程。
本例ch04.buffer-concat.js主要程式碼如下:
/**
* ch04.buffer-concat.js
*/
console.info("------ Buffer concat vs String concat ------");
console.info();
/**
* define variable
* @type {Buffer}
*/
var buf = new Buffer("this is Buffer concat test!");
var str = "this is String concat test!";
/**
* start record time
*/
console.time("buffer concat test!");
var list = [];
var len = 100000 * buf.length;
for(var i=0; i<100000; i++){
list.push(buf);
len += buf.length;
}
/**
* Buffer 对象拼接
*/
var s1 = Buffer.concat(list, len).toString();
console.timeEnd("buffer concat test!");
console.info();
console.time("string concat test!");
var list = [];
for(var i=100000; i>=0; i--) {
list.push(str);
}
/**
* String 对象拼接
* @type {string}
*/
var s2 = list.join("");
console.timeEnd("string concat test!");
/**
* end record time
*/
console.info();
console.info("------ Buffer concat vs String concat ------");
【程式碼分析】
第10行程式碼定義了一個Buffer對象,變數名為buf,並初始化了一個字串資料("thisis Buffer concat test!");第11行程式碼定義了一個字串變數str,並初始化了一個字串資料("thisis String concat test!");從第15行程式碼開始到第26行程式碼結束,透過console.time()和console.timeEnd()方法完成一段時間間隔記錄;第16~21行程式碼定義了一個數組變數list[],並使用buf變數對該數組變數進行初始化;第25行程式碼透過Buffer.concat(list,len)方法將list[]數組中的編碼重新拼接成一個Buffer對象,關於Buffer.concat(list,len)方法的語法說明如下:
語法:Buffer.concat(list,[totalLength])
參數說明:
list{Array}:陣列類型,Buffer數組,用於被連接
totalLength:{Number}類型,第一個參數Buffer陣列物件的總大小
此方法傳回一個保存著將傳入buffer數組中所有buffer物件拼接在一起的buffer物件;如果傳入的陣列沒有內容,或者totalLength參數是0,那將傳回一個zero-length的buffer;如果數組中只有一項,那麼這第一項就會被傳回;如果數組中的項多於一個,那麼一個新的Buffer物件實例將被創建;如果totalLength參數沒有提供,雖然會從buffer數組中計算讀取,但是會增加一個額外的迴圈來計算該長度,因此提供一個明確的totalLength參數將會使得Buffer.concat()方法執行的更快;
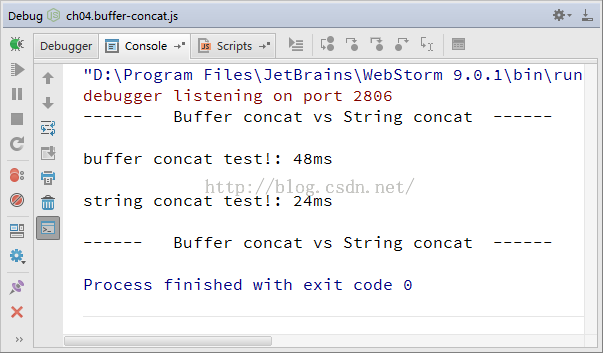
從圖中顯示的結果可以看到,使用Buffer.concat(list,len)方法進行拼接的耗時為48ms。

Buffer物件拼接功能
注意:Buffer.concat(list, [totalLength])方法的第2個參數totalLength比較特別,這裡的totalLength不是數組長度是數組裡Buffer實例的大小總和。
以上就是第二個實用的Node.js程式碼段,希望對大家的學習有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。






