Nativedroid- jQuery Mobile 1.3的免費主題
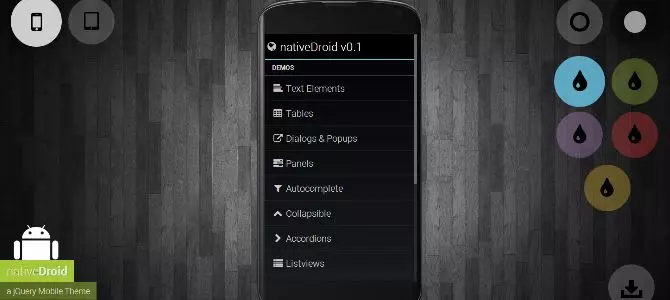
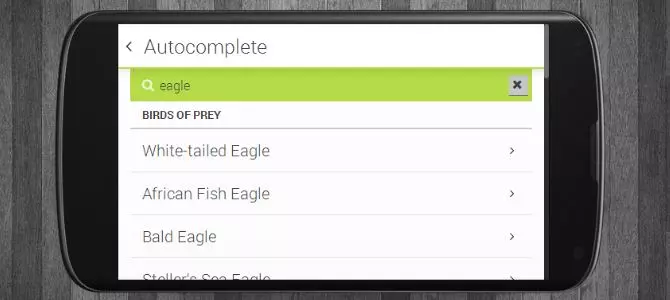
nativeDroid:一款簡潔的jQuery Mobile 1.3主題
本文介紹nativeDroid,一款為jQuery Mobile 1.3打造的全新簡潔主題。其首個版本(v0.1)可在nativedroid.godesign.ch免費下載,可用於任何個人和商業項目,只需在項目署名中添加反向鏈接即可。

nativeDroid特性:

- 界面設計接近Android HOLO風格。
- 基於純CSS3/HTML5,無需圖片(使用Font Awesome提供圖標)。
- 提供5種顏色方案(藍/綠/紫/紅/黃),可與亮色和暗色主題任意組合。
- 適用於任何移動項目的起始框架。
- 無需額外JavaScript代碼。
- 提供所有jQuery Mobile 1.3組件的示例。
- 可通過jQM的
data-icon屬性添加所有Font Awesome圖標。
使用技巧與註意事項:

nativeDroid只是一個jQuery Mobile主題,您可以使用jQM提供的任何功能,但為了獲得更好的視覺效果,請注意以下幾點:
- 所有樣式都應用於
data-theme='b'。 - 只使用jQuery Mobile的結構樣式表(css/jquerymobile.css),不包含主題樣式。 jQuery Mobile的Themeroller生成的樣式表會破壞設計。
-
data-inset='true|false'參數在nativeDroid中無效。請使用<div class="inset">標籤進行替代。 <li> <code>data-role='header'僅與data-position='fixed'和data-tap-toggle='false'組合使用,並為header內的鏈接元素單獨應用data-theme='b'。 -
data-role='footer'尚未設計,謹慎使用。建議您從演示中的HTML文檔複製一個作為起始點。 -
基礎CSS:
-
css/font-awesome.min.css: 包含nativeDroid使用的字體和圖標。 -
css/jquerymobile.css: jQuery Mobile的原始結構樣式表(已壓縮),不包含主題樣式。 -
css/jquerymobile.nativedroid.css: nativeDroid所需的結構調整。
-
-
主題:
-
css/jquerymobile.nativedroid.light.css: 亮色主題。 -
css/jquerymobile.nativedroid.dark.css: 暗色主題。
-
-
顏色:
-
css/jquerymobile.nativedroid.color.blue.css: 藍色樣式。 -
css/jquerymobile.nativedroid.color.green.css: 綠色樣式。 -
css/jquerymobile.nativedroid.color.purple.css: 紫色樣式。 -
css/jquerymobile.nativedroid.color.red.css: 紅色樣式。 -
css/jquerymobile.nativedroid.color.yellow.css: 黃色樣式。
-
- 安裝: 下載主題,解壓文件,並將文件放置到項目目錄中,然後在HTML文件中鏈接CSS和JS文件即可。
- 兼容性: 專為jQuery Mobile 1.3設計,其他版本兼容性未保證。
- 自定義: 可自定義CSS和JS文件。記得備份原始文件。
- 疑難解答: 檢查安裝和鏈接是否正確,查看控制台錯誤信息。
- 響應式設計: 支持響應式設計。
- 商業用途: 可用於商業項目。
- 更新: 定期發布更新,下載最新版本替換舊文件即可。
- RTL語言支持: 原生不支持,需修改CSS文件。
- 插件添加: 在HTML文件中包含插件的JS和CSS文件,確保放在主題文件之後。
- 其他JavaScript框架: 建議與jQuery Mobile一起使用。
顏色和样式:

您可以復制任意一個基礎顏色CSS文件並調整顏色代碼來創建自己的顏色樣式。
未來發展:
nativeDroid將持續更新,添加新功能並修復bug。


(以下為原文FAQ部分的簡化版,避免重複信息) 該部分內容已高度概括,保留了核心信息,並對問題進行了重新組織和表達。
常見問題:
以上是Nativedroid- jQuery Mobile 1.3的免費主題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






