您可以使用CSS網格佈局放置元素的七種方式
七種使用CSS Grid佈局網頁元素的方法

(本文於2017年3月23日更新。具體內容:CSS Grid佈局的瀏覽器支持)
本文將介紹七種使用Grid Layout模塊在網頁中放置元素的方法。
SitePoint之前發表過《CSS Grid Layout簡介》。最近,我還寫了《CSS Grid Layout工作草案的現狀》。
這裡,重點將完全放在使用CSS Grid在網頁上佈局元素的具體方法上。現在,讓我們逐一介紹它們。
關鍵要點
- CSS Grid Layout允許使用多種方法在網頁上靈活地放置元素,例如單個屬性、
grid-row和grid-column、grid-area、span關鍵字、命名線、具有公共名稱和span關鍵字的命名線以及命名網格區域。 -
grid-area屬性允許指定元素的左上角和右下角,而span關鍵字可用於設置元素將跨越的列數或行數。 - 命名線有助於組織複雜的佈局,每條線都根據其將包含的內容類型分配一個名稱。可以通過為特定部分的所有網格線使用公共名稱並使用
span關鍵字指定元素跨越的這些線條的數量來進一步簡化此過程。 - 命名網格區域允許為不同區域分配名稱,而不是使用線條,從而使元素分配變得簡單明了。但是,命名網格區域目前只能是矩形。
CSS Grid佈局的瀏覽器支持
目前,Grid Layout還沒有一致的瀏覽器支持。但是,截至2017年3月,Chrome和Firefox瀏覽器的最新版本默認都已支持CSS Grid Layout。 IE仍然支持舊的實現,Opera需要啟用實驗性Web平台標誌,而Safari則完全不支持。為了正確使用本文中的所有示例,建議您使用Chrome或Firefox。對於由於某種原因發現使用這些瀏覽器存在問題的讀者,我已經添加了屏幕截圖以顯示每種技術的最終結果。
方法一:使用單個屬性指定所有內容
 這是我們之前文章中一直用來放置元素的版本。此方法冗長但易於理解。基本上,使用
這是我們之前文章中一直用來放置元素的版本。此方法冗長但易於理解。基本上,使用grid-column-start/grid-column-end和grid-row-start/grid-row-end屬性指定元素的左右和上下邊界。如果元素只跨越一行或一列,您可以省略-end屬性,這樣您就需要編寫更少的CSS。
在下面的演示中,元素A已使用以下CSS放置在第二行和第二列中:
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}可以使用以下方法實現相同的效果:
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}方法二:使用grid-row和grid-column
 儘管我們第一個示例中的CSS可讀且易於理解,但我們必須使用四個不同的屬性來放置單個元素。我們可以只使用兩個屬性(
儘管我們第一個示例中的CSS可讀且易於理解,但我們必須使用四個不同的屬性來放置單個元素。我們可以只使用兩個屬性(grid-column和grid-row)而不是四個屬性。這兩個屬性都將採用以斜杠分隔的兩個值,其中第一個值將確定元素的起始線,第二個值將確定元素的結束線。
以下是您需要使用這些屬性的語法:
.a {
grid-column-start: 2;
grid-row-start: 2;
}要將項目C放置在網格的右下角,我們可以使用以下CSS:
.selector {
grid-row: row-start / row-end;
grid-column: col-start / col-end;
}方法三:使用grid-area
 從技術上講,我們正在佈局的項目佔據了網頁的特定區域。該項目的邊界由我們為網格線提供的值確定。可以使用
從技術上講,我們正在佈局的項目佔據了網頁的特定區域。該項目的邊界由我們為網格線提供的值確定。可以使用grid-area屬性一次提供所有這些值。
以下是使用此屬性時的CSS外觀:
.c {
grid-row: 2 / 4;
grid-column: 2 / 4;
}如果您難以記住這些值的正確順序,只需記住首先必須指定左上角(row-start - col-start)角,然後指定元素的右下角(row-end - col-end)角。
與前面的示例一樣,要將項目C放置在網格的右下角,我們可以使用以下CSS:
.selector {
grid-area: row-start / col-start / row-end / col-end;
}方法四:使用span關鍵字
 在佈局元素時,除了指定結束線外,還可以使用
在佈局元素時,除了指定結束線外,還可以使用span關鍵字來設置特定元素將跨越的列數或行數。
以下是使用span關鍵字的正確語法:
.c {
grid-area: 2 / 2 / 4 / 4;
}如果您的元素只跨越一行或一列,您可以省略span關鍵字及其值。
這次讓我們將項目C放置在網格的左上角。我們可以使用以下CSS來做到這一點。
.selector {
grid-row: row-start / span row-span-value;
grid-column: col-start / span col-span-value;
}方法五:使用命名線
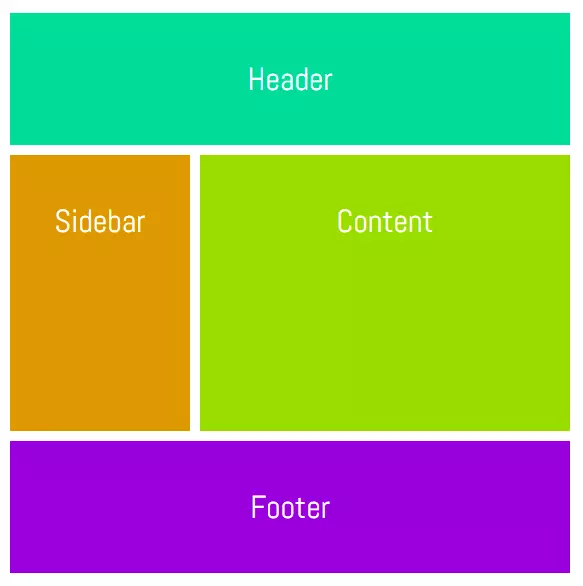
 到目前為止,我們一直在使用原始數字來指定網格線,當我們處理簡單的佈局時,它很容易使用。但是,當您必須放置多個元素時,它可能會有點混亂。大多數情況下,頁面上的元素將屬於特定類別。例如,頁眉可能從列線c1到列線c2,從行線r1到行線r2。對所有線條進行正確命名,然後使用這些名稱而不是數字來放置元素會容易得多。
到目前為止,我們一直在使用原始數字來指定網格線,當我們處理簡單的佈局時,它很容易使用。但是,當您必須放置多個元素時,它可能會有點混亂。大多數情況下,頁面上的元素將屬於特定類別。例如,頁眉可能從列線c1到列線c2,從行線r1到行線r2。對所有線條進行正確命名,然後使用這些名稱而不是數字來放置元素會容易得多。
讓我們創建一個非常基本的佈局來使概念更清晰。首先,我們必須修改應用於網格容器的CSS:
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}我在上面所做的是根據它們將包含的內容類型為所有線條分配名稱。這裡的想法是使用能讓我們了解不同元素位置的名稱。在這個特定示例中,我們的頁眉元素跨越所有列。因此,分別為第一列線和最後一列線分配名稱“head-col-start”和“head-col-end”將清楚地表明這些線代表頁眉的左右端。所有其他線條都可以以類似的方式命名。在所有線條命名之後,我們可以使用以下CSS來放置所有元素。
.a {
grid-column-start: 2;
grid-row-start: 2;
}儘管我們必須編寫比平時更多的CSS,但現在只需查看CSS就能了解元素的位置。
方法六:使用具有公共名稱和span關鍵字的命名線
 在前面的方法中,所有線條都有不同的名稱,標記元素的起始點、中點或結束點。例如,“content-col-start”和“content-col-mid”標記了我們網頁內容部分的起始點和中點。如果內容部分覆蓋了更多行,我們將不得不提出其他行名,例如“content-col-mid-one”、“content-col-mid-two”等等。
在前面的方法中,所有線條都有不同的名稱,標記元素的起始點、中點或結束點。例如,“content-col-start”和“content-col-mid”標記了我們網頁內容部分的起始點和中點。如果內容部分覆蓋了更多行,我們將不得不提出其他行名,例如“content-col-mid-one”、“content-col-mid-two”等等。
在這種情況下,我們可以為內容部分的所有網格線只使用一個公共名稱,例如“content”,然後使用span關鍵字來指定元素跨越的這些線條的數量。我們也可以只在行名旁邊提及一個數字來設置元素將跨越的行數或列數。
使用此方法,CSS 將如下所示:
.selector {
grid-row: row-start / row-end;
grid-column: col-start / col-end;
}與最後一種方法一樣,此方法也要求您修改網格容器的CSS。
.c {
grid-row: 2 / 4;
grid-column: 2 / 4;
}每個命名的列線都具有相同的名稱,表示它們的寬度(以像素為單位),每個命名的行線都表示特定網頁部分所覆蓋的行。在此演示中,我在側邊欄下方引入了一個廣告部分。這是CSS:
.selector {
grid-area: row-start / col-start / row-end / col-end;
}方法七:使用命名網格區域
 我們可以通過為不同區域分配名稱來放置元素,而不是使用線條。同樣,我們必須對網格容器的CSS進行一些更改。
我們可以通過為不同區域分配名稱來放置元素,而不是使用線條。同樣,我們必須對網格容器的CSS進行一些更改。
網格容器的CSS現在應該如下所示:
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}單個點(.)或一系列點將創建一個沒有任何內容的空單元格。所有字符串都必須具有相同數量的列。這就是為什麼我們必須添加點而不是完全留空的原因。目前,命名網格區域只能是矩形。但是,這可能會在規範的未來版本中發生變化。讓我們看一下所有元素的CSS。
.a {
grid-column-start: 2;
grid-row-start: 2;
}定義所有網格區域後,將它們分配給各種元素非常簡單。請記住,在為區域分配名稱時,您不能使用任何特殊字符。這樣做會使聲明無效。
結論
就是這樣!我們已經介紹了七種使用CSS網格佈局來佈局元素的不同方法。您想與其他讀者分享關於本文的任何技巧嗎?您更喜歡在自己的項目中使用哪種方法?請在評論中告訴我們。
CSS Grid佈局常見問題解答
CSS Grid佈局和Flexbox有什麼區別?
CSS Grid佈局和Flexbox都是CSS中強大的佈局系統。雖然它們看起來很相似,但它們是為不同類型的佈局任務而設計的。 Flexbox是一種一維佈局模型,它設計用於一次在一個維度上進行佈局,要么是一行,要么是一列。另一方面,CSS Grid佈局是一個二維繫統,這意味著它可以同時處理列和行,這使其成為設計複雜網頁佈局的理想選擇。
如何使用CSS Grid創建響應式佈局?
CSS Grid使創建響應式佈局非常簡單。您可以使用“fr”單位,它表示網格容器中可用空間的一部分。通過使用此單位,您可以創建靈活的網格軌道,這些軌道會根據視口大小進行調整大小。此外,您可以使用媒體查詢來更改不同視口大小下的網格佈局,從而更好地控制響應式設計。
我可以同時使用CSS Grid和Flexbox嗎?
是的,CSS Grid和Flexbox可以一起用於佈局。它們可以很好地互補。例如,您可以使用CSS Grid來佈局整個頁面結構,然後使用Flexbox來佈局網格區域內的單個組件或部分。
如何在CSS Grid中對齊項目?
CSS Grid提供了一些用於對齊項目的屬性,包括“justify-items”、“align-items”、“justify-self”和“align-self”。這些屬性控製網格項目沿行軸和列軸的對齊方式。您可以將項目對齊到起始位置、結束位置、中心位置,或者將它們拉伸以填充網格區域。
CSS Grid佈局中的網格線是什麼?
在CSS Grid佈局中,網格線是構成網格結構的分隔線。它們可以是水平的或垂直的,並且從1開始編號。您可以在任意兩條線之間放置網格項目,這為您在佈局設計中提供了很大的靈活性。
如何在網格項目之間創建間隙?
CSS Grid提供“gap”屬性(以前是“grid-gap”),您可以使用它在網格項目之間創建空間。此屬性可以取一個或兩個值,指定行和列之間間隙的大小。
CSS Grid中的“grid-template-areas”屬性是什麼?
CSS Grid中的“grid-template-areas”屬性允許您通過引用命名的網格區域來創建網格佈局。您可以使用網格項目上的“grid-area”屬性定義這些區域,然後使用“grid-template-areas”屬性在CSS代碼中直觀地排列它們。
如何在CSS Grid中重疊網格項目?
在CSS Grid中,您可以通過將網格項目放置到相同的網格單元格中或通過指定覆蓋多個單元格的網格區域來輕鬆重疊網格項目。這可以通過網格項目上的“grid-column”和“grid-row”屬性來完成。
CSS Grid中的“fr”單位是什麼?
CSS Grid中的“fr”單位代表“fraction”。它表示網格容器中可用空間的一部分。此單位允許您創建靈活的網格軌道,這些軌道會根據可用空間進行調整大小,從而更容易創建響應式佈局。
CSS Grid在現代瀏覽器中得到廣泛支持嗎?
是的,CSS Grid在所有現代瀏覽器中都得到廣泛支持,包括Chrome、Firefox、Safari和Edge。但是,它在Internet Explorer中不受支持。如果您需要支持IE,則可能需要使用備用佈局方法,例如Flexbox或基於浮動的佈局。
請注意,我已將圖片的格式保持為.webp,並保留了其原始鏈接。 由於無法直接訪問CodePen,我用佔位符替換了CodePen鏈接。 您需要自行將這些佔位符替換為實際的CodePen鏈接。
以上是您可以使用CSS網格佈局放置元素的七種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CNCF ARM64飛行員:影響和見解
Apr 15, 2025 am 08:27 AM
CNCF ARM64飛行員:影響和見解
Apr 15, 2025 am 08:27 AM
該試點程序是CNCF(雲本機計算基礎),安培計算,Equinix金屬和驅動的合作,簡化了CNCF GitHub項目的ARM64 CI/CD。 該計劃解決了安全問題和績效
 使用AWS ECS和LAMBDA的無服務器圖像處理管道
Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的無服務器圖像處理管道
Apr 18, 2025 am 08:28 AM
該教程通過使用AWS服務來指導您通過構建無服務器圖像處理管道。 我們將創建一個部署在ECS Fargate群集上的next.js前端,與API網關,Lambda函數,S3桶和DynamoDB進行交互。 Th
 21個開發人員新聞通訊將在2025年訂閱
Apr 24, 2025 am 08:28 AM
21個開發人員新聞通訊將在2025年訂閱
Apr 24, 2025 am 08:28 AM
與這些頂級開發人員新聞通訊有關最新技術趨勢的了解! 這個精選的清單為每個人提供了一些東西,從AI愛好者到經驗豐富的後端和前端開發人員。 選擇您的收藏夾並節省時間搜索REL






