除錯Javascript程式碼(瀏覽器F12及VS中debugger關鍵字)_javascript技巧
目前,常用的瀏覽器IE、Chrome、Firefox都有對應的腳本偵錯功能。作為我們.NET 陣營,學會如何在IE中調試JS就足夠了,在掌握了IE中的調試方法以後,Chrome和Firefox中的調試方法也變得相當簡單了。
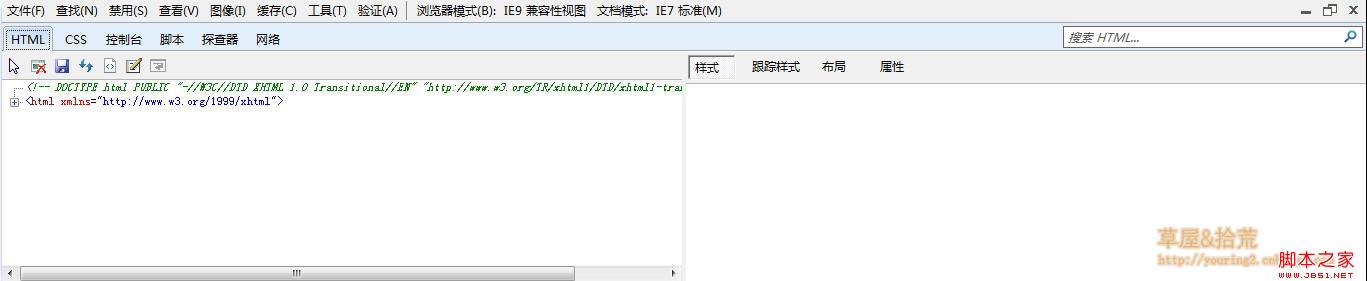
在F12開發人員工具中進行除錯開啟IE瀏覽器,按下F12鍵,就會開啟開發人員工具,這是IE內建的開發人員開發工具,方便開發人員對HTML、CSS、Javascript等網頁資源進行追蹤偵錯使用的。

如果你開啟的時候沒有固定在網頁底部,可以點選右上角選單列中的按鈕來完成。

我們看到在這個工具視窗裡面有幾個標籤頁,分別是:HTML、CSS、控制台、腳本、探查器和網絡,點開每一個標籤,可以執行對應的任務。
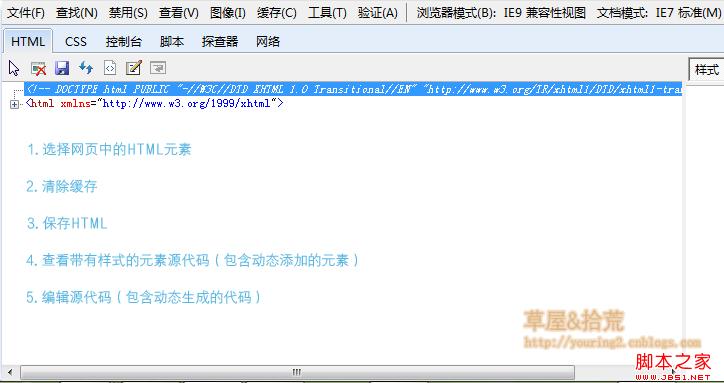
在HTML標籤視窗中,工具列中的按鈕所執行的操作如下圖:

CSS標籤是用來查看樣式的;控制台顯示網頁中JS的各種輸出訊息,包括錯誤訊息、使用者日誌等;開啟腳本標籤頁,這裡面才是我們想要的內容。

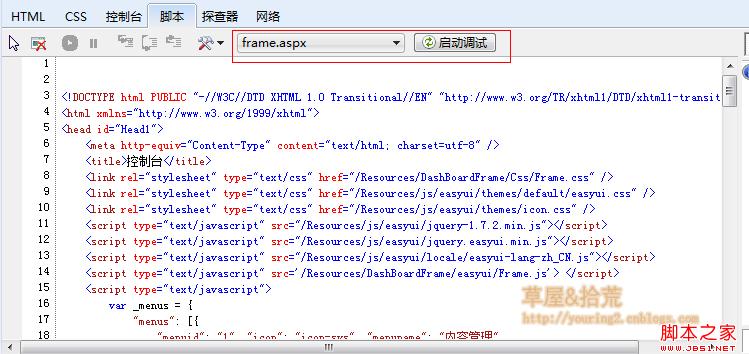
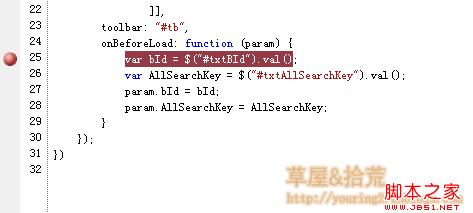
我在圖中用黃色矩形選中連個控件,左側的下拉列表用來選擇文件,右側的按鈕用來啟動調試。當點擊啟動偵錯後,偵錯程式會將視窗最大化,我們在選取的檔案中找到需要偵錯的位置,點擊左側邊欄新增斷點即可進行偵錯。

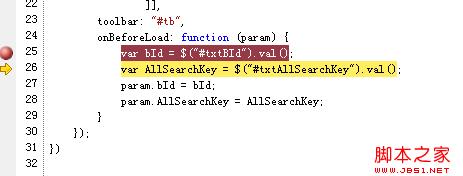
當有程式運行到我們的斷點處時,就可以進行偵錯了。

在這裡,我們可以使用快捷鍵來操作,常用的快捷鍵如下:
F9:新增/移除 斷點
F10:逐過程,即跳過該語句中的方法、表達式等
F11:逐語句調試,即單步驟調試,會跳入方法、表達式,進行逐語句的追蹤調試
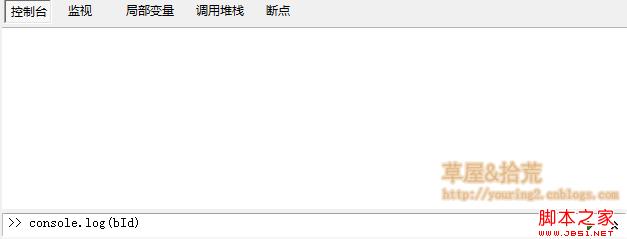
在執行過程中,如果我們要執行即時的程式碼,我們就需要在右側的窗格中輸入程式碼,按回車即可。

如果要執行多行程式碼,點擊執行按鈕右側的雙箭頭,就會開啟多行模式。我就不再截圖了。
這種直接在瀏覽器中調試的方法同樣適用於Google瀏覽器Chrome和FireFox FireDebug,只不過在細枝末葉上面有些不同罷了,主體的功能都是一樣的。
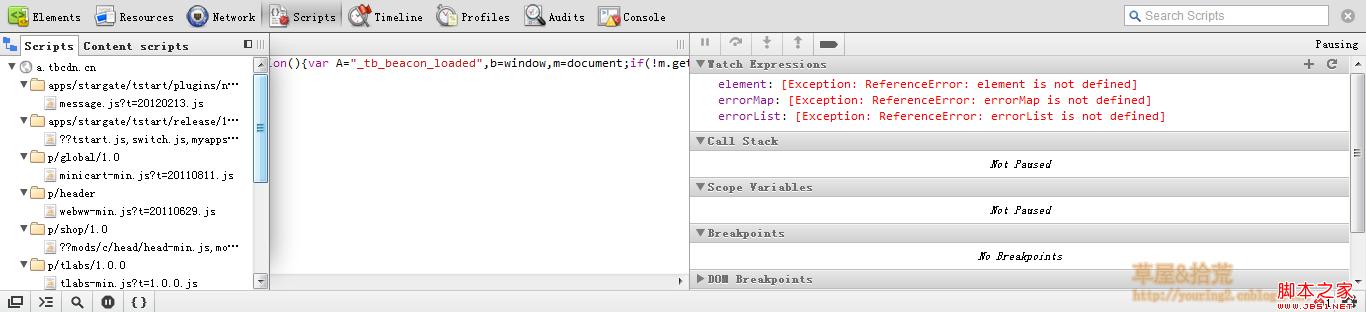
按F12鍵進入開發者工具,可以查看原始碼、樣式和js。

點擊Scripts按鈕,可以打開這個調試窗口,裡麵包含了網頁中腳本文件源碼,點擊左側的按鈕可以打開選擇文件的側窗口。右側有調試的工具按鈕,不過我不喜歡這些純英文的介面,所以大部分的調試還是在IE下進行。並且會在IE下轉到VS中。
下面我就介紹如何在VS中除錯我們的JS程式碼。
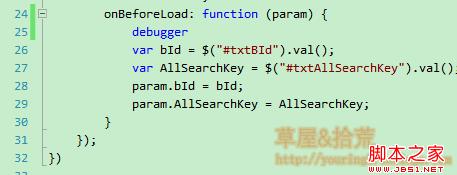
使用debugger關鍵字進行除錯這種方法很簡單,我們只需要在進行調試的地方加入debugger關鍵字,然後當瀏覽器運行到這個關鍵字的時候,就會提示是否打開調試,我們選擇是就可以了。這種調試可以選擇調試工具,是新打開vs還是在現有的VS中調試,都可以選擇,個人比較喜歡這中調試方式。

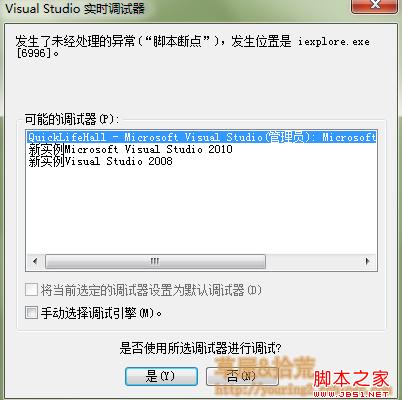
當我們執行這段程式的時候,會彈出偵錯提示視窗:

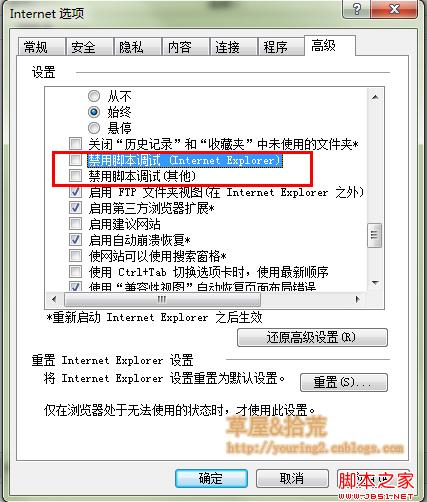
如果你的瀏覽器沒有彈出這個窗口,你需要進行簡單的設置,打開Internet選項:

將紅色方塊中的兩項取消勾選就可以了。
設定以後就可以使用debugger關鍵字進行調試了;進過這樣的設置,我們還可以捕獲到意外的錯誤,進行跟踪調試。
好了,本文介紹到這裡,有不明白的地方請跟我交流。調試是實踐的過程,只有使用次數多了,才能掌握其中的方法和技巧。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。






