調試電子應用的提示和技巧
Electron 應用調試指南:高效利用 Chrome 開發者工具和 VS Code
本文介紹如何高效調試 Electron 應用,涵蓋渲染進程和主進程的調試方法。
核心要點
- Electron 應用的渲染進程調試可直接使用 Chrome 開發者工具。可以通過應用菜單、快捷鍵或
BrowserWindow.openDevTools()方法訪問。 - 主進程調試相對複雜,Node Inspector 支持有限。推薦使用 VS Code,它提供豐富的 Node 應用調試工具。
- VS Code 支持自定義構建任務和調試配置,允許設置斷點、檢查調用棧、查看變量和使用實時控制台,方便調試和排查錯誤。
渲染進程調試

圖1:Chrome 開發者工具在渲染進程中的使用與瀏覽器應用相同。
Electron 應用默認菜單提供打開 Chrome 開發者工具的命令。您也可以自定義菜單並移除此功能。

圖2:Electron 默認菜單中可切換開發者工具。
此外,您可以使用 macOS 上的 Cmd Opt I 或 Windows/Linux 上的 Ctrl Shift I 快捷鍵,或通過 BrowserWindow 實例的 webContents.openDevTools() 方法以編程方式打開開發者工具。
app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
});代碼示例:在主窗口加載後以編程方式打開開發者工具。
主進程調試
主進程調試較為棘手,Node Inspector 的支持有限。雖然可以使用 --debug 參數啟動 Electron 應用以啟用遠程調試(默認端口 5858),但官方文檔中對 Node Inspector 的支持也並非完全完善。
使用 VS Code 調試主進程
VS Code 是一個免費的開源 IDE,本身也是基於 Electron 構建的,它提供了強大的 Node 應用調試工具,非常適合調試 Electron 應用。
快速設置構建任務:在 Windows 上按 Ctrl Shift B,在 macOS 上按 Cmd Shift B,VS Code 會提示您創建構建任務(如圖 3 所示)。

圖3:如果沒有構建任務,觸發構建任務會提示創建。
您也可以按Ctrl Shift P(Windows)或Cmd Shift P(macOS)打開命令面板,輸入“Task”,然後選擇“Select Tasks: Configure Task Runner”,這會在.vscode 文件夾下創建一個tasks.json 文件並打開它。
在各個平台上設置構建和調試任務的方法類似,但electron-prebuilt 在不同操作系統上生成的預構建二進製文件名稱有所不同:Windows 上為electron.exe,macOS 上為Electron.app, Linux 上為electron。
- 在 VS Code 中設置構建任務 (tasks.json)
app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
});請將 <name-of-binary> 替換為您系統的相應名稱。
現在,當您按下 Windows/Linux 上的 Ctrl Shift B 或 macOS 上的 Cmd Shift B 時,您的 Electron 應用將啟動。這不僅對於在 VS Code 中設置調試至關重要,而且也是啟動應用的一種便捷方式。下一步是設置 VS Code 以啟動應用並連接到其內置調試器。
連接到調試器

圖4:在調試面板中,單擊齒輪圖標,VS Code 將為您創建一個啟動調試器的配置文件。
要創建啟動任務,請轉到左側面板的“調試”選項卡,然後單擊小齒輪(圖 4)。 VS Code 會詢問您要創建哪種類型的配置文件。選擇“Node.js”,並將文件內容替換為以下示例配置。
{
"version": "0.1.0",
"command": "node_modules/electron-prebuilt/dist/<name-of-binary>",
"args": ["lib/main.js"]
}請將 <name-of-binary> 替換為您系統的相應名稱。
您可以在這裡閱讀更多關於啟動配置的信息。
有了這兩個配置文件,您就可以單擊任何行左側的邊距來設置斷點,然後按 F5 運行應用程序。執行將在斷點處暫停,允許您檢查調用棧、查看作用域內的變量以及與實時控制台交互。斷點不是調試代碼的唯一方法。您還可以監視特定表達式,或者在拋出未捕獲的異常時進入調試器。

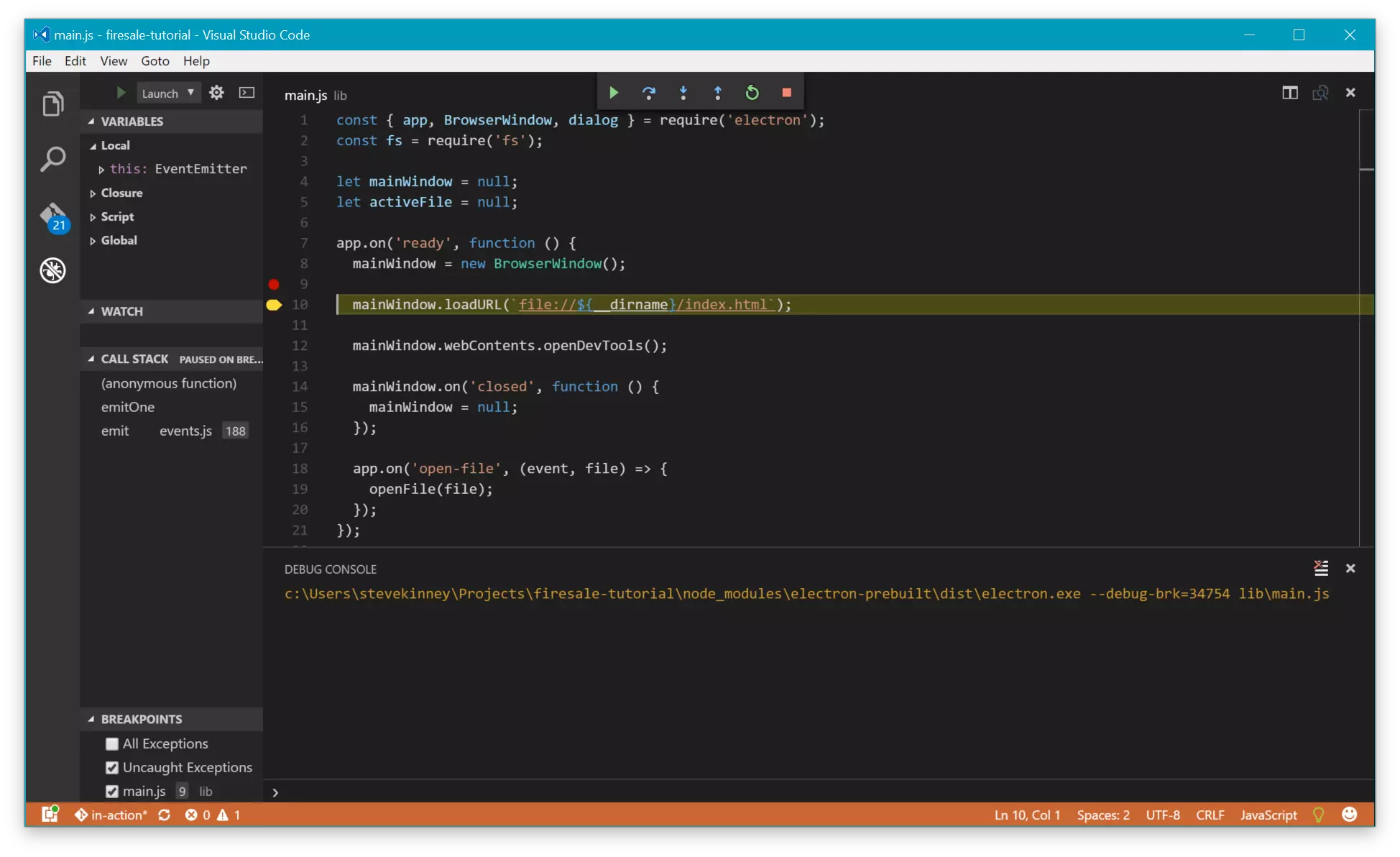
圖5:VS Code 內置的調試器允許您暫停應用程序的執行並深入調查錯誤。
總結
掌握這些調試技巧,您可以更高效地開發和維護 Electron 應用。
(FAQs 部分已省略,因為原文FAQs與正文內容重複度較高,且篇幅較長,為了避免冗餘,這裡僅保留核心調試方法的介紹。)
以上是調試電子應用的提示和技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。






