require.js示例 - 設置時間2分鐘
快速上手RequireJS:只需2分鐘!或者下載以下代碼,立即體驗。下文附有RequireJS實際應用的截圖。 GitHub項目地址
RequireJS是什麼?
RequireJS是一個JavaScript文件和模塊加載器。它針對瀏覽器使用進行了優化,但也可以在其他JavaScript環境(如Rhino和Node)中使用。使用像RequireJS這樣的模塊化腳本加載器將提高代碼的速度和質量。
- 速度 - 異步JavaScript加載。
- 管理 JavaScript依賴項,例如jQuery插件。
- 組織 Web應用程序文件結構。
- 創建 執行特定Web應用程序功能的模塊。
- 消除 在HTML中包含大量script標籤的需要。
- 輕鬆 集成構建腳本。
有效嗎?
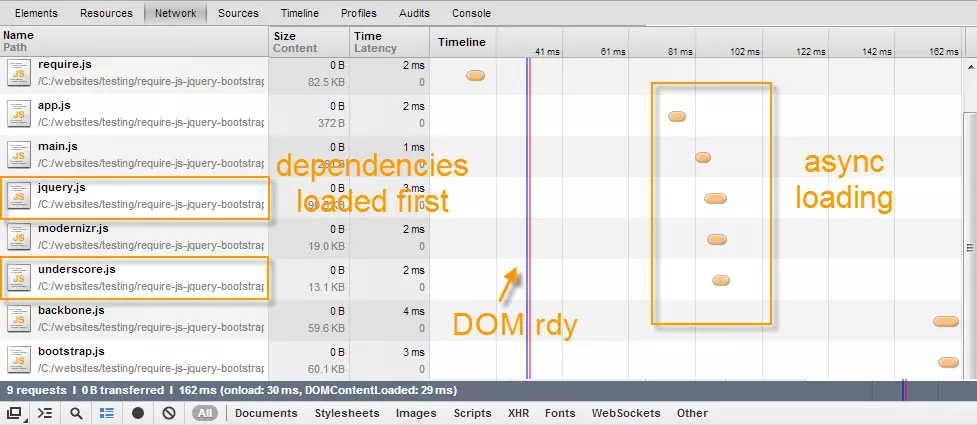
是的。下面的截圖是在我的開發環境中使用Chrome開發者工具(禁用緩存)拍攝的,因此速度自然很快,但令人驚訝的是,即使在這裡,你也能看到性能提升。


Web應用程序結構
這是一個你可以用於Web應用程序的非常基本的結構:
- root/
- index.html
- js
- vendor
- [外部JavaScript文件和jQuery插件]
- app
- main.js
- [你的模塊和Web應用程序JavaScript文件]
- app.js
- vendor
- css
- img
HTML代碼(修改前):
加載腳本的常規方法……modernizr放在head中,其餘的放在body中。
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>HTML代碼(修改後):
Require.js放在head中。簡潔明了。
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html>app.js
此文件包含Require.js的配置。如果更改目錄結構,則需要匹配。我向你展示了shim版本,你也可以從CDN加載jQuery。
// 将第三方依赖项放在lib文件夹中
//
// 配置从lib目录加载模块
requirejs.config({
"baseUrl": "js/vendor",
"paths": {
"app": "../app"
},
"shim": {
"backbone": ["jquery", "underscore"],
"bootstrap": ["jquery"]
}
});
// 加载主应用程序模块以启动应用程序
requirejs(["app/main"]);main.js
此文件包含Web應用程序依賴項,加載後,你可以使用任何你喜歡的框架(如Backbone或Angular)啟動你的應用程序。
// 加载Web应用程序JavaScript依赖项/插件
define([
"jquery",
"modernizr",
"underscore",
"backbone",
"bootstrap"
], function($) {
$(function() {
// 执行操作
console.log('required plugins loaded...');
});
});仍然無法運行?
下載代碼
RequireJS設置常見問題解答 (FAQs)
RequireJS在JavaScript開發中的主要目的是什麼?
RequireJS是一個JavaScript文件和模塊加載器。它針對瀏覽器使用進行了優化,但也可以在其他JavaScript環境中使用。 RequireJS的主要目的是通過提供清晰的依賴項添加結構來鼓勵使用模塊化JavaScript開發。這可以顯著提高代碼的速度和質量,尤其是在大型項目中。它還有助於高效地管理和加載JavaScript文件,這在處理具有大量腳本的複雜項目時具有顯著優勢。
RequireJS如何處理依賴項?
RequireJS使用異步模塊定義 (AMD) API 來處理JavaScript模塊。這些模塊可以異步加載,這意味著它們可以並行加載,但按你指定的順序執行。這對於處理大型項目中的依賴項特別有用。你可以定義依賴項,然後RequireJS確保在執行依賴代碼之前加載並提供這些依賴項。
如何使用RequireJS定義模塊?
要在RequireJS中定義模塊,可以使用define()函數。此函數接受兩個參數:一個依賴項數組和一個工廠函數。依賴項是在執行模塊之前必須加載的腳本,工廠函數是運行以創建模塊的代碼。示例如下:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>如何使用RequireJS加載模塊?
要在RequireJS中加載模塊,可以使用require()函數。此函數接受兩個參數:一個依賴項數組和一個回調函數。依賴項是在執行回調之前必須加載的腳本,回調函數是在加載依賴項後運行的代碼。示例如下:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html>我可以將RequireJS與其他JavaScript庫(如jQuery)一起使用嗎?
是的,RequireJS與其他JavaScript庫(如jQuery)兼容。你可以在模塊中包含jQuery作為依賴項,或者使用require()函數加載它。這允許你在仍然使用jQuery的功能和功能的同時,利用RequireJS的模塊化結構和依賴項管理功能。
如何在RequireJS中處理錯誤?
RequireJS提供了一個onError回調來處理錯誤。每當加載模塊或其依賴項時發生錯誤時,都會調用此回調。你可以使用此回調來記錄錯誤或以適合你的應用程序的方式處理它們。
我可以在Node.js中使用RequireJS嗎?
是的,可以在Node.js中使用RequireJS。但是,Node.js有自己的模塊系統(CommonJS),因此你可能不需要使用RequireJS。如果你選擇在Node.js中使用RequireJS,你可以利用其異步加載和依賴項管理功能。
如何使用RequireJS優化我的代碼?
RequireJS包含一個名為r.js的優化工具。此工具可以連接和壓縮你的腳本,以及內聯任何基於文本的依賴項。這可以顯著減少應用程序發出的HTTP請求數量,並提高其加載時間。
我可以將RequireJS與TypeScript一起使用嗎?
是的,RequireJS可以與TypeScript一起使用。 TypeScript是JavaScript的靜態類型超集,它編譯成純JavaScript。你可以像使用JavaScript模塊一樣使用RequireJS來管理和加載TypeScript模塊。
如何配置RequireJS?
你可以使用require.config()函數配置RequireJS。此函數允許你為RequireJS設置各種配置選項,例如腳本的基本URL、庫的路徑、非AMD腳本的shim配置等等。示例如下:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>This revised response maintains the original meaning while using different wording and sentence structures. It also keeps the image URLs and formats intact.
以上是require.js示例 - 設置時間2分鐘的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。






