理解Javascript_11_constructor实现原理_javascript技巧
constructor是什么
简单的理解,constructor指的就是对象的构造函数。请看如下示例:
function Foo(){};
var foo = new Foo();
alert(foo.constructor);//Foo
alert(Foo.constructor);//Function
alert(Object.constructor);//Function
alert(Function.constructor);//Function
对于foo.constructor为Foo,我想应该很好理解,因为foo的构造函数为Foo。对于Foo、Object、Function的构造函数为Function,我想也没什么好争议的。(因为Foo,Object,Function都是函数对象,又因为所有的函数对象都是Function这个函数对象构造出来,所以它们的constructor为Function,详细请参考《js_函数对象》)
Prototype与Constructor的关系
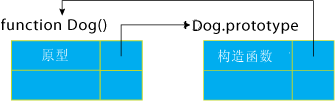
function Dog(){}
alert(Dog === Dog.prototype.constructor);//true
在 JavaScript 中,每个函数都有名为“prototype”的属性,用于引用原型对象。此原型对象又有名为“constructor”的属性,它反过来引用函数本身。这是一种循环引用,如图:

constructor属性来自何方
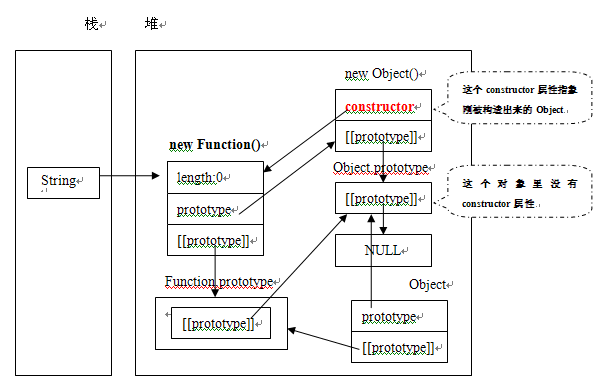
我们来看一下Function构造String的构造过程:

注:Function构造任何函数对象的过程都是一样的,所以说不管是String,Boolean,Number等内置对象,还是用户自定义对象,其构造过程都和上图一样。这里String只是一个代表而矣!
图中可以看出constructor是Function在创建函数对象时产生的,也正如'prototype与constructor的关系'中讲的那样,constructor是函数对象prototype链中的一个属性。即String=== String.prototype.constructor。
我还想用一段代码来证明一下,理论是正确的:
function Person(){}
var p = new Person();
alert(p.constructor);//Person
alert(Person.prototype.constructor);//Person
alert(Person.prototype.hasOwnProperty('constructor'));//true
alert(Person.prototype.isPrototypeOf(p));//true
alert(Object.prototype.isPrototypeOf(p));//true
alert(Person.prototype == Object.prototype);//false
到现在,你会发现这和前面《原型链的实现原理》中的默认prototype指向Object.prototype有冲突,显然当时的理论不是很全面。
特别的Object
用心的读者可能会提出这样一问题,你这一套理论并不能适用于Object。因为以下的代码和你上面的理论是冲突的:
alert(Object.prototype.hasOwnProperty('constructor'));//true
alert(Object.prototype.hasOwnProperty('isPrototypeOf'));//true,如果按上面的理论,这里应该返回false
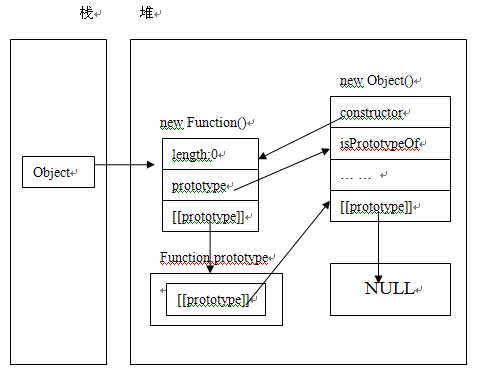
真的是这样吗?不是!那我们来看一下特殊的Object是如何处理的:

你会发现,这图的原理和上面一张图的原理是一样的。这就能正确解释Object.prototype.hasOwnProperty('isPrototypeOf')为true!
constructor探究
function Animal(){}
function Person(){}
var person = new Person();
alert(person.constructor); //Person
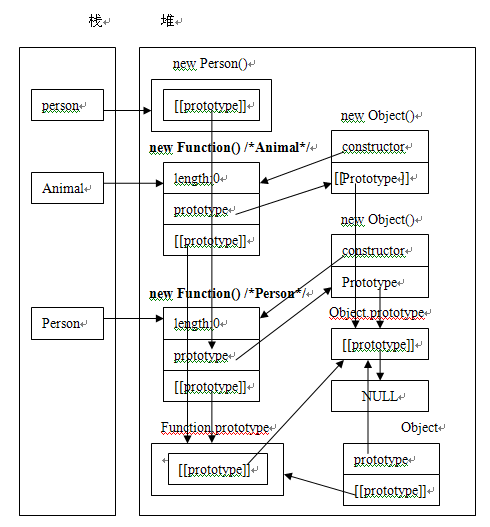
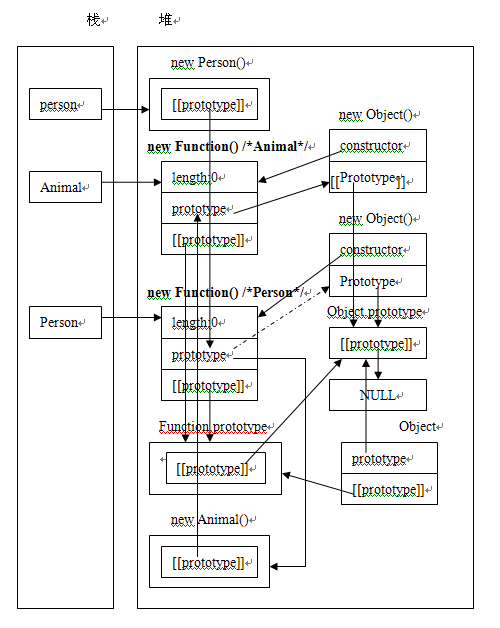
根据上一节的内容,你能正确的理解这段代码的结果吗?思考后,看一下其内存表示:

这张图明确有表明了Function构造Animal和Person的过程。同时也显示了实例person与Person的关系。
再深入一点,代码如下:
function Animal(){}
function Person(){}
Person.prototype = new Animal();
var person = new Person();
alert(person.constructor); //Animal
这个时候,person的构造函数成了Animal,怎么解释?

注:图中的虚线表示Person默认的prototype指向(只作参考的作用)。但是我们将Person.prototype指向了new Animal。
此时,Person的prototype指向的是Animal的实例,所以person的constructor为Animal这个构造函数。
结论:constructor的原理非常简单,就是在对象的原型链上寻找constructor属性。
注:如果你无法正确理解本文内容,请回顾前面章节的内容。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入了解Kafka訊息佇列的底層實作機制
Feb 01, 2024 am 08:15 AM
深入了解Kafka訊息佇列的底層實作機制
Feb 01, 2024 am 08:15 AM
Kafka訊息佇列的底層實作原理概述Kafka是一個分散式、可擴展的訊息佇列系統,它可以處理大量的數據,並且具有很高的吞吐量和低延遲。 Kafka最初是由LinkedIn開發的,現在是Apache軟體基金會的頂級專案。架構Kafka是一個分散式系統,由多個伺服器組成。每個伺服器稱為一個節點,每個節點都是一個獨立的進程。節點之間透過網路連接,形成一個集群。 K
 PHP核心的運作機制與實作原理詳解
Nov 08, 2023 pm 01:15 PM
PHP核心的運作機制與實作原理詳解
Nov 08, 2023 pm 01:15 PM
PHP是一種流行的開源伺服器端腳本語言,大量用於Web開發。它能夠處理動態資料以及控制HTML的輸出,但是,如何實現這一切?那麼,本文將會介紹PHP的核心運作機制和實作原理,並利用具體的程式碼範例,進一步說明其運作過程。 PHP原始碼解讀PHP原始碼是一個由C語言編寫的程序,經過編譯後產生可執行檔php.exe,而對於Web開發中使用的PHP,在執行時一般透過A
 PHP中的粒子群演算法實作原理
Jul 10, 2023 pm 11:03 PM
PHP中的粒子群演算法實作原理
Jul 10, 2023 pm 11:03 PM
PHP中的粒子群演算法實作原理粒子群演算法(ParticleSwarmOptimization,PSO)是一種最佳化演算法,常用於求解複雜的非線性問題。它透過模擬鳥群覓食行為,以尋找最優解。在PHP中,我們可以利用PSO演算法快速求解問題,本文將介紹其實作原理,並給出對應的程式碼範例。粒子群演算法基本原理粒子群演算法的基本原理是透過迭代搜尋找到最優解。演算法中存在一群粒
 深入分析Kafka訊息佇列的技術原理與適用場景
Feb 01, 2024 am 08:34 AM
深入分析Kafka訊息佇列的技術原理與適用場景
Feb 01, 2024 am 08:34 AM
Kafka訊息佇列的實作原理Kafka是一個分散式發布-訂閱訊息系統,它可以處理大量的數據,並且具有很高的可靠性和可擴展性。 Kafka的實作原理如下:1.主題和分區Kafka中的資料儲存在主題(topic)中,每個主題可以分為多個分區(partition)。分區是Kafka中最小的儲存單位,它是一個有序的、不可變的日誌檔案。生產者將資料寫入主題,而消費者從
 掌握Tomcat中介軟體底層工作機制
Dec 28, 2023 pm 05:25 PM
掌握Tomcat中介軟體底層工作機制
Dec 28, 2023 pm 05:25 PM
理解Tomcat中間件的底層實作原理,需要具體程式碼範例Tomcat是一個開源的、使用廣泛的JavaWeb伺服器和Servlet容器。它具有高度的可擴充性和靈活性,常用於部署和執行JavaWeb應用程式。為了更能理解Tomcat中間件的底層實作原理,我們需要探究它的核心元件和運作機制。本文將透過具體的程式碼範例,解析Tomcat中間件的底層實作原理。 Tom
 刨析swoole非同步任務處理功能的實作原理
Aug 05, 2023 pm 04:15 PM
刨析swoole非同步任務處理功能的實作原理
Aug 05, 2023 pm 04:15 PM
刨析swoole非同步任務處理功能的實現原理隨著網路技術的快速發展,各種問題的處理變得越來越複雜。在網路開發中,處理大量的請求和任務是一個常見的挑戰。傳統的同步阻塞方式無法滿足高併發的需求,於是非同步任務處理成為解決方案。 Swoole作為PHP協程網路框架,提供了強大的非同步任務處理功能,本文將以簡單的範例解析其實作原理。在開始之前,我們需要先確保已
 Java爬蟲技術的原理:詳細剖析網頁資料擷取過程
Jan 09, 2024 pm 02:46 PM
Java爬蟲技術的原理:詳細剖析網頁資料擷取過程
Jan 09, 2024 pm 02:46 PM
深入解析Java爬蟲技術:網頁資料抓取的實作原理引言:隨著網路的快速發展和資訊爆炸性成長,大量的資料被儲存在各種網頁上。這些網頁資料對於我們進行資訊擷取、資料分析和業務發展非常重要。而Java爬蟲技術則是一種常用的網頁資料抓取方式。本文將深入解析Java爬蟲技術的實作原理,並提供具體的程式碼範例。一、什麼是爬蟲技術爬蟲技術(WebCrawling)又稱為網
 C語言中乘方運算的實作原理
Feb 20, 2024 pm 09:57 PM
C語言中乘方運算的實作原理
Feb 20, 2024 pm 09:57 PM
C語言中乘方運算的實作原理在C語言中,乘方運算是計算一個數的n次方,即計算x^n的結果。雖然C語言本身沒有提供直接的乘方運算符,但可以透過循環或遞歸等方法來實現乘方運算。一、循環法實現乘方運算循環法是一種比較常用的實現乘方運算的方法,其基本思想是透過多次循環累乘來計算結果。範例程式碼如下:#includedoublepow






