原生Js实现按的数据源均分时间点幻灯片效果(已封装)_javascript技巧
建议在Chrom,Firefox,Opera,Safari等标准浏览器中查看. Ie下没有阴影及圆角.
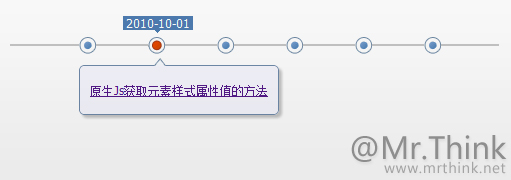
实现了根据源数据(样例中是一个JSON数据组)总条数, 均分出时间点以平滑向右动画方式显示在时间线上, 当鼠标划过时间点时, 显示对应的日期及标题. 鼠标划过事件, 充分考虑了用户体验, 当用户快速(无意识移动)从时间点上划过时, 并不触发相应事件.
相关的方法说明及使用, 请参见下面的注释或发评论, 同时也欢迎大家找bug并提交. 
Js核心代码点此查看样例
var JSONData=[{...},{...},...];//数据源,一切皆因它而生,因它而灭
function iTimePoint(iTimeSlideId, dateId, timeLineId, titleTop, titleId, defaultShow){
/* 传入参数说明:
* iTimeSlideId: 外围ID名. 本样例DOM中#itimeslide;
* dateId: 日期ID名. 本样例DOM中#date;
* timeLineId: 时间点分布ID名. 本样例DOM中#timeline;
* titleTop: 标题容器上方小三角ID名. 本样例DOM中#titletop;
* titleId: 标题容器ID名. 本样例DOM中#title;
* defaultShow: 设定初始显示的时间点, 默认为0, 可不传值
*/
//参数判断,测试用,成功运行后可删除
if (arguments.length 6) {
alert('参数传入错误,请传入5或6个值! :)');
return false;
}
//通用方法
var iBase = {
//document.getElementById
Id: function(name){
return document.getElementById(name);
},
//时间点动画显示
PointSlide: function(elem, val){
//可通过修改i+=5中的5控制滑动速度
for (var i = 0; i (function(){
//这个pos定义很重要,若直接使用闭包获取到的不是上面的i
var pos = i;
//平滑移动
setTimeout(function(){
elem.style.left = pos * val / 100 + 'px';
}, (pos + 1) * 10);
})();
}
},
//为元素添加样式
AddClass: function(elem, val){
//若元素无class,直接赋值
if (!elem.className) {
elem.className = val;
}else {
//否则通过添加空格新增一个class
var oVal = elem.className;
oVal += ' ';
oVal += val;
elem.className = val;
}
},
//获取元素索引
Index: function(cur, obj){
for (var i = 0; i if (obj[i] == cur) {
return i;
}
}
}
}
//整个函数变量定义区
var dataLen = JSONData.length;
var iTimeSilde = iBase.Id(iTimeSlideId);
var date = iBase.Id(dateId);
var timeLine = iBase.Id(timeLineId);
var titletop = iBase.Id(titleTop);
var title = iBase.Id(titleId);
var iTimeSildeW = iTimeSilde.offsetWidth;//幻灯区实际宽度
var timePoint = document.createElement('ul');//用来存储时间点的ul
var timePointLeft = null;//时间点相对于父元素左边距离
var timePointLeftCur = null;//每两个时间点间距
var pointIndex = 0;//时间点在队列中的索引值
var defaultShow = defaultShow || 0;//默认显示的时间
var clearFun=null;//当用户无意识的划过时中止执行
var that=null;
//根据数据条数生成对应的时间点html
for (var i = 0; i timePoint.innerHTML += '
}
//将时间点插入到时间线DIV中
timeLine.appendChild(timePoint)
var timePoints = timeLine.getElementsByTagName('li');
//时间点平滑显示
for (var i = 0; i //每两个时间点间间距
timePointLeftCur = parseInt(iTimeSildeW / (dataLen + 1));
//计算对应时间点左边距
timePointLeft = (i + 1) * timePointLeftCur;
//时间点动画形式初始化
iBase.PointSlide(timePoints[i], timePointLeft);
//初始显示时间点
setTimeout(function(){
timePoints[defaultShow].onmouseover();
}, 1200);
//获取时间点默认class值,为鼠标事件做准备
timePoints[i].oldClassName = timePoints[i].className;
timePoints[i].onmouseover = function(){
that = this;//确保clearFun中的this是当前的this
//提升用户体验,当用户无意识地划过时不执行函数
clearFun=setTimeout(function(){
//计算出当前时间点索引值,为鼠标划出做准备
pointIndex = iBase.Index(that, timePoints);
//去除上一个时间点高亮样式
for (var m = 0; m if (m != pointIndex) {
timePoints[m].className = timePoints[m].oldClassName
}
}
//为当前时间点加载高亮样式
iBase.AddClass(that, 'hover');
//切换日期及标题值
date.innerHTML = '' + (JSONData[pointIndex]['date'] || '') + '';
title.innerHTML = '' + (JSONData[pointIndex]['title'] || '') + '';
//改变日期及标题的位置,此处减去的数字,可根据实际样式调整
date.style.left = ((pointIndex + 1) * timePointLeftCur - 25) + 'px';
titletop.style.left = ((pointIndex + 1) * timePointLeftCur + 6) + 'px';
//当标题框左边距与标题框宽度之和大于外围宽度时,以右边为绝对点
if ((title.offsetWidth + (pointIndex + 1) * timePointLeftCur) title.style.left = ((pointIndex + 1) * timePointLeftCur - timePointLeftCur) + 'px';
}else {
title.style.left = (iTimeSildeW - title.offsetWidth) + 'px';
}
//显示日期/时间点/标题
date.style.display = 'block';
titletop.style.display = 'block';
title.style.display = 'block';
},200);//200为认定无意识划过的时间,可自行调节
}
timePoints[i].onmouseout = function(){
//若停留时间低于200ms,认定为无意识划过,中止函数
clearTimeout(clearFun);
}
}
}

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 電源BI無法連接,嘗試連接時遇到錯誤
Feb 18, 2024 pm 05:48 PM
電源BI無法連接,嘗試連接時遇到錯誤
Feb 18, 2024 pm 05:48 PM
當PowerBI無法連接到XLS、SQL或Excel檔案的資料來源時,可能會遇到困難。本文將探討可能的解決方案,以協助您解決此問題。如果您在連線過程中遇到錯誤或連線失敗的情況,本文將引導您採取一些措施。因此,如果您面臨這個問題,請繼續閱讀,我們將為您提供一些有用的建議。 PowerBI中的閘道連線錯誤是什麼? PowerBI中的網關錯誤通常是由資料來源資訊與底層資料集不符所引起的。要解決這個問題,需要確保本地資料閘道上定義的資料來源與PowerBI桌面中指定的資料來源是準確且一致的。 PowerBI無法連接
 如何修復背景投影片在 Windows 11、10 中不起作用
May 05, 2023 pm 07:16 PM
如何修復背景投影片在 Windows 11、10 中不起作用
May 05, 2023 pm 07:16 PM
在Windows11/10系統上,一些使用者聲稱桌面背景上的幻燈片已經停止運作。用戶對為什麼筆記型電腦背景螢幕上的照片不再滑動感到困惑。幻燈片無法正常運作的此問題的原因如下所述。已安裝第三方桌面客製化應用程式。在電源選項中,桌面背景幻燈片設定已暫停。包含背景圖像的資料夾被刪除。幻燈片播放完成後畫面可能會關閉。在對上述原因進行調查之後,我們創建了一個修復列表,無疑將幫助用戶解決問題。解決方法-停用的視窗可能是導致此問題的原因之一。因此,請嘗試啟動Windows並檢查問題是否已解決。嘗試透過“設定”應
 如何將 PowerPoint 轉換為 Google Slides?
Apr 22, 2023 pm 03:19 PM
如何將 PowerPoint 轉換為 Google Slides?
Apr 22, 2023 pm 03:19 PM
如何將PowerPoint轉換為Google投影片將完整的PowerPoint簡報轉換為Google投影片的最簡單方法之一是上傳它。透過將PowerPoint(PPT或PPTX)檔案上傳到Google投影片,該檔案將自動轉換為適用於Google幻燈片的格式。若要將PowerPoint直接轉換為Google投影片,請執行以下步驟:登入您的Google帳戶,前往Google投影片頁面,然後按一下「開始新的簡報」部分下的空白。在新的簡報頁面中,按一下文件&g
 PPT幻燈片插入七邊形方法介紹
Mar 26, 2024 pm 07:46 PM
PPT幻燈片插入七邊形方法介紹
Mar 26, 2024 pm 07:46 PM
1.開啟PPT投影片文檔,在PPT左側【大綱、投影片】欄中,點選選擇需要插入基本【形狀】的投影片。 2.選擇好之後,在PPT上方功能選單列中選擇【插入】選單並點選。 3.點選【插入】選單後,在功能選單列下方彈出【插入】子選單列。在【插入】子選單列中選擇【形狀】選單。 4.點選【形狀】選單,彈出預設的形狀種類選擇頁面。 5.在形狀種類選擇頁面中,選擇【七邊形】形狀並點選。 6.點擊後,滑鼠移動至投影片編輯介面,按下滑鼠繪製,繪製完成後放開滑鼠。完成【七邊形】形狀的插入。
 如何在Windows 11上建立帶有背景音樂的幻燈片?
Apr 21, 2023 am 10:07 AM
如何在Windows 11上建立帶有背景音樂的幻燈片?
Apr 21, 2023 am 10:07 AM
幻燈片是在Windows11電腦上組織圖片的好方法。有時,Windows用戶可能會面臨某種硬體限製或系統更新,他們需要一種方法來儲存他們的文件,以免被意外刪除或遺失。此外,與必須透過一張一張地滾動照片來手動向人們展示相比,它使對照片進行分類和展示要容易得多。幻燈片也是將來自不同來源(相機、手機、USB驅動器)的照片匯集為易於欣賞的格式的好方法。幸運的是,您可以使用一些有用的第三方應用程式來建立這些投影片,而不必被迫使用PowerPoint之類的工具。該應用程式適用於商業演示,但Pow
 幻燈片全螢幕播放為什麼有黑邊
Oct 20, 2023 pm 03:25 PM
幻燈片全螢幕播放為什麼有黑邊
Oct 20, 2023 pm 03:25 PM
投影片全螢幕播放有黑邊可能是因為螢幕解析度不符、圖片尺寸不符、縮放模式設定不正確、顯示器設定問題和投影片設計問題等。詳細介紹:1、螢幕解析度不匹配,黑邊的一個常見原因是螢幕解析度與幻燈片尺寸不匹配,當幻燈片的尺寸小於螢幕解析度時,播放時會出現黑邊,解決方法是調整投影片的尺寸,使其與螢幕解析度相符,在PowerPoint中,可以選擇「設計」選項卡,然後點擊「投影片大小」等等。
 如何隱藏文字直到在 Powerpoint 中單擊
Apr 14, 2023 pm 04:40 PM
如何隱藏文字直到在 Powerpoint 中單擊
Apr 14, 2023 pm 04:40 PM
如何在 PowerPoint 中的任何點擊之前隱藏文本如果您希望在單擊 PowerPoint 幻燈片上的任意位置時顯示文本,那麼設置起來既快速又容易。若要在 PowerPoint 中按一下任何按鈕之前隱藏文字:開啟您的 PowerPoint 文檔,然後按一下「插入 」功能表。點選新幻燈片。選擇空白或其他預設之一。仍然在插入選單中,按一下文字方塊。在投影片上拖出一個文字方塊。點擊文字方塊並輸入您
 如何在 Windows 10 和 11 上製作背景音樂的幻燈片?
Apr 23, 2023 pm 09:49 PM
如何在 Windows 10 和 11 上製作背景音樂的幻燈片?
Apr 23, 2023 pm 09:49 PM
幻燈片是在Windows11或10計算機上組織圖片的好方法。有時,Windows用戶可能會面臨某種硬體限製或系統更新,他們需要一種方法來儲存文件,以免被意外刪除或遺失。此外,它使分類照片和展示它們比透過手動滾動一張一張地向人們展示要容易得多。幻燈片也是一種很好的方式,可以將來自不同來源(相機、手機、USB驅動器)的照片匯集到易於欣賞的格式中。幸運的是,您可以使用有用的第三方應用程式來建立這些投影片,而不必被迫使用PowerPoint之類的東西。這些第三方應用程式更高級:Canva–






