Openai實時API:指南示例
>新引入的OpenAI實時API使我們能夠將快速,低延遲,多模式體驗集成到我們的應用程序中。使用此API,我們可以在用戶和大型語言模型(LLMS)之間創建無縫的語音到語音交互。
>>此API消除了多個模型以實現語音驅動體驗的需求,因為它在一個集成的API中提供了完整的解決方案。它不僅旨在減少潛伏期,而且還保留了對話的情感細微差別和自然流動。 在本文中,我們將學習如何使用OpenAI實時API來構建語音控制的AI助手。我們將使用node.js創建持久的Websocket連接,以及如何在終端中使用它來與API通信。此外,我將指導您部署使用此API功能的React應用程序。
使用WebSockets使用實時API與OpenAI API的其他組件不同,實時API使用Websockets。 WebSockets是一種通信協議,可以在客戶端和服務器之間建立雙向通信渠道。與HTTP使用的常規請求響應模型相反,Websockets支持正在進行的實時交互。這使Websocket特別適合實時應用程序,例如語音聊天。
>本文將介紹Webockets的工作方式,並包括與實時API進行交互的幾個示例。
>我們將使用node.js,因此我們需要確保將其安裝在計算機上。如果沒有,我們可以從其官方網站下載和安裝node.js。
>初始化腳本>跟隨,我們建議使用上面創建的.env文件創建一個文件夾。在該文件夾中,運行以下命令以初始化腳本:
>完成此命令後,這些文件應在文件夾中:>
npm init -y && touch index.js
從安裝兩個軟件包開始:

> dotenv:一個從.env文件加載API鍵的實用程序軟件包。
通過運行命令安裝這些:
- 連接到實時API
- >要啟動與實時API的連接,我們創建了一個新的WebSocket對象,傳遞API URL和標頭,並帶有所需的信息以連接到它:
上面的代碼創建了與API的Web套接字連接,但尚未對其進行任何作用。
npm install ws dotenv
Websockets允許我們在某些事件發生時設置操作。我們可以使用開放事件來指定一些我們要執行連接後要執行的代碼。
添加事件偵聽器的通用語法如下:
>npm init -y && touch index.js
替換< event>帶有包含事件名稱的字符串和< function>發生事件發生時要執行的函數。
這是一旦連接準備就可以顯示文本的方法:
>npm install ws dotenv
要運行此代碼,我們使用命令:
// Import the web socket library
const WebSocket = require("ws");
// Load the .env file into memory so the code has access to the key
const dotenv = require("dotenv");
dotenv.config();
function main() {
// Connect to the API
const url = "wss://api.openai.com/v1/realtime?model=gpt-4o-realtime-preview-2024-10-01";
const ws = new WebSocket(url, {
headers: {
"Authorization": "Bearer " + process.env.OPENAI_API_KEY,
"OpenAI-Beta": "realtime=v1",
},
});
}
main();接收到消息時設置操作
>在使用WebSockets時我們可以響應的另一個事件是消息事件。每次從服務器接收消息時,都會觸發這一點。讓我們添加一個顯示每個收到消息的函數:
>現在運行腳本也應顯示會話。在初始化會話時API發送的創建事件。
ws.on(<event>, <function>);
>上面,我們學會瞭如何將事件聽眾添加到“開放”和“消息”事件中。 WebSocket支持我們在示例中不會使用的兩個其他事件。
>
關閉套接字時,可以使用關閉事件來添加回調:發生錯誤時,錯誤事件用於添加回調:
>
// Add inside the main() function of index.js after creating ws
async function handleOpen() {
console.log("Connection is opened");
}
ws.on("open", handleOpen);進行通信
>使用Websockets需要我們以事件驅動的方式進行編程。消息是在通信渠道上來回發送的,我們無法控制何時傳遞或接收這些消息。node index.js
啟動通信的代碼應在handingopen()中添加。 o否則,將發生錯誤,因為該代碼可以在創建Web套接字通信頻道之前執行。
>對於代碼處理消息也是如此。所有邏輯都應進入handlemessage()函數。> 在即將到來的示例中,我們將使用以下代碼作為起點。大多數更改涉及更新handingopen()和handlemessage()。
>使用實時API發送和接收文本
通過使用事件,與實時API進行通信。 OpenAI實時文檔API列出了其支持的事件。我們使用對話。事件表示為JSON對象,其字段在文檔中描述。
這是對話的示例。這個事件告訴API我們要啟動文本對話。這是在內容字段中使用的“ input_text”類型在內容字段中指定的。
>我們使用ws.send()方法發送消息。 Web套接字包期望字符串作為參數,因此我們需要使用JSON.STRINGIFY()函數將JSON事件轉換為字符串。將這些放在一起,這是我們可以發送上述事件的方式:
npm init -y && touch index.js
>這將啟動對話,但不會觸發API自動向我們發送響應。為了觸發響應,我們發送響應。創建事件。這是一個示例:
npm install ws dotenv
此事件使用模式響應參數請求文本響應。說明是最重要的部分,描述了我們希望該模型要做的事情,在這種情況下,要求為用戶提供幫助。
>我們將這兩個事件發送到handleopen()函數中,以便在建立連接後立即啟動對話。這是此示例中的全部實現:>
// Import the web socket library
const WebSocket = require("ws");
// Load the .env file into memory so the code has access to the key
const dotenv = require("dotenv");
dotenv.config();
function main() {
// Connect to the API
const url = "wss://api.openai.com/v1/realtime?model=gpt-4o-realtime-preview-2024-10-01";
const ws = new WebSocket(url, {
headers: {
"Authorization": "Bearer " + process.env.OPENAI_API_KEY,
"OpenAI-Beta": "realtime=v1",
},
});
}
main();>響應.text.delta事件包含響應分解為三角洲字段中的塊。當我們想提供實時體驗時,它們很重要,因為它們允許我們立即通過塊串出響應塊。
- 響應.text.done事件標記了文本響應的終點,並包含文本字段中的完整答案。
> 響應。事件標記了響應的終點。 - 我們可以使用handlemessage()函數中的switch語句來指定我們的腳本如何對這些事件進行響應:
>
要運行此示例,我們將這些函數粘貼到上面的模板代碼中,並使用命令運行:ws.on(<event>, <function>);
>這將在終端中生成一個響應,以提示“在一個句子中解釋Web套接字是什麼”,類似於我們使用ChatGpt時。
// Add inside the main() function of index.js after creating ws
async function handleOpen() {
console.log("Connection is opened");
}
ws.on("open", handleOpen);使用實時API發送和接收音頻
>上一個示例顯示了我們如何處理文本數據。但是,對實時API的真正興趣是創建一個實時回复的語音助手。 > 處理音頻數據比處理文本數據要復雜得多。我們將跳過一些針對音頻工作方式的細節,因為它們會分散我們從本文的主要主題中註意到我們的注意力。
首先,我們安裝了兩個軟件包:npm init -y && touch index.js
- >
>安裝了這些軟件包,我們將它們導入並添加一個函數Startrecording(),以記錄用戶的音頻提示。我們不會詳細解釋該功能,因為它會使我們從主要主題中脫穎而出。
加載環境後,將以下代碼添加到index.js文件:> StarTrecording()函數從麥克風記錄音頻,並等待按下“ Enter”。
接下來,我們通過初始化用於播放AI響應的speaker()來更新main()函數:
npm install ws dotenv
>以此為止,我們可以實現handingopen()和handlemessage()來處理音頻。
>在handingopen()函數中,我們只需要調用StarTrecording()函數即可記錄用戶的音頻提示。我們還需要稍微更新事件:
// Import the web socket library
const WebSocket = require("ws");
// Load the .env file into memory so the code has access to the key
const dotenv = require("dotenv");
dotenv.config();
function main() {
// Connect to the API
const url = "wss://api.openai.com/v1/realtime?model=gpt-4o-realtime-preview-2024-10-01";
const ws = new WebSocket(url, {
headers: {
"Authorization": "Bearer " + process.env.OPENAI_API_KEY,
"OpenAI-Beta": "realtime=v1",
},
});
}
main();>更新createConversationEvent的內容以使用“ input_audio”而不是“ input_text”,然後用音頻替換文本字段:base64audiodata。
>將“音頻”添加到createresponseevent中的響應方式中。>
- 這是更新的handleopen()函數:
- >要實現handlemessage()函數,我們修改“ response.audio.delta”事件以更新音頻緩衝區並播放新的聲音delta:
ws.on(<event>, <function>);
>
// Add inside the main() function of index.js after creating ws
async function handleOpen() {
console.log("Connection is opened");
}
ws.on("open", handleOpen);麥克風將開始錄製。我們可以說我們的請求,然後按“ Enter”發送。然後,AI的響應將在揚聲器上發揮作用(確保麥克風沒有靜音並且揚聲器的音量)。
node index.js
>
>函數調用// Add inside the main() function of index.js
async function handleMessage(messageStr) {
const message = JSON.parse(messageStr);
console.log(message);
}
ws.on("message", handleMessage);openai文檔提供了以下圖,以說明函數呼叫的生命週期: 來源:OpenAi 從圖中,我們看到客戶端必須提供LLM可以調用功能的定義。此外,函數執行將在客戶端端進行; AI將發送一個事件,要求調用該函數及其參數。然後,我們有責任寄回結果。 >讓我們通過將兩個數字添加在一起的函數授權我們的助手。我們將通過擴展上面的音頻示例來構建此示例。 >要指定可用功能,我們必須為LLM提供工具列表。每個工具都是JSON對象,該對象指定有關該功能的信息。這是我們可以為總和函數定義工具的方法:
> sumtool和函數常數可以添加到index.js的頂部,在導入之後和main()函數之前。
發送函數調用的結果。 此示例的完整代碼可在此處找到。 >
他們的應用在此存儲庫中託管。要設置它,請使用以下git命令克隆開始:
要安裝該應用程序,我們使用以下NPM(節點軟件包管理)命令: 安裝完成後,在項目的根文件夾中創建一個名為.env的文件,然後粘貼以下內容: 替換&lt; openai_api_key&gt;使用OpenAI API鍵。
一個由應用程序的Web用戶界面組成的React前端。
啟動React前端使用命令: 完成加載後,將在瀏覽器上打開一個選項卡,並在其上運行該應用程序。
我們首先單擊“連接”按鈕。這將向實時API發送“ Hello”消息,我們將收到一個問候。
>使用它,按和交談而無需釋放按鈕。釋放按鈕時發送消息。 該應用程序還具有VAD(語音活動檢測)模式,在該模式中,我們不需要按任何按鈕。在此模式下,應用程序將不斷收聽,使我們能夠與助手進行積極的對話。要使用它,只需按“ VAD”按鈕並說話。
了解客戶端 >
在此useFect()調用中定義了與API的集成。最初呈現控制台頁面時,執行此useFect()中的代碼。與我們的node.js腳本類似,它概述瞭如何響應API事件。主要的區別是其使用RealtimeClient客戶端包裝器。 
npm init -y && touch index.js
類型指定我們正在定義函數。
>
npm install ws dotenv
// Import the web socket library
const WebSocket = require("ws");
// Load the .env file into memory so the code has access to the key
const dotenv = require("dotenv");
dotenv.config();
function main() {
// Connect to the API
const url = "wss://api.openai.com/v1/realtime?model=gpt-4o-realtime-preview-2024-10-01";
const ws = new WebSocket(url, {
headers: {
"Authorization": "Bearer " + process.env.OPENAI_API_KEY,
"OpenAI-Beta": "realtime=v1",
},
});
}
main();請求響應。
>
>今天建立MLOPS技能
從頭開始並獲得職業生涯的MLOPS技能。使用OpenAI實時API
> OpenAI團隊提供了一個演示React應用程序來展示實時API。在這裡,我們將學習如何進行設置並探索其工作原理。這是構建一個更複雜應用程序的絕佳起點。
不需要React知識才能使其啟動並運行。但是,您需要熟悉反應以修改或擴展它。
>
npm init -y && touch index.js
npm install ws dotenv
// Import the web socket library
const WebSocket = require("ws");
// Load the .env file into memory so the code has access to the key
const dotenv = require("dotenv");
dotenv.config();
function main() {
// Connect to the API
const url = "wss://api.openai.com/v1/realtime?model=gpt-4o-realtime-preview-2024-10-01";
const ws = new WebSocket(url, {
headers: {
"Authorization": "Bearer " + process.env.OPENAI_API_KEY,
"OpenAI-Beta": "realtime=v1",
},
});
}
main();
>在前端和OpenAI API之間實現繼電器服務器的主要目的是安全地存儲API鍵。沒有此鍵,與API互動是不可能的。
但是,如果鍵存儲在前端,則任何用戶都可以訪問它。因此,該解決方案涉及建立一個安全存儲密鑰並促進API和前端之間的數據交換的服務器。在這種特定情況下,安全問題是最小的,因為該應用程序僅在本地運行。  >要啟動應用程序,有必要同時啟動繼電器服務器和前端。要啟動繼電器服務器,請使用以下命令:
>要啟動應用程序,有必要同時啟動繼電器服務器和前端。要啟動繼電器服務器,請使用以下命令:ws.on(<event>, <function>);
// Add inside the main() function of index.js after creating ws
async function handleOpen() {
console.log("Connection is opened");
}
ws.on("open", handleOpen);


函數
正如我們了解到的那樣,實時API提供了一項功能,使AI能夠執行特定的功能。該演示展示了兩個功能:一個用於查詢特定位置的天氣預報,另一個用於添加記憶項目以個性化助手。  >有時我請求天氣報告,而響應表明當時無法訪問它。但是,這些信息始終顯示在右側。作為演示應用程序,它並不是要成為功能齊全的產品,而是用於展示API的功能。
>有時我請求天氣報告,而響應表明當時無法訪問它。但是,這些信息始終顯示在右側。作為演示應用程序,它並不是要成為功能齊全的產品,而是用於展示API的功能。 本節需要對REACT的高級了解才能遵循,因為我們介紹了應用程序的一些實現詳細信息。
我們將查看consolePage.tsx文件。這是定義大多數應用程序邏輯的地方。演示應用程序不像我們在node.js命令行應用程序示例中那樣使用RAW WebSocket。他們建立了一個幫助與API互動的實時客戶端。這就是文件頂部導入的內容:npm init -y && touch index.js
工具定義JSON對象。
要執行的函數。
- 此方法簡化了工具的集成,因為客戶端已經配備了處理事件和自動化功能調用。這裡定義了內存工具,而天氣工具的定義是在此處定義的。例如,要添加先前定義的總和工具,我們可以執行以下操作:
>
請注意,該應用程序使用Typescript,因此需要在功能定義中的類型規範。聆聽事件npm init -y && touch index.js
登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製
要收聽事件,使用realtimeclient.on()函數。它接受兩個參數:事件的名稱。
- 要執行的回調函數。
- 此方法類似於先前使用的WebSocket.on()函數,除非它實現了不同的事件集。他們的github頁面提供了支持事件的列表。
實時事件,這裡用於保留所有事件的日誌。
此處的錯誤事件只需將錯誤記錄到控制台以進行調試目的。- 對話。中斷的事件在此中斷轉換時取消請求。
- >最後,當新的Chuck從API進入時,此處的對話。
- 結論
- 在本教程中,我們探索了OpenAI實時API及其如何使用Websocket進行實時通信。我們介紹了Node.js環境的設置,以與API進行交互,發送和接收文本和音頻消息,並實現函數,要求提高功能。 >我們還探索了OpenAI Demo React應用程序,演示瞭如何部署基本語音助手應用程序。
- >要了解有關最新的OpenAI開發工具的更多信息,我建議這些教程:
> OpenAI型號蒸餾:帶有示例的指南
gpt-4o視覺微調:帶有示例的指南
>
以上是Openai實時API:指南示例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 最佳AI藝術生成器(免費付款)創意項目
Apr 02, 2025 pm 06:10 PM
最佳AI藝術生成器(免費付款)創意項目
Apr 02, 2025 pm 06:10 PM
本文回顧了AI最高的藝術生成器,討論了他們的功能,對創意項目的適用性和價值。它重點介紹了Midjourney是專業人士的最佳價值,並建議使用Dall-E 2進行高質量的可定製藝術。
 開始使用Meta Llama 3.2 -Analytics Vidhya
Apr 11, 2025 pm 12:04 PM
開始使用Meta Llama 3.2 -Analytics Vidhya
Apr 11, 2025 pm 12:04 PM
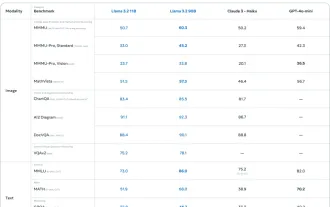
Meta的Llama 3.2:多模式和移動AI的飛躍 Meta最近公佈了Llama 3.2,這是AI的重大進步,具有強大的視覺功能和針對移動設備優化的輕量級文本模型。 以成功為基礎
 最佳AI聊天機器人比較(Chatgpt,Gemini,Claude&amp;更多)
Apr 02, 2025 pm 06:09 PM
最佳AI聊天機器人比較(Chatgpt,Gemini,Claude&amp;更多)
Apr 02, 2025 pm 06:09 PM
本文比較了諸如Chatgpt,Gemini和Claude之類的頂級AI聊天機器人,重點介紹了其獨特功能,自定義選項以及自然語言處理和可靠性的性能。
 頂級AI寫作助理來增強您的內容創建
Apr 02, 2025 pm 06:11 PM
頂級AI寫作助理來增強您的內容創建
Apr 02, 2025 pm 06:11 PM
文章討論了Grammarly,Jasper,Copy.ai,Writesonic和Rytr等AI最高的寫作助手,重點介紹了其獨特的內容創建功能。它認為Jasper在SEO優化方面表現出色,而AI工具有助於保持音調的組成
 10個生成AI編碼擴展,在VS代碼中,您必須探索
Apr 13, 2025 am 01:14 AM
10個生成AI編碼擴展,在VS代碼中,您必須探索
Apr 13, 2025 am 01:14 AM
嘿,編碼忍者!您當天計劃哪些與編碼有關的任務?在您進一步研究此博客之前,我希望您考慮所有與編碼相關的困境,這是將其列出的。 完畢? - 讓&#8217
 向員工出售AI策略:Shopify首席執行官的宣言
Apr 10, 2025 am 11:19 AM
向員工出售AI策略:Shopify首席執行官的宣言
Apr 10, 2025 am 11:19 AM
Shopify首席執行官TobiLütke最近的備忘錄大膽地宣布AI對每位員工的基本期望是公司內部的重大文化轉變。 這不是短暫的趨勢。這是整合到P中的新操作範式
 AV字節:Meta&#039; llama 3.2,Google的雙子座1.5等
Apr 11, 2025 pm 12:01 PM
AV字節:Meta&#039; llama 3.2,Google的雙子座1.5等
Apr 11, 2025 pm 12:01 PM
本週的AI景觀:進步,道德考慮和監管辯論的旋風。 OpenAI,Google,Meta和Microsoft等主要參與者已經釋放了一系列更新,從開創性的新車型到LE的關鍵轉變
 選擇最佳的AI語音生成器:評論的頂級選項
Apr 02, 2025 pm 06:12 PM
選擇最佳的AI語音生成器:評論的頂級選項
Apr 02, 2025 pm 06:12 PM
本文評論了Google Cloud,Amazon Polly,Microsoft Azure,IBM Watson和Discript等高級AI語音生成器,重點介紹其功能,語音質量和滿足不同需求的適用性。






