用Peasy-JS編寫可重複使用的JavaScript業務邏輯

Peasy-js: 構建可複用、可擴展、易於測試的業務邏輯
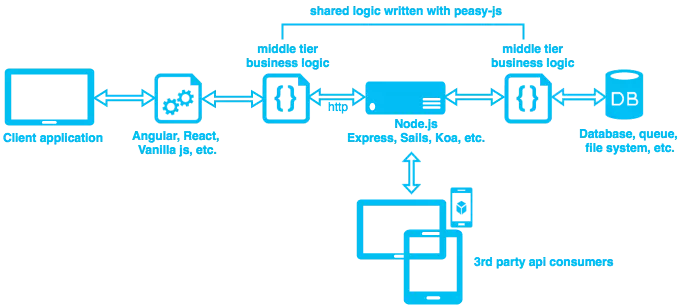
Peasy-js是一個中間層框架,它以可組合、可複用、可擴展和易於測試的方式構建業務邏輯,從而輕鬆地在應用程序中替換UI、後端和數據訪問框架。 它促進業務邏輯的分離,使其易於測試、替換、重排、復用,並可在任何應用程序架構中使用,兼容各種JavaScript客戶端、服務器、數據訪問技術和框架。
Peasy-js的核心概念包括:BusinessService、Command、Rule和DataProxy。這些概念在業務邏輯編排、數據驗證以及數據存儲和檢索中發揮著關鍵作用。 通過Peasy-js,開發者可以編寫一次代碼並在多個項目中重複使用,從而節省時間和精力。 它支持多種客戶端框架,並內置數據驗證和測試功能,確保數據完整性和代碼可靠性。
本文由Stephan Max同行評審。感謝所有SitePoint的同行評審員,使SitePoint的內容達到最佳狀態!

擺脫框架依賴,而非摒棄框架
我們不應摒棄框架,因為它們在客戶端和服務器端都提供了巨大的優勢。 Peasy-js 的目標是將業務邏輯抽象成可組合的單元,創建完全獨立於其使用者的代碼。 通過組件化業務邏輯,我們可以輕鬆地測試、替換、重排、復用這些組件,並在任何應用程序架構中使用,兼容任何可以想像的JavaScript客戶端、服務器、數據訪問技術和框架。
業務邏輯分離
Peasy-js是一個中間層框架,通過創建可組合、可複用、可擴展和易於測試的業務邏輯,可以輕鬆地替換應用程序中的UI、後端和數據訪問框架。 換句話說,Peasy-js指導我們通過編寫符合關注點分離 (SoC) 原則的代碼,將業務邏輯抽象成可組合的單元。
框架疲勞?
我知道你在想什麼:“又一個框架?”。是的,Peasy-js確實是一個微型框架。但是,如果我們著手組件化業務邏輯,最終很可能會自己編寫一個微型框架。 Peasy-js 投入了大量時間進行設計、開發和測試,支持幾乎所有可以想像的工作流程。 學習成本低,我相信您會發現學習它非常值得。
如果您發現Peasy-js不適合您,希望您能從框架中的一些模式中獲得一些關於如何實現自己的業務層的見解。
核心概念
Peasy-js包含四個主要概念:
- 易於使用且靈活的業務和驗證規則引擎
- 可擴展性和可複用性(將業務和驗證邏輯與使用代碼和框架解耦)
- 易於測試性
以下是這四個核心概念的詳細說明:
- BusinessService: 表示一個實體(例如用戶或項目),並負責通過命令公開業務功能。這些命令封裝了CRUD和其他業務相關功能。
- Command: 負責協調初始化邏輯、驗證和業務規則執行以及其他邏輯(數據代理調用、工作流邏輯等)的執行,分別通過命令執行管道進行。
- Rule: 可以創建規則來表示驗證規則(字段長度或必填)或業務規則(授權、價格有效性等)。規則由命令使用,可以進行鍊式調用,根據先前規則的執行結果進行配置等。規則還可以配置為根據其執行結果運行代碼。
- DataProxy: 負責數據存儲和檢索,並作為數據存儲的抽象層,涵蓋(但不限於)以下內容:關係數據庫、文檔(NoSQL)數據庫、服務、緩存存儲、隊列、文件系統以及用於測試的內存數據存儲。
Peasy-js示例
(注意:可以在plnkr上查看一個簡單的瀏覽器示例,其中涵蓋了本節中討論的所有內容。)
以下是如何在客戶端的Angular服務中使用Peasy-js編寫的業務邏輯的示例:
(圖A)
var dataProxy = new CustomerHttpDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});以下是如何在服務器端的Express.js控制器中使用相同業務邏輯的示例:
(圖B)
var dataProxy = new CustomerMongoDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});注意,除了在每個示例中註入到業務服務的不同的數據代理外,沒有區別。
請記住,數據代理是我們的數據訪問抽象,可以表示文件系統訪問、數據庫、隊列、緩存、內存和HTTP通信的具體實現。 此抽象允許我們根據所需的系統架構和配置交換數據代理,同時強制執行SoC,並使其能夠跨代碼庫重用,並促進更輕鬆的測試。 可能並不立即顯而易見的是,這種方法始終使我們的有效負載服從相同的業務邏輯,而不管我們數據的來源或目的地如何。 這很快就會顯現出來。
從消費的角度來看,這就是全部內容。 使用Peasy-js開發的業務邏輯的消費將引入一個可識別的主題,而不管我們的架構和使用它的技術如何。
說到架構,讓我們將注意力轉向以這種方式開發業務邏輯時很容易實現的潛在架構,同時更深入地探討Peasy-js參與者:

(CustomerHttpDataProxy, CustomerMongoDataProxy, CustomerService 等代碼示例及測試示例,因篇幅限制,此處省略。原文中已提供完整代碼。)
總結
Peasy-js鼓勵我們編寫與使用的框架清晰分離的業務邏輯。 這帶來的一個好處是,它可以輕鬆地以多種方式部署我們的代碼。 最後,它使遷移到或採用新的框架變得非常容易,因為我們當前的框架會隨著時間的推移而老化。
(Frequently Asked Questions 部分,因篇幅限制,此處省略。原文中已提供完整FAQ。)
以上是用Peasy-JS編寫可重複使用的JavaScript業務邏輯的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。






