HTML5桌面通知示例
HTML5 桌面通知演示及詳解
大家好!今天我將通過一個簡單的演示,向大家展示如何使用 HTML5 和少量 JavaScript 代碼實現桌面通知。 GitHub 項目
HTML5 桌面提醒背景信息
通知允許在網頁上下文之外提醒用戶發生的情況,例如電子郵件的送達。
您可以顯示、排隊和替換通知。您還可以向左側的消息正文添加一個顯示在消息正文左側的圖標。您還可以使用 tag 成員進行多次實例化(此情況的結果是一個通知;第二個通知將替換具有相同 tag 的第一個通知)。 [了解更多關於 W3C Web Notifications API 的信息](此處應插入W3C Web Notifications API鏈接)。
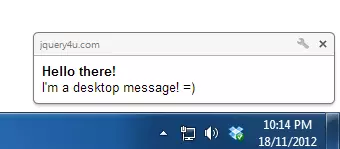
根據我的測試,一次最多只能顯示 4 個提醒,它們會被排隊,因此當您關閉一個時,下一個就會顯示,依此類推。此外,您不能在其中放置超鏈接(這將是很好的功能)。桌面提醒的外觀如下所示。

與大多數此類功能一樣,出於安全原因,系統會提示您授權。


腳本
該腳本非常簡單,它只使用 webkitNotifications 來生成帶有標題和消息的桌面提醒。
/*
@Copyright: jQuery4u 2012
@Author: Sam Deering
@Script: html5desktopalert.js
*/
(function($,W,D,undefined)
{
W.JQUERY4U = W.JQUERY4U || {};
W.JQUERY4U.HTML5DESKTOPALERT = {
name: "jQuery HTML5 DESKTOP ALERT",
namespace: "W.JQUERY4U.HTML5DESKTOPALERT",
settings:
{
//turn into plugin? ...
},
cache:
{
//runtime data, dom elements etc...
},
init: function(settings)
{
this.settings = $.extend({}, this.settings, settings);
this.cache.notifications = window.webkitNotifications;
this.testBrowserSupport();
this.setupEventHandlers();
},
setupEventHandlers: function()
{
var _this = this;
$('#alert-me-btn').bind('click', function(e)
{
_this.checkPermission("desktopAlert");
});
},
//tests HTML5 browser support and permission request
testBrowserSupport: function()
{
var $browserMsg = $('#browser-support-msg');
if(this.cache.notifications)
{
$browserMsg.html("Yay! Notifications are supported on this browser.").parent().addClass('alert-success');
}
else
{
$browserMsg.html("Sorry. Notifications aren't supported on this browser.").parent().addClass('alert-error');
}
},
checkPermission: function(callback)
{
var _this = this;
if (this.cache.notifications.checkPermission() == 0)
{
_this[callback]();
}
else
{
this.cache.notifications.requestPermission(function()
{
if (this.cache.notifications.checkPermission() == 0) _this[callback]();
});
}
},
desktopAlert: function()
{
console.log('sending alert...');
var notification = window.webkitNotifications.createNotification("", $('#da-title').val(), $('#da-message').val());
notification.show();
}
}
$(D).ready( function()
{
//start up the form events
W.JQUERY4U.HTML5DESKTOPALERT.init();
});
})(jQuery,window,document);HTML5 桌面通知常見問題解答 (FAQs)
如何請求 HTML5 桌面通知的權限?
要請求 HTML5 桌面通知的權限,您需要使用 Notification.requestPermission() 方法。此方法會提示用戶允許或阻止您的網頁發送通知。需要注意的是,此方法應由用戶操作(例如單擊按鈕)觸發,以避免被阻止瀏覽器阻止非用戶交互啟動的權限請求。
我可以自定義 HTML5 桌面通知的外觀嗎?
是的,您可以自定義 HTML5 桌面通知的外觀。您可以設置標題、正文文本、圖標,甚至移動設備的振動模式。但是,自定義級別可能因瀏覽器和操作系統而異。
所有瀏覽器都支持 HTML5 桌面通知嗎?
不,並非所有瀏覽器都支持 HTML5 桌面通知。大多數現代瀏覽器(如 Chrome、Firefox 和 Safari)都支持它們,但 Internet Explorer 不支持。始終建議檢查該功能與不同瀏覽器的兼容性。
如何關閉 HTML5 桌面通知?
您可以通過在 Notification 實例上調用 close() 方法以編程方式關閉 HTML5 桌面通知。或者,大多數桌面通知都將有一個用戶可以單擊的關閉按鈕。
瀏覽器不活動時,我可以發送 HTML5 桌面通知嗎?
是的,即使瀏覽器不活動或最小化,您也可以發送 HTML5 桌面通知。但是,這需要使用 Service Workers 和 Push API,這些是更高級的主題。
如何處理 HTML5 桌面通知上的點擊事件?
您可以通過為 Notification 實例上的“click”事件添加事件偵聽器來處理 HTML5 桌面通知上的點擊事件。在事件處理程序中,您可以定義單擊通知時應發生的情況。
我可以在移動瀏覽器中使用 HTML5 桌面通知嗎?
是的,您可以在移動瀏覽器中使用 HTML5 桌面通知。但是,通知的行為和外觀可能因操作系統和瀏覽器而異。
使用 HTML5 桌面通知有什麼限製或限制?
是的,使用 HTML5 桌面通知有一些限制。例如,用戶必須授予您的網頁顯示通知的權限。此外,一些瀏覽器可能會限制通知的頻率以防止垃圾郵件。
我可以在 Web Worker 中使用 HTML5 桌面通知嗎?
是的,您可以在 Web Worker 中使用 HTML5 桌面通知。但是,您需要使用 self.registration.showNotification() 方法而不是 Notification 構造函數。
如何檢查用戶是否已授予 HTML5 桌面通知的權限?
您可以通過檢查 Notification.permission 的值來檢查用戶是否已授予 HTML5 桌面通知的權限。如果它是“granted”,則用戶已授予權限。如果它是“denied”,則用戶已阻止通知。如果它是“default”,則用戶尚未做出選擇。
請注意,文中圖片鏈接已保留,但需要確保這些鏈接是有效的。 此外,一些鏈接文字需要替換為實際的鏈接地址。
以上是HTML5桌面通知示例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







