將媒體按鈕添加到WordPress內容編輯器

由於默認情況下存在的專用按鈕,將媒體文件插入使用WordPress的帖子並不是很複雜。但是,如果您使用媒體文件開發插件,則此按鈕將無法幫助您的用戶插入功能所需的代碼。
幸運的是,可以添加自己的媒體按鈕,因此您可以正確地做任何您想做的事情。
>>在本教程中,我們將查看如何在正確的位置添加媒體按鈕,當用戶單擊它時如何打開媒體窗口,最後,如何獲取所選項目以同時插入它們視覺和HTML編輯器
鑰匙要點
- >在WordPress內容編輯器中添加媒體按鈕涉及在插件或主題文件中創建一個新函數,將函數掛載到媒體_Buttons操作中,然後修改您的功能以以正確的方式顯示您的按鈕。 >
- >在用戶單擊按鈕時打開媒體窗口,使用JQuery的JavaScript(默認情況下)包含在WordPress中。這涉及創建一個JS文件,包括在WordPress函數中,並構建窗口。 >可以使用WordPress為媒體窗口創建的“選擇”事件來檢索用戶的選擇。根據您是否允許多項選擇,存儲選擇的變量的使用有所不同。
- > 可以通過確保每次鍵入按鈕時都不會重建媒體按鈕來優化媒體按鈕。這可以通過檢查窗口是否已經創建,如果沒有創建。
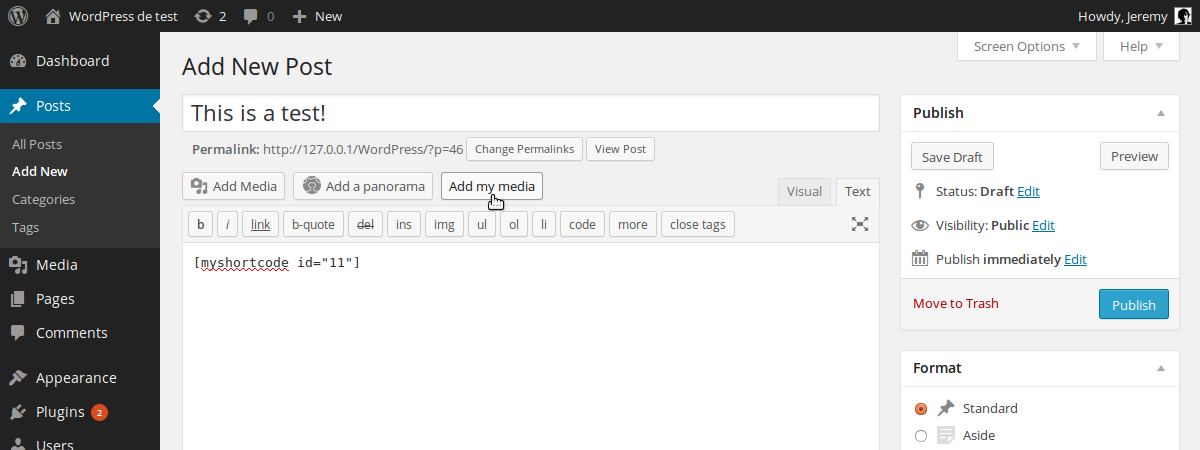
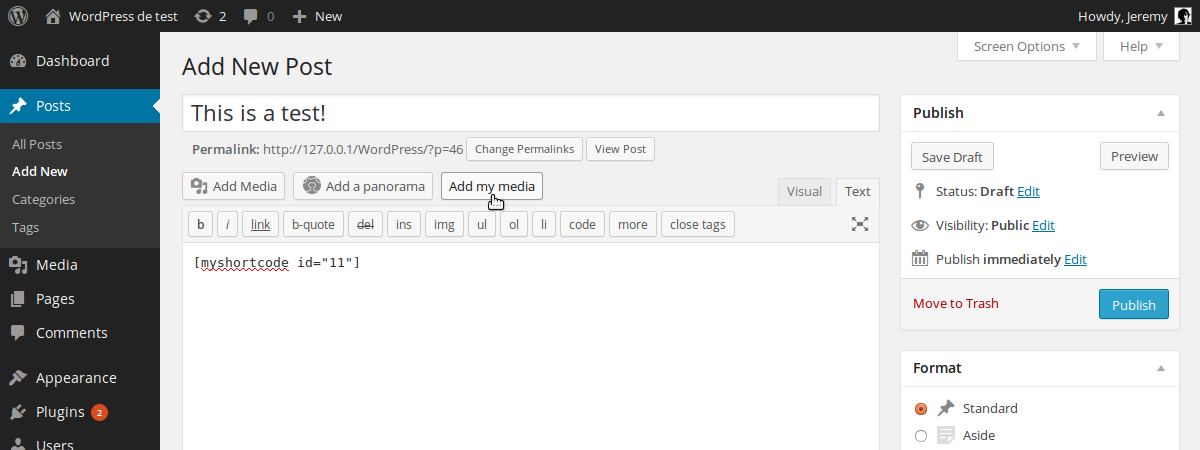
- 添加媒體按鈕
>添加我們的媒體按鈕是第一個也是最簡單的部分。就像在WordPress中自定義許多內容一樣,我們將使用操作將我們的按鈕放在正確的位置。
首先在插件或主題的專用文件中創建一個新功能(例如functions.php)。對於本教程,我將使用名為add_my_media_button()的函數。將您的功能掛接到媒體_buttons操作,顧名思義,當WordPress顯示媒體按鈕時,它是調用的動作。您可以想像,我們現在需要修改我們的功能以正確地顯示我們的按鈕。我們希望我們的按鈕具有與默認的樣式相同的樣式。
>媒體按鈕不是真實的按鈕,它們是鏈接的鏈接,並帶有一個按鈕的樣式,WordPress為我們提供了此樣式的類,名為“
<span>add_action('media_buttons', 'add_my_media_button');</span>”。
>我們給我們的按鈕一個ID。這樣,我們將能夠以後在JavaScript中檢索它。 > 我們的自定義媒體按鈕已經準備就緒:它具有正確的樣式和幾乎正確的位置。實際上,默認情況下,我們的新按鈕放在默認一個按鈕之前。如果我們想將其放在之後,則可以將第三個參數傳遞給add_action()調用以更改我們的功能的優先級。
實際上,顯示默認媒體按鈕的功能的優先級為10。指示我們函數的值較低的值將在默認值之前放置我們的按鈕。如果我們想將其放置,我們可以指出更大的價值。
><span>add_action('media_buttons', 'add_my_media_button');</span>就是這樣!現在,我們必須使我們的按鈕更有用。

打開媒體窗口
要打開媒體窗口,我們將使用JQuery使用JavaScript,默認情況下將包含在WordPress中。首先,我們創建一個JS文件。我選擇將其命名Media_button.js,但是,當然,您可以自由選擇自己的名字。
包括JavaScript文件
如果您熟悉WordPress,則應該知道CMS為我們提供了一種適當的方法來包括所需的JS文件。為此,我們創建了一個函數,其中我們使用WordPress函數wp_enqueue_script()。
<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
</span><span>}</span>>我們創建了一個函數,以要求WordPress僅在必要時包含我們的腳本。為此,我們將使用另一種操作:WP_ENQUEUE_MEDIA,當WordPress調用媒體按鈕所需的所有腳本時,它會觸發。
>
<span>add_action('media_buttons', 'add_my_media_button', 15);</span>為了能夠使用jQuery函數$(),我們將Media_button.js文件的內容封裝在jquery()函數中。然後,我們創建一個新功能,該功能將在用戶單擊我們的按鈕時打開媒體窗口。
>媒體窗口是wp.media對象的實例。它的構造函數允許一個參數,它是另一個對象,其中包含窗口的某些屬性。因此
<span>function include_media_button_js_file() {
</span> <span>wp_enqueue_script('media_button', 'path/to/media_button.js', array('jquery'), '1.0', true);
</span><span>}</span>標題屬性將顯示為窗口的標題。請小心,按鈕屬性的值是一個對象,該對象允許文本屬性設置用戶將在其上單擊以驗證其選擇的按鈕的標籤。
<span>add_action('wp_enqueue_media', 'include_media_button_js_file');</span>。但是,如果您不指定標題,則您的窗口將不列表。默認情況下,多個屬性設置為false,並且顯示的媒體文件未過濾。
使用媒體窗口檢索用戶的選擇
以下代碼在我們上面創建的Open_Media_window()函數內部。目前,我們的窗口已構造,但沒有打開。要打開窗口,您可以使用open()方法,但是,在之前,您可能需要檢索用戶的選擇。
為此,我們將使用WordPress為媒體窗口創建的特殊事件:選擇。將功能附加到此事件需要使用on()方法。
>>現在,用戶的選擇存儲在變量選擇中。取決於您是否允許多項選擇,此變量的使用不同。
<span>add_action('media_buttons', 'add_my_media_button');</span>如果用戶只能選擇一個文件,則可以使用第一個()方法檢索它。然後,您可以將獲得的對象轉換為JSON,以獲取所需的信息。用以下方式替換上述窗口。
這個JSON對象包含有關所選文件所需的一切。例如,您可以通過URL屬性訪問文件URL時訪問使用ID屬性的文件ID。
如果您想知道可以使用哪些屬性,例如,您可以在瀏覽器的控制台中列出所有屬性。<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
</span><span>}</span>如果用戶可以選擇多個文件,則可以將選擇轉換為數組。然後,您可以與第一種情況一樣,使用tojson()方法檢索每個文件的數據。用以下方式替換上述窗口。
文件數組進行排序:0條目包含用戶選擇的第一個文件,1條目包含第二個文件,等等。
<span>add_action('media_buttons', 'add_my_media_button', 15);</span>>現在我們檢索了用戶的選擇,我們將在編輯器中插入一些文本。為此,我們將使用WordPress函數wp.media.editor.insert(),該函數允許一個參數:要在光標當前位置插入的文本。
<span>function include_media_button_js_file() {
</span> <span>wp_enqueue_script('media_button', 'path/to/media_button.js', array('jquery'), '1.0', true);
</span><span>}</span>使用此功能的優點是WordPress會自動將我們的文本插入Visual和HTML編輯器中。
優化
>我們的窗口已準備就緒。但是,問題仍然存在:每次用戶鍵入按鈕時,它都會被重建,因此我們將更改此行為。
<span>add_action('wp_enqueue_media', 'include_media_button_js_file');</span>請注意,有多種方法可以防止上述問題。但是,該方案始終是相同的,您可以輕鬆地調整自己喜歡的方法。
>
總結>您現在知道如何添加媒體按鈕以及如何使用它來插入與用戶選擇有關的一些文本。如果您列出了我們上面創建的數據變量的屬性,則您可能已經註意到WordPress會為我們提供有關所選媒體文件的所有信息,這意味著您可以對此進行任何操作。
>經常詢問的問題(常見問題解答)有關在內容編輯器中添加媒體按鈕
>為什麼我的“添加媒體”按鈕在WordPress中不起作用?最常見的原因是插件衝突。某些插件可能會干擾“添加媒體”按鈕的功能。為了解決此問題,您可以將所有插件停用,然後一個一個一個一個重新激活它們以識別有問題的插件。另一個原因可能是過時的WordPress或主題版本。確保您安裝了最新版本。如果問題仍然存在,則可能是由於JavaScript或jQuery問題所致。在這種情況下,您可能需要從專業開發人員那裡尋求幫助。 >如何在WordPress中的內容編輯器中添加媒體按鈕? WordPress是一個簡單的過程。您可以在主題的functions.php文件中使用“ add_action”函數來執行此操作。此功能使您可以在內容編輯器中添加一個新按鈕。然後,您可以使用“ WP_ENQUEUE_MEDIA”功能來為媒體上傳器加載必要的腳本和样式。最後,您可以使用“ wp.media”對像在單擊按鈕時打開媒體上傳器。我可以在內容編輯器中自定義媒體按鈕嗎? 是的,您可以自定義內容編輯器中的媒體按鈕。您可以使用各種WordPress功能和掛鉤更改按鈕的文本,樣式和功能。例如,您可以使用“ Media_buttons_Context”過濾器來更改編輯器中的按鈕位置。您還可以使用“ wp.media”對象來自定義媒體上傳器的外觀和行為。
>
>為什麼我在內容編輯器中看不到“添加媒體”按鈕?您無法在內容編輯器中看到“添加媒體”按鈕,這可能是由於用戶角色限制。 WordPress允許您控製網站上不同的用戶角色可以執行的操作。如果您的用戶角色沒有“ upload_files”功能,則將無法看到“添加媒體”按鈕。您可以通過使用諸如用戶角色編輯器之類的插件來修改用戶角色的功能來更改此操作。>
>如果您''您對編碼不滿意,您可以嘗試幾種解決方案來修復“添加媒體”按鈕無效問題。首先,嘗試清除瀏覽器緩存和cookie。如果這樣做不起作用,請停用所有插件,然後一一重新激活它們以識別有問題的插件。您還可以切換到默認的WordPress主題,以查看問題是否與主題相關。如果這些解決方案都沒有起作用,請考慮尋求專業開發人員的幫助或聯繫WordPress支持。> WordPress中“添加媒體”按鈕的替代方案是什麼?
如果您在“添加媒體”按鈕上遇到麻煩,則可以使用幾種替代方案。一種選項是使用“來自服務器的添加”插件,該插件允許您直接從服務器上傳文件。另一個選擇是使用“拖放特徵圖像”插件,該插件使您可以將圖像拖放到帖子和頁面中。您還可以使用“ FTP”插件中的“媒體”通過FTP上傳文件。
>您可以將多個媒體按鈕添加到內容編輯器通過在主題的functions.php文件中多次使用“ add_action”函數。每個“ add_action”函數調用都會在內容編輯器中添加一個新按鈕。然後,您可以使用'wp_enqueue_media'函數和'wp.media'對象來為每個媒體上傳器加載必要的腳本和样式。
我可以限制誰可以在內容中使用“添加媒體”按鈕編輯器?
是的,您可以限制誰可以在內容編輯器中使用“添加媒體”按鈕。 WordPress允許您控製網站上不同的用戶角色可以執行的操作。如果要將“添加媒體”按鈕限製到某些用戶角色,可以通過使用諸如用戶角色編輯器之類的插件來修改用戶角色的功能來做到這一點。
為什麼我的媒體在使用後不出現媒體“添加媒體”按鈕?
如果您的媒體在使用“添加媒體”按鈕後未出現,則可能是由於幾個原因。最常見的原因是文件大小或類型問題。 WordPress對您可以上傳的文件的大小和類型有限制。如果您的文件超出了這些限制,則不會顯示在您的帖子或頁面中。您可以通過修改服務器的php.ini文件或使用插件(例如增加最大上傳文件大小)來更改這些限制。另一個原因可能是插件衝突。一些插件可能會干擾媒體上傳器的功能。為了解決此問題,您可以將所有插件停用,然後一個一個一個一個重新激活以識別有問題的插件。
以上是將媒體按鈕添加到WordPress內容編輯器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin
 如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在尋找自動化 WordPress 網站和社交媒體帳戶的方法? 通過自動化,您將能夠在 Facebook、Twitter、LinkedIn、Instagram 等平台上自動分享您的 WordPress 博客文章或更新。 在本文中,我們將向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 輕鬆實現 WordPress 和社交媒體的自動化。 為什麼要自動化 WordPress 和社交媒體? 自動化您的WordPre






