如何通過圖像識別使您的Web應用程序更聰明
本文演示瞭如何使用Clarifai的圖像識別API構建簡單的Web應用程序。 該應用程序允許用戶從網絡上拖放圖像,然後由Clarifai分析以識別對象並返回標籤列表。
>該教程使用Node.js用於前端AJAX請求的服務器端和jQuery。 需要最小的node.js體驗;重點是集成Clarifai API。
密鑰步驟:
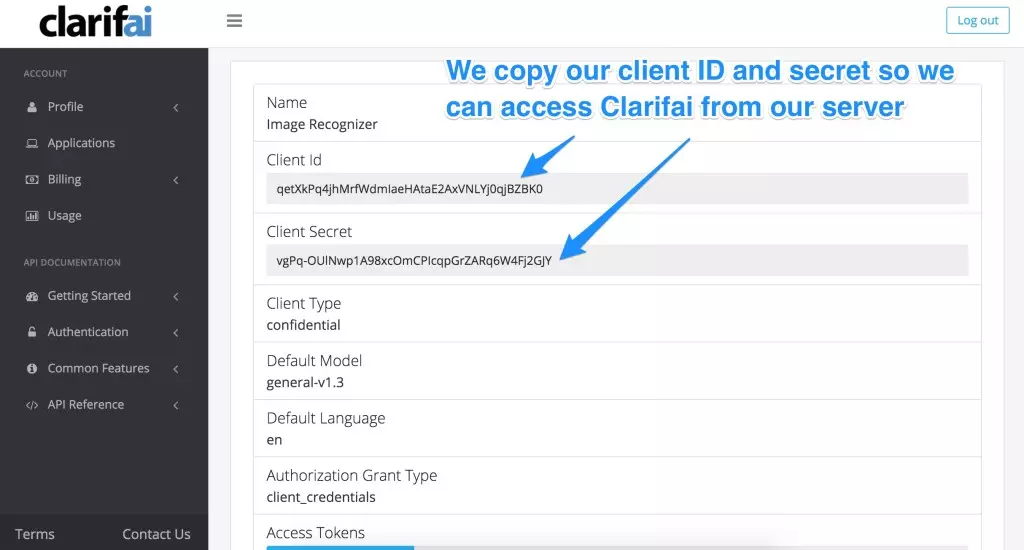
- clarifai帳戶設置:創建一個Clarifai帳戶,選擇一個計劃(本示例的免費計劃就足夠了),然後創建一個新的應用程序。 至關重要的是,記錄您的客戶ID和客戶端的秘密 - 這些對於API訪問至關重要。 >



-
node.js服務器設置:提供的Node.js Server使用clarifai node.js客戶端庫()。 該圖書館處理與Clarifai API的通信。 該文件包含服務器邏輯,包括接收圖像URL的帖子端點(
前端實現:clarifai_node.js),將其發送到Clarifai並返回已識別的標籤。 切記用實際的憑據替換app.js>>>>/examineImage"YOUR_CLIENT_ID""YOUR_CLIENT_SECRET"前端(使用jQuery)處理拖放功能。 當將圖像丟棄到指定區域時,將其URL提取並通過AJAX POST請求發送到服務器。然後,服務器的響應(標籤列表)在頁面上顯示。 >
-
> 測試應用程序:
設置服務器和前端后,運行node.js服務器並在瀏覽器中訪問應用程序。拖放圖像以測試圖像識別功能。 -
本教程提供了將Clarifai的圖像識別API集成到Web應用程序中的實用示例。 代碼的簡單性和對每個步驟的明確解釋使具有不同經驗水平的開發人員可以使用它。 可以擴展應用程序的功能,以創建更複雜的圖像識別應用程序。 完整的代碼可在GitHub上找到(原始文本未提供鏈接,但應包含在原始文章中)。
以上是如何通過圖像識別使您的Web應用程序更聰明的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







