javaScript向量圖表庫-gRaphael幾行程式碼實現精美的長條圖/圓餅圖/點圖/曲線圖_javascript技巧
gRaphael 是一個致力於幫助開發人員在網頁中繪製各種精美圖表的 Javascript 庫,基於強大的 Raphael 向量圖形庫。你只需要寫幾行簡單的程式碼就能創造出精美的長條圖、圓餅圖、點圖和曲線圖。
gRaphael 使用SVG W3C 推薦標準和VML 作為創建圖形的基礎,是跨瀏覽器的向量圖庫,目前支援的瀏覽器包括: Firefox 3.0 ,Safari 3.0 ,Chrome 5.0 ,Opera 9.5 以及Internet Explorer 6.0 。

使用方法:在頁面中引入 raphael.js,g.raphael.js 文件,並根據需要引入 g.line.js(曲線圖),g.bar.js(條形圖),g.dot.js(點圖)和g.pie.js(餅圖)文件,然後根據提供的方法即可創建出你想要的精美圖表,下面是兩個簡單示例。
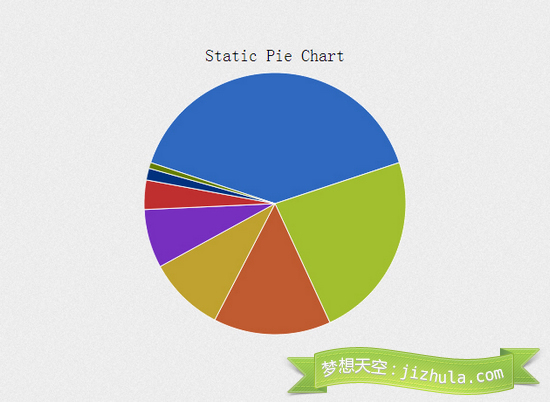
建立靜態圓餅圖只需兩行程式碼即可,範例程式碼:
// 在座標(10,50)建立600 × 450 的畫布
var r = Raphael(10, 50, 600, 450);
// 建立中心座標為(320, 200)的餅圖,半徑為150,數據為[55, 20, 13, 32, 5, 1, 2, 10]的餅圖
r.piechart(320, 240, 150, [55, 20, 13, 32, 5, 1, 2, 10]);
效果示範及完整原始碼下載:

原始碼下載
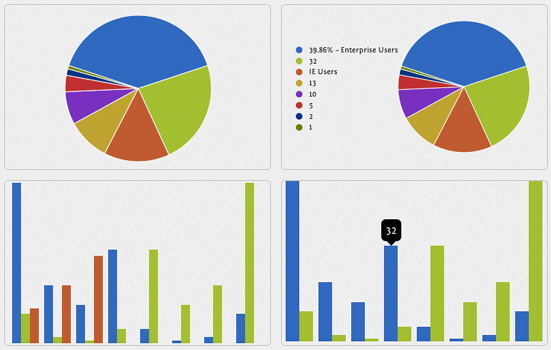
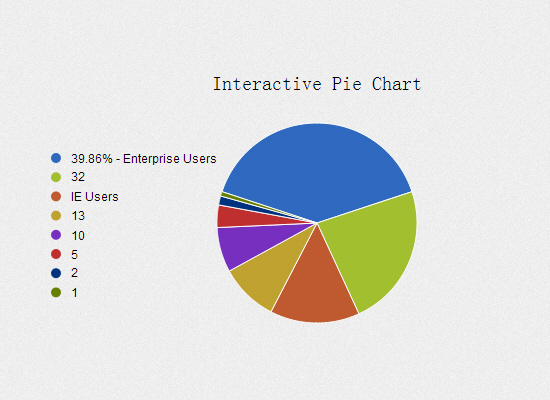
建立互動餅圖
結合hover 和click 事件以及動畫方法,你就可以創造出精美的互動式餅圖,範例程式碼:
// 在座標(10,50)建立640 × 480 的畫布
var r = Raphael(10, 50, 640, 480);
// 建立中心座標為(320, 240)的圓餅圖,半徑為100,資料為[55, 20, 13, 32, 5, 1, 2, 10]的圓餅圖
pie = r.piechart(320, 240, 100, [55, 20, 13, 32, 5, 1, 2, 10], {
legend: ["%%.%% - Enterprise Users", "IE Users"],
legendpos: "west",
href: ["http://raphaeljs.com", " http://g.raphaeljs.com"]
});
// 在座標(320, 100)繪製文字
r.text(320, 100, "Interactive Pie Chart").attr ({
font: "20px sans-serif"
});
// 在餅圖上加入hover 事件
pie.hover(function() {
this.sector.stop( );
this.sector.scale(1.1, 1.1, this.cx, this.cy);
if(this.label) {
this.label[0].stop() ;
this.label[0].attr({
r: 7.5
});
this.label[1].attr({
"font-weight": 800
});
}
}, function() {
this.sector.animate({
transform: 's1 1 ' this.cx ' ' this.cy
}, 500, "bounce");
// 增加動畫效果
if(this.label) {
this.label[0].animate({
r: 5
}, 500 , "bounce");
this.label[1].attr({
"font-weight": 400
});
}
});
效果示範及完整原始碼下載:

原始碼下載
gRaphael 官方網址:http://g.raphaeljs.com/
gRaphael 英文參考文件:http://g.raphaeljs.com/reference.html
Raphael 官方網址:http://raphaeljs.com
Raphael 英文參考文件:http://raphaeljs.com/reference.html
Raphael 中文幫助文件:http://julying.com/lab/raphael-js/docs/
Raphael 新手入門教學:An Introduction to the Raphael JS Library

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。






