了解CSS中的塊格式環境

鑰匙要點
- >塊格式上下文(BFC)是鋪設塊框的網頁的Visual CSS渲染的一部分。可以通過添加特定的CSS條件來創建它,例如“溢出:滾動”,“顯示:flex”,“ float:左”等。 BFC可以導致邊緣崩潰,這意味著兩個兄弟姐妹盒之間的垂直距離不是其單個邊緣的總和。但是,創建新的BFC可以防止此保證金崩潰。
-
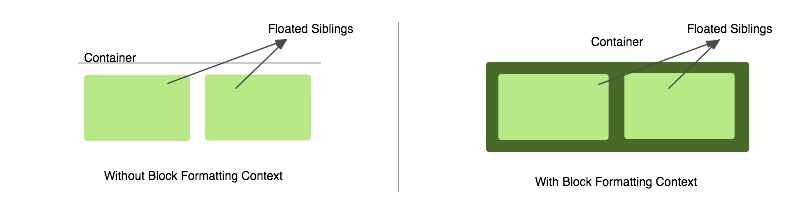
BFC可用於包含浮子。在容器浮動元素的情況下,定義BFC可以幫助包含這些元素並保持頁面的正常流程。
bfcs可以防止文本包裹在浮動對像上。通過為段落元素建立新的BFC,它不再觸摸容器塊的左邊緣,從而阻止文本圍繞浮動元素包裹。 > bfcs也可以在多列佈局中有用。通過在佈局的一列中建立新的BFC,它將始終在填充之前的列後剩下的剩餘空間,以防止最後一列在某些瀏覽器中掉落到下一行。
- >一個塊格式上下文是一個網頁的Visual CSS渲染的一部分,其中塊框在其中。其所屬的定位方案是正常流動。根據W3C:
- 浮點,絕對位置的元素,內聯塊,表格,表托機和具有“溢出”的元素,而不是“可見”(除非該值已傳播到視口)建立新的塊格式格式上下文。
>上面的報價幾乎總結瞭如何形成塊格式上下文。但是,讓我們以易於理解的方式重新定義它。塊格式上下文是一個滿足以下條件之一的HTML框:
浮點的值不是沒有位置的值既不是靜態的,也不是相對
顯示的值是表格,表格,內聯塊,flex或inline-flex
- 溢出的值不可見。
- 創建塊格式上下文
- >可以明確觸發塊格式上下文。因此,如果我們要創建一個新的塊格式上下文,我們只需要在上面提到的任何一個CSS條件中添加任何一個。 例如,查看以下html:
-
通過添加任何必要的CSS條件,例如溢出:滾動,溢出:隱藏,顯示:flex,float:左或顯示:到容器的表格,可以創建一個新的塊格式上下文。儘管上述任何條件都可以創建塊格式化上下文,但也將還有其他一些效果:
> - 顯示:表可能會在響應中造成問題
- 溢出:滾動可能顯示不需要的滾動條
- float:左將將元素推向左側,其他元素圍繞它
- 溢出:隱藏的將剪輯元素溢出
因此,每當我們創建新的塊格式上下文時,我們都會根據要求選擇最佳條件。為了統一性,我使用了溢出:隱藏在本文中給出的所有示例中。
<span><span><span><div</span> class<span>="container"</span>></span> </span> Some Content here <span><span><span></div</span>></span></span>
登入後複製登入後複製登入後複製登入後複製>您可以隨意使用溢出以外的聲明:隱藏。
在塊格式上下文中的盒子對齊
w3c規格狀態:
在塊格式上下文中,每個盒子的左邊緣觸摸包含塊的左邊緣(對於左至左格式,右邊緣觸摸)。即使在存在浮子的情況下,這也是正確的(儘管一個盒子的
線框可能會因浮子而縮小),除非盒子建立一個新的塊格式化上下文(在這種情況下,盒子本身> may 由於浮子而變得狹窄)。
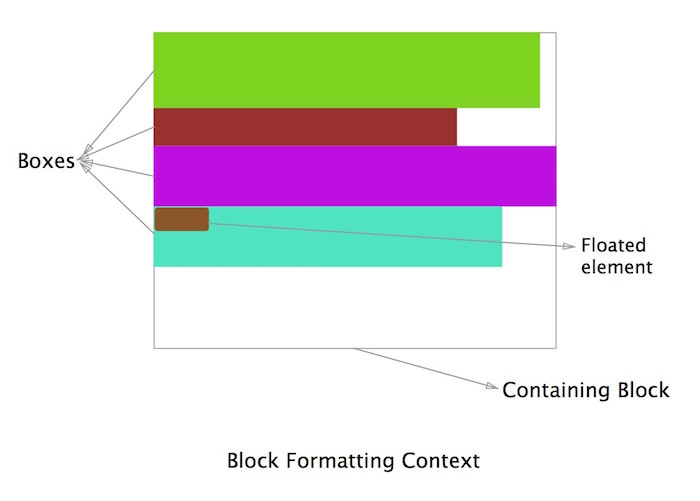
在更簡單的單詞中,正如我們在上圖中可以看到的那樣,屬於塊格式上下文的所有框都對齊(用於從左到右格式),其左外邊緣觸摸包含的左邊緣堵塞。在最後一個框中,我們可以看到,即使左側有一個浮動元素(棕色),另一個元素(綠色)仍然觸摸了包含塊的左邊緣。關於為什麼發生這種情況的原則將在下面的文本包裝部分中討論。
>> 塊格式上下文導致邊緣崩潰
在正常流動中,盒子是從包含塊的頂部開始垂直放置的。兩個兄弟姐妹之間的垂直距離由兩個兄弟姐妹的各個邊緣確定,但不是兩個邊緣的總和。讓我們考慮一個示例,以理解這一點。
>
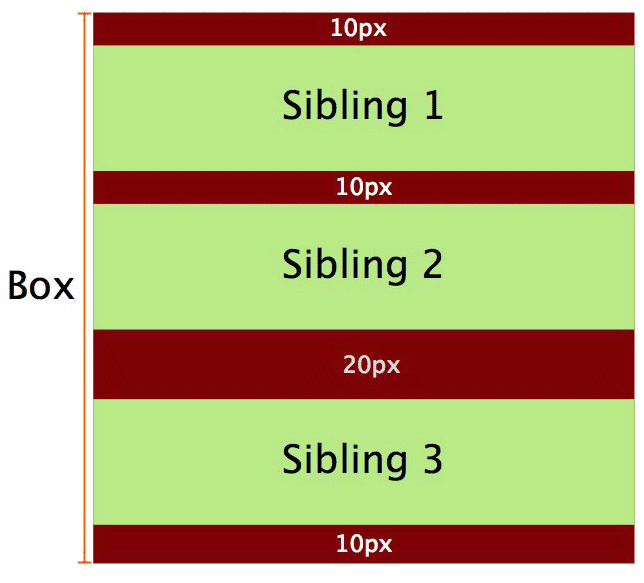
在上圖中,我們考慮了一個塊格式上下文,在紅色框(一個div)包含兩個綠色兄弟姐妹(p elements)的情況下。
> >相應的CSS是:
>相應的CSS是:理想情況下,兩個兄弟姐妹之間的邊緣應該是兩個元素(20px)的邊緣的總和,但實際上是10px。這被稱為崩潰的邊緣。在兄弟姐妹邊緣不同的情況下,較高的邊距將佔上風。
請參閱codepen上的sitepoint(@sitepoint)的筆ovzrer。<span><span>.container</span> { </span> <span>overflow: hidden; </span><span>}</span>登入後複製登入後複製登入後複製使用塊格式上下文來防止保證金崩潰
>首先,這聽起來可能有些混亂,因為我們在上面討論了塊格式的上下文會導致保證金崩潰。但是,我們必須記住的一件事是,僅當相鄰塊框(兄弟姐妹)之間的垂直邊緣僅在相同的塊格式上下文中崩潰。如果它們屬於不同的塊格式環境,那麼它們之間的邊距就不會崩潰。因此,通過創建一個新的塊格式上下文,我們可以防止保證金崩潰。
>讓我們在較早的示例中添加第三個兄弟姐妹,因此HTML變為:
相應的CSS為:<span><span><span><div</span> class<span>="container"</span>></span> </span> Some Content here <span><span><span></div</span>></span></span>
登入後複製登入後複製登入後複製登入後複製>結果將與上面相同,即將崩潰,三個兄弟姐妹將以10px的垂直距離分開。發生這種情況是因為所有三個P標籤都是相同塊格式上下文的一部分。<span><span>.container</span> { </span> <span>overflow: hidden; </span><span>}</span>登入後複製登入後複製登入後複製
現在,讓我們修改第三個兄弟姐妹,以便它是新的塊格式上下文的一部分。然後html變為:和CSS:<span><span><span><div</span> class<span>="container"</span>></span> </span> <span><span><span><p</span>></span>Sibling 1<span><span></p</span>></span> </span> <span><span><span><p</span>></span>Sibling 2<span><span></p</span>></span> </span><span><span><span></div</span>></span></span>
登入後複製現在的輸出將有所不同:<span><span>.container</span> { </span> <span>background-color: red; </span> <span>overflow: hidden; /* creates a block formatting context */ </span><span>} </span> <span>p { </span> <span>background-color: lightgreen; </span> <span>margin: 10px 0; </span><span>}</span>登入後複製
請參閱codepen上的sitepoint(@sitepoint)的筆xbvoxp。 >由於第二和第三兄弟姐妹屬於不同格式的上下文,因此之間不會有任何差距,如以下演示中所示。
>由於第二和第三兄弟姐妹屬於不同格式的上下文,因此之間不會有任何差距,如以下演示中所示。
使用塊格式上下文包含浮點
>塊格式上下文可以包含浮子。很多時候,我們會遇到一個容器浮動元素的情況。在這種情況下,容器元件沒有高度,其漂浮的孩子不在頁面正常流程之外。我們通常使用清晰的解決方案來解決此問題,最受歡迎的方法是使用“清除”偽元素。但是,我們也可以通過定義塊格式上下文來實現這一目標。>
讓我們看一個示例:與CSS:
在上述情況下,容器將沒有任何高度,也不會包含浮子的孩子。為了解決此問題,我們通過添加溢出來建立容器內部的新塊格式化上下文:隱藏。修改後的CSS變為:
現在,容器將包含浮動的兄弟姐妹,其高度將擴展到包含其子女,其元素又回到了此格式化上下文中頁面的正常流程。>請參閱codepen上的sitepoint(@sitepoint)帶有和不帶有塊格式上下文的筆浮子。<span><span><span><div</span> class<span>="container"</span>></span> </span> <span><span><span><p</span>></span>Sibling 1<span><span></p</span>></span> </span> <span><span><span><p</span>></span>Sibling 2<span><span></p</span>></span> </span> <span><span><span><p</span>></span>Sibling 3<span><span></p</span>></span> </span><span><span><span></div</span>></span></span>
登入後複製使用塊格式上下文來防止文本包裝
>有時圍繞它周圍的浮動div包裹的文本(如下圖中的圖1所示),但在某些情況下,這是不可取的,我們希望像圖2中的外觀一樣。要解決此問題,我們可能會使用邊距,但是我們也可以通過塊格式上下文解決此問題。

首先讓我們理解為什麼文本包裹。為此,我們必須了解當元素浮動時框模型的工作原理。這是我之前留下的部分,同時討論塊格式上下文中的對齊方式。讓我們了解以下圖中圖1中發生的情況:

該圖的HTML可以假定為:
>上圖中的整個黑色區域表示P元素。如我們所見,P元素不會移動,但它位於浮動元素下。 P元素的線框(指文本行)會發生變化。因此,線框水平狹窄,以為浮動元件騰出空間。<span><span><span><div</span> class<span>="container"</span>></span> </span> Some Content here <span><span><span></div</span>></span></span>
登入後複製登入後複製登入後複製登入後複製隨著文本的增加,它最終會在浮動元素下包裹,因為線框不再需要移動,因此出現了像圖1的條件。這解釋了即使存在浮動元件以及線框如何窄以適應浮動元件的範圍,這些段落如何觸及包含框的左邊緣。
如果我們能夠移動整個P元素,則將解決此包裝問題。>在進入解決方案之前,讓我們再次回憶W3C規範所說的內容:
在塊格式上下文中,每個盒子的左邊緣觸摸包含塊的左邊緣(對於左至左格式,右邊緣觸摸)。即使在存在浮子的情況下,這也是正確的(儘管一個盒子的> 線框
可能會因浮子而縮小),除非盒子建立一個新的塊格式化上下文(在這種情況下,盒子本身> may
由於浮子而變得狹窄)。>根據此,如果P元素建立一個新的塊格式上下文,則它將不再觸摸容器塊的左邊緣。這可以通過簡單地添加溢出:隱藏在P元素中來實現。這樣,創建一個新的塊格式上下文就解決了圍繞浮動對象的文本問題的問題。
> 請參閱筆格式上下文,以防止codepen上的sitepoint(@sitepoint)。在多列佈局中使用塊格式上下文
>如果我們創建一個跨越容器的全寬度的多列佈局,則最後一列有時會在某些瀏覽器中掉落到下一行。這可能會發生這種情況,因為瀏覽器正在圍繞列的寬度,並且總寬度比容器的寬度更大。但是,如果我們在佈局的一列中建立了一個新的塊格式上下文,則它將始終在填充之前的列後剩下的剩餘空間。
。>讓我們使用一個帶有3列的多列佈局的示例:
這是html:> 和CSS:<span><span><span><div</span> class<span>="container"</span>></span> </span> Some Content here <span><span><span></div</span>></span></span>
登入後複製登入後複製登入後複製登入後複製結果是在Codepen演示中:<span><span>.container</span> { </span> <span>overflow: hidden; </span><span>}</span>登入後複製登入後複製登入後複製
>請參閱使用塊格式上下文的筆,以在codepen上的sitepoint(@sitepoint)進行最終列。
現在,即使容器的寬度略有變化,佈局也不會破裂。當然,這不一定是多列佈局的一個不錯選擇,但這是防止最終列掉落問題的一種方法。在這樣的情況下,Flexbox可能是一個更好的解決方案,但這應該說明在這種情況下元素的行為。結論
我希望這篇文章向您展示了塊格式上下文的相關性,以及它們如何影響頁面上元素的視覺定位。顯示它們在實際情況下使用的示例應該使它們更加清楚。>
如果您有任何要添加的內容,請在評論中告訴我們。如果您想更深入地,請務必查看W3C對該主題的更詳細討論。>
>常見問題(常見問題解答)有關CSS中的塊格式上下文
>在CSS?塊格式上下文(BFC)中,塊格式上下文的重要性是什麼,是CSS中控製網頁上元素佈局的基本概念。它在元素的定位和样式中起著至關重要的作用,尤其是在復雜的佈局中。 BFC有助於隔離文檔的部分,其中包含浮子,內聯塊和表,這可以防止意外的元素重疊。了解BFC可以幫助開發人員創建更健壯和可預測的設計。
>>塊格式上下文如何影響浮動元素的佈局?
在BFC中,浮動元素包含在上下文中,這意味著這意味著它們不會影響BFC之外的元素的佈局。當您要防止文本或其他元素包裹浮動元素時,這特別有用。通過創建新的BFC,您可以確保浮動元素不會干擾其他元素的定位。>如何創建一個新的塊格式上下文?
>有幾種方法可以在CSS中建立新的BFC。一些最常見的方法包括將CSS屬性“顯示”設置為“流根”,“ Flex”或“網格”,或將“溢出”設置為“可見”以外的任何事物。創建新的BFC的其他屬性包括“包含”,如果其值為“佈局”,“油漆”或包括其中的複合值,以及“列計數”或“列寬度”,如果它們具有其他值而不是'auto '。
塊格式上下文對邊緣的影響是什麼?
>> BFC的關鍵特徵之一是它們可以防止邊緣崩潰。在CSS中,相鄰的垂直邊緣有時會塌陷成一個邊緣,這是單個邊緣的最大邊緣。但是,在BFC中,第一個孩子的最高邊緣和最後一個孩子的底部邊緣不會隨BFC本身的邊緣而崩潰。這對於控制元素的間距可能很有用。
>塊格式上下文如何處理溢出? 當元素的內容溢出其框時,BFC可以幫助管理此溢出。如果元素創建了新的BFC,則任何溢出都會被剪切到BFC,而不是溢出。可以使用“溢出”屬性來控制這一點,並具有諸如'auto','scroll'或'hidend''之類的值。 塊格式上下文如何影響“ clear”屬性? CSS中的“透明”屬性用於控制浮動元素的流動。在BFC中,“清除”屬性僅影響同一BFC內的元素。這意味著具有“清除”集的元素不會在父bfc中的浮標下方移動,只有在其自己的bfc中浮動。可以嵌套格式化上下文嗎?彼此嵌套。每個BFC獨立於其父母和兄弟姐妹BFC運作。這意味著每個BFC中都包含浮子,邊距和其他佈局特徵,並且不影響其他BFC中的元素。
>塊格式化上下文如何與flex和網格佈局相互作用? CSS中的flex和網格佈局會自動創建新的BFC。這意味著它們包含浮子,並以與其他BFC相同的方式防止邊緣塌陷和溢出。因此,了解BFC可以有助於理解Flex和Grid佈局的行為。
>>塊格式化上下文和堆疊上下文之間的關係是什麼?
bfc和堆疊上下文是CSS中的兩個獨立概念,但它們可以在某些情況下進行互動。例如,可以由具有“相對”或“絕對”的“位置”值和“ z index”值的元素創建新的堆疊上下文。這可能會影響BFC中元素的渲染,尤其是與浮子和重疊有關的元素。
>是否存在塊格式上下文的瀏覽器兼容性問題?
大多數現代瀏覽器正確且一致地處理BFC。但是,較舊的瀏覽器,尤其是Internet Explorer可能存在一些差異。在多個瀏覽器中測試您的佈局始終是一個好主意,以確保它們的表現如預期的。
以上是了解CSS中的塊格式環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...




 >相應的CSS是:
>相應的CSS是: >由於第二和第三兄弟姐妹屬於不同格式的上下文,因此之間不會有任何差距,如以下演示中所示。
>由於第二和第三兄弟姐妹屬於不同格式的上下文,因此之間不會有任何差距,如以下演示中所示。