用node.js顯示在點矩陣LED顯示器上顯示圖像

鑰匙要點
- 培訓DMD庫用於將線,形狀和文本繪製到點矩陣LED顯示器上。可以從freetronics github存儲庫中下載此庫,然後復製到/arduino/libraries/folder。
> > Node.js中的png.decode()函數在png映像文件中讀取,並返回0到255的值數組,代表每個像素的紅色,綠色,藍色,藍色和alpha值。然後,這些值用於確定是否應在點矩陣LED顯示器上顯示每個像素為黑色或白色。 - >可以通過多種方式擴展和自定義點矩陣LED顯示。例如,它可以連接到API以顯示通過它的圖像,也可以根據一天中的時間,與Internet連接的設備的狀態,天氣等顯示不同的圖像。
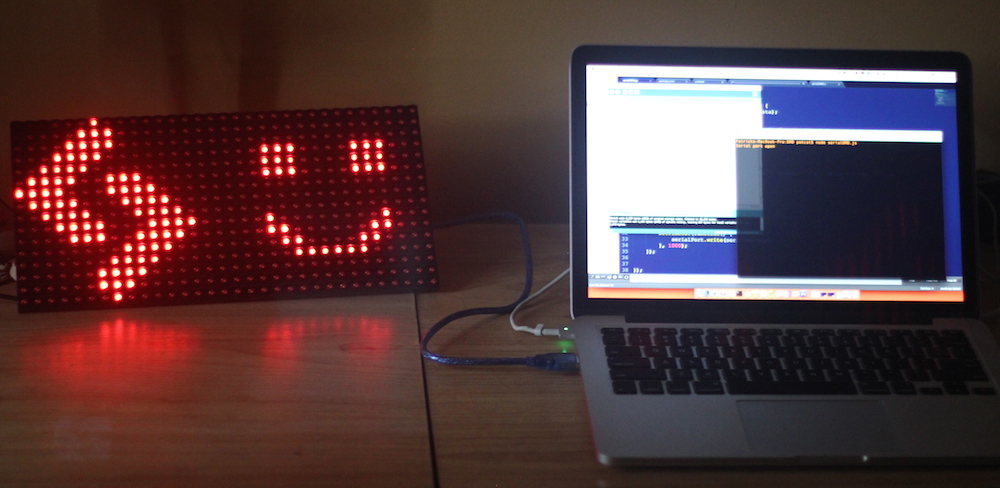
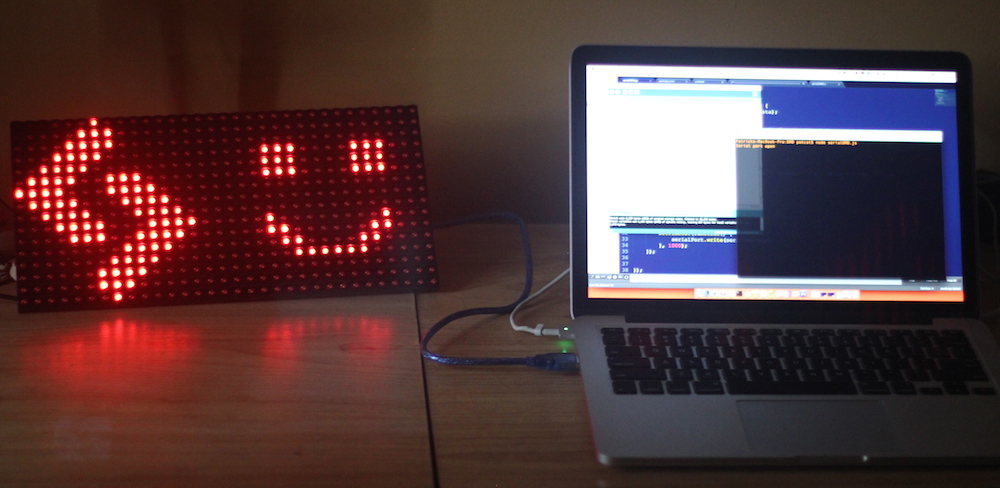
DOT矩陣LED顯示器很有趣。哪些開發人員不喜歡燈光燈可以玩?我最近與Node.js配對了32 x 16點矩陣顯示器,並將其顯示為黑白PNG圖像。在本文中,我將解釋一切的工作原理。- >一個點矩陣LED顯示器(也稱為DOT矩陣顯示或DMD)是帶有LED燈網格的顯示屏,您可以打開和關閉,以顯示文本和形狀。其中一些具有多種顏色,而另一些則只是一種顏色。我們將在此演示中使用的一種只有一種顏色,因此我們僅限於黑白圖像。重要的是要注意 - LED顯示屏與LCD顯示器完全不同。 LCD使用精美的光晶體,用於在VCR,時鐘,計算器等上顯示。幾週前,我寫了一篇文章,內容涉及使用Node.js上的Arduino LCD上顯示Web API。如果您想比較兩者,請看一下。
- 這個特定的演示需要一個露天率32×16點矩陣顯示器,因為它依賴於freetronics dmd庫。
>- 演示代碼
訓練dmd庫
>
通過訓練DMD庫完成了我們的LED點矩陣顯示器上的繪圖線,形狀和文本。要使用它,請完成以下步驟:- >從他們的github存儲庫下載DMD庫。
- >以其自己的文件夾名稱將這些文件複製到您的/arduino/libraries/文件夾中。對於我在Mac上的我,我將其放在/用戶/用戶名/文檔/arduino/libraries/dmd-master的文件夾中。 >
- >下載TemerOne庫,並將其放入您的/arduino/libraries/文件夾中。例如對於Mac用戶,/用戶/用戶名/文檔/arduino/libraries/timerone-r11。 >
我們的arduino素描
在我們的Arduino素描代碼中,將發生在DMD上顯示元素的大多數功能。草圖代碼將留意串行端口上的消息,並根據這些消息更改顯示的顯示。草圖始於我們的包含和常數。我們包括SoftWareserial.H,允許我們訪問串行端口並定義DMD的寬度和高度(在我們的情況下為32×16)。 Buflength存儲了我們擁有的燈數,因為這是我們要發送Arduino的消息的最大大小。在我們的情況下,它乘以32乘以16,即512。
>接下來,我們將包括特定於自由式DMD的特定內容。這些都應從我們複製到Arduino Libraries文件夾中的文件中可用。
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
然後,我們有兩個常數displays_across和displays_down,用於定義我們加入了多少個LED顯示。我假設您與我處於同一情況,並且只有一個顯示,因此這兩個都等於一個。然後,我們將其傳遞到DMD庫中,使用DMD DMD()。
DMD樣本中包含下一個代碼。這是我們稱為DMD庫以設置間隔刷新顯示的功能。我們將間隔定義得更遠。<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
然後,我們定義了最後兩個變量。這兩個與通過串行端口接收消息有關。首先,BUF [BUFLENGTH]存儲串行端口消息的緩衝區,其中LED應打開和關閉。其次,bufcount將用於存儲此緩衝區中的多少個字節以讀取。
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
>
然後,我們使用我們之前包含的TimerOne庫初始化計時器。我們告訴它是四毫秒的倒計時。在Freetronics的示例中,他們建議不要將其設置為超過五毫秒以避免在我們的展示中閃爍。<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>然後,當我們的計時器到期時,我們將其設置為運行ScandMD()函數,從而刷新顯示器。
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
>
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
>
<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
如果我們確實在緩衝區中有消息,則將其發送到Parsebuffer(),該parsebuffer()將解析並將其顯示在我們的屏幕上。
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
在ParseBuffer()函數中,我們首先清除屏幕,以便我們用新圖紙點亮它。然後,我們創建一個i的整數,以跟踪我們正在閱讀的數組中的哪個位置。
> 然後,我們通過x通過x循環到屏幕_Width,然後通過y循環向下循環直至screen_height,然後通過x循環循環循環,然後從x循環循環,然後從左到右迭代。這將我們的一維數組讀取到DMD的二維顯示中。對於每個角色,我們檢查是否是“ 1”。如果是這樣,那麼我們在x和y處的顯示屏上畫出了該LED。這將用於黑色圖像的各個部分。如果不是“ 1”,那麼我們將繼續到下一個位置,依此類推。最終,繪製我們的整個圖像。<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>涵蓋了我們的Arduino的工作原理 - 如果我們現在在附加的LED上運行該代碼,那麼它根本沒有顯示。要在DOT矩陣顯示器上顯示任何顯示的內容,我們需要我們的節點代碼將其發送到串行端口的消息。
我們的節點代碼
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
我們的JavaScript首先需要兩個重要的NPM模塊。 SerialPort將使我們能夠通過串行端口向我們的Arduino和PNG-JS發送消息,這是我們的PNG圖像中讀取的內容。
>然後,我們設置了串行端口消息。我們在變量序列上設置了一個串行對象,並使用我們的Arduino連接到哪個端口,以及我們將在上面聆聽的串行端口消息。
如果您不確定您的arduino連接到哪個端口(例如,我有'/dev/tty.usbmodem1431'),請將其連接到您的PC,打開Arduino IDE,請轉到工具>端口,然後查看哪個端口選擇。
<span>void setup() {
</span> Serial<span>.begin(57600);</span>>波特率可以是個人喜好,如果您不太擔心它使用的是哪種波特率,請隨時堅持我們在示例中已經獲得的。 然後,我們初始化一個稱為serialMessage的字符串變量,該變量將存儲我們將通過串行端口發送的完整字符串和零字符串。
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
>我們的Serialport對象具有“打開”的事件偵聽器,當定義串行端口打開並準備從我們的JavaScript訪問時,它會響應。在這種情況下,我們運行console.log,因此我們可以確定我們的串行端口消息都很好。
><span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
>一旦我們知道我們的串行端口已準備就緒消息,我們將運行png.decode()函數以讀取我們的png映像文件。在我們的演示中,我們在與名為sitePointLogo-withsmile.png的節點文件的同一文件夾中有一個PNG映像,因此我們傳遞了該文件名。然後,我們擁有回調函數,該功能通過數據變量為我們提供了PNG文件的數據。
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
上面的陣列代表一個白色像素,其255,255,255,255和一個黑色像素為0,0,0,255。每個像素都一遍又一遍地繼續,直到我們代表整個圖像為止。
<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>>
為了能夠處理並非完全黑色或白色的灰度值,我們還進行了亮度檢查。下面的功能確定了像素的顏色的深色或光線:
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
>
<span>void setup() {
</span> Serial<span>.begin(57600);</span>
Timer1<span>.initialize(4000);</span>
>如果上傳草圖,請將顯示器連接到您的arduino,然後通過Node SeriaLdMd.js運行節點服務器代碼(請記住,請首先安裝所有內容),您應該看到它用PNG文件點亮,例如:

結論
>您可以通過多種方法進行擴展。它是一個節點服務器,因此您可以將其連接到API並顯示通過它的圖像。您可以根據一天中的時間(您的家中的Internet連接設備,天氣或其他許多東西)顯示出不同的圖像!
>如果您將這個想法擴展到真正整潔的事物中,請在評論中知道或在Twitter上與我聯繫(@thatpatrickguy),我想看看!
>經常詢問的問題(常見問題解答)有關在點矩陣LED顯示上顯示帶有node.js> node.js在DOT矩陣LED顯示器上顯示圖像的作用是什麼? >>如何將我的點矩陣LED顯示器連接到我的計算機?將點矩陣LED顯示器連接到計算機通常涉及使用微控制器,例如Arduino或Raspberry Pi。微控制器充當計算機和LED顯示器之間的中介。然後,您可以使用node.js將數據從計算機發送到微控制器,然後將數據發送到LED顯示器。
我可以使用Node.js以外的其他編程語言來控制點矩陣LED顯示器是的,是的,您可以使用其他編程語言來控制點矩陣LED顯示。雖然本文由於易於使用和多功能性而著重於使用Node.js,但也可以使用其他語言,例如Python,C和Java。編程語言的選擇在很大程度上取決於您的舒適度和項目的特定要求。
>使用DOT矩陣LED顯示器的優點是什麼? 。它們用途廣泛,可以顯示文本,數字和圖像。它們也具有節能,耐用,壽命很長。此外,它們提供了高亮度和可見性,使其適合各種應用程序,從廣告板到信息顯示。
> 如何在點矩陣LED顯示器上顯示自定義圖像?
>顯示自定義點矩陣LED顯示屏上的圖像涉及將圖像轉換為顯示器可以理解的格式。這通常涉及將圖像轉換為二進制格式,其中每個像素由0(OFF)或1(ON)表示。然後,您可以使用node.js將此二進制數據發送到LED顯示。>我可以將DOT矩陣LED顯示用於大型應用程序嗎?它們可以合併以創建較大的顯示器,使其非常適合數字廣告牌,公共信息顯示和大規模廣告。
>> dot矩陣LED顯示的壽命是多少? > DOT矩陣LED顯示屏的壽命可能會因所使用的LED質量以及使用顯示的條件而有所不同。但是,LED顯示器通常以其壽命而聞名,可以持續數万小時的使用。
>>我如何解決我的點矩陣LED顯示問題的問題?點矩陣LED顯示器可以檢查顯示顯示器和微控制器之間的連接,以確保將正確的數據發送到顯示器並檢查電源。如果您使用node.js,也可以使用調試工具來幫助識別代碼的任何問題。
我可以在戶外使用dot矩陣LED顯示嗎?
是的,點矩陣LED顯示器可以在戶外使用。但是,重要的是要確保顯示屏受到元素的適當保護。這可能涉及使用防風雨套管或將顯示器安裝在庇護所的位置。
>我如何優化點矩陣LED顯示器的亮度?
> dot矩陣LED顯示器的亮度可以使用脈衝寬度調製(PWM)控制。這涉及改變每個LED打開的時間的量,這又控制了顯示屏的亮度。您可以使用node.js控制發送到LED顯示屏的PWM信號,從而使您可以根據需要調整亮度。
>如何將我的點矩陣LED顯示器連接到我的計算機?將點矩陣LED顯示器連接到計算機通常涉及使用微控制器,例如Arduino或Raspberry Pi。微控制器充當計算機和LED顯示器之間的中介。然後,您可以使用node.js將數據從計算機發送到微控制器,然後將數據發送到LED顯示器。
我可以使用Node.js以外的其他編程語言來控制點矩陣LED顯示器是的,是的,您可以使用其他編程語言來控制點矩陣LED顯示。雖然本文由於易於使用和多功能性而著重於使用Node.js,但也可以使用其他語言,例如Python,C和Java。編程語言的選擇在很大程度上取決於您的舒適度和項目的特定要求。
>使用DOT矩陣LED顯示器的優點是什麼? 。它們用途廣泛,可以顯示文本,數字和圖像。它們也具有節能,耐用,壽命很長。此外,它們提供了高亮度和可見性,使其適合各種應用程序,從廣告板到信息顯示。
>如何在點矩陣LED顯示器上顯示自定義圖像?
>我可以將DOT矩陣LED顯示用於大型應用程序嗎?它們可以合併以創建較大的顯示器,使其非常適合數字廣告牌,公共信息顯示和大規模廣告。
>> dot矩陣LED顯示的壽命是多少? > DOT矩陣LED顯示屏的壽命可能會因所使用的LED質量以及使用顯示的條件而有所不同。但是,LED顯示器通常以其壽命而聞名,可以持續數万小時的使用。
>>我如何解決我的點矩陣LED顯示問題的問題?點矩陣LED顯示器可以檢查顯示顯示器和微控制器之間的連接,以確保將正確的數據發送到顯示器並檢查電源。如果您使用node.js,也可以使用調試工具來幫助識別代碼的任何問題。
我可以在戶外使用dot矩陣LED顯示嗎?
是的,點矩陣LED顯示器可以在戶外使用。但是,重要的是要確保顯示屏受到元素的適當保護。這可能涉及使用防風雨套管或將顯示器安裝在庇護所的位置。
>我如何優化點矩陣LED顯示器的亮度?
以上是用node.js顯示在點矩陣LED顯示器上顯示圖像的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






