如何使用SRCSET構建響應式圖像
本文是Microsoft Web開發系列的一部分,探討了響應式圖像 - 創建網站的關鍵方面,這些網站可以在各種設備之間完美運行。 它不再是可選的;在我們的多設備世界中,這是必要的。

鑰匙要點:
- >使用
srcset>屬性提供針對不同設備像素比的各種圖像源。 - >與
srcset>屬性相對於視口指定圖像顯示大小,引導瀏覽器選擇最佳映像。> sizes>利用 元素的增強靈活性,啟用基於媒體條件(例如CSS媒體查詢)的圖像選擇,並通過 - >屬性來支持各種圖像格式。
<picture></picture>>type始終使用 屬性作為缺少 - 支持的瀏覽器的後備。
srcsrcset>使用Microsoft提供的工具徹底測試各種設備和瀏覽器的響應性和性能 - 理解響應式圖像:
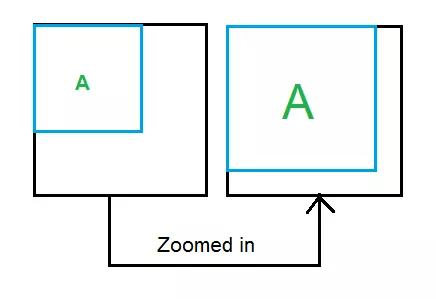
響應式圖像將其表示形式調整到查看設備。 “最佳形式”是指不同的事物:
>根據屏幕尺寸顯示不同的圖像資產(例如,13.5英寸筆記本電腦與5英寸手機的不同圖像)。
- 使用基於設備分辨率的不同圖像(或設備像素比 - 設備像素與CSS像素的比率)。
- 選擇圖像格式(例如JPEG XR),如果由瀏覽器支持,則有可能獲得更好的壓縮。
- >
- 啟用響應式圖像:
>在存在較舊的腳本方法時,由於有多個下載或缺少圖像的潛在問題,因此不建議使用它們。首選方法使用:
屬性-
srcset屬性 -
sizes元素 -
<picture></picture>
>
srcset在潛入使用之前,讓我們定義:
設備像素比:srcset這是每個CSS像素的設備像素的數量,受:
設備像素密度(每英寸物理像素):較高的分辨率設備具有較高的密度,因此在相同的變焦級別上具有較高的設備像素比。 >
瀏覽器縮放級別:更高的縮放級別增加給定設備的設備像素比。- basic
- 實現使用設備像素比的描述符: >
- 1x:
space-needle.jpg對於1. 的設備像素比。
- 2x:
space-needle-2x.jpg對於2的設備像素比2 3x: - 對於設備像素的比率為3>
space-needle-hd.jpg
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/174027748422704.jpg" class="lazy" alt="How to Build Responsive Images with srcset " />
屬性可作為無支持的瀏覽器的後備。 描述符指定圖像寬度:src
srcset
w
<img src="/static/imghw/default1.png" data-src="images/space-needle.jpg" class="lazy" srcset="images/space-needle.jpg 200w, images/space-needle-2x.jpg 400w, images/space-needle-hd.jpg 600w" alt="如何使用SRCSET構建響應式圖像" >
>
sizes基於視口大小來控製圖像大小,請在
>示例1(一半視口寬度的圖像):sizes>
w
srcset>
<img src="/static/imghw/default1.png" data-src="images/space-needle.jpg" class="lazy" sizes="50vw" srcset="images/space-needle.jpg 200w, images/space-needle-2x.jpg 400w, images/space-needle-hd.jpg 600w" alt="如何使用SRCSET構建響應式圖像" >
>
元素允許根據渲染尺寸和瀏覽器功能進行圖像選擇。 它包含<img src="/static/imghw/default1.png" data-src="images/space-needle.jpg" class="lazy" sizes="(max-width: 40em) 100vw, 50vw" srcset="images/space-needle.jpg 200w, images/space-needle-2x.jpg 400w, images/space-needle-hd.jpg 600w" alt="如何使用SRCSET構建響應式圖像" >
,,<picture>>屬性的元素。 一個
(注意:圖像源和大小是說明性的。)
實施的常見問題。 <picture><source>
srcset
sizes
mediatype
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/174027748575415.png" class="lazy" alt="How to Build Responsive Images with srcset " />
</picture>結論: >
>
以上是如何使用SRCSET構建響應式圖像的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
有很多分析平台可幫助您跟踪網站上的訪問者和使用數據。也許最著名的是Google Analytics(廣泛使用)












