Angular和RXJS:添加REST API後端

本文是SitePoint Angular 2教程的第3部分,介紹瞭如何使用Angular CLI創建CRUD應用程序。在本文中,我們將更新我們的應用程序,以與REST API後端進行通信。
> >更喜歡使用分步視頻課程學習角度?在SitePoint Premium上查看學習Angular 5。 在第一部分中,我們學會瞭如何將待辦器應用程序啟動,運行並部署到github頁面。這效果很好,但是不幸的是,整個應用都被擠入了一個組件。 在第二部分中,我們檢查了一個更模塊化的組件體系結構,並學習瞭如何將這個單個組件分解為一個較小組件的結構化樹,這些成分易於理解,重複使用和維護。第0部分 - 終極角度CLI參考指南
第1部分 - 獲取我們的第一個todo應用程序啟動和運行
- 第2部分 - 創建單獨的組件以顯示戒酒列表和單個todo
- > >第3部分 - 更新托多服務以與REST API後端通信
- 第4部分 - 使用Angular路由器解決數據
- 第5部分 - 添加身份驗證以保護私人內容
- 第6部分 - 如何將Angular項目更新為最新版本。
- >
- >您不需要遵循本教程的第一部分和兩個部分才能使三個方面有意義。您只需獲取我們的存儲庫的副本,從第二部分中查看代碼,然後將其作為起點。下面更詳細地說明了這一點。 >
- 鑰匙要點
>在與REST API通信時,使用RXJS使用Angular的HTTPClient來有效處理異步HTTP請求。
 實現Apiservice方法,例如GetallTodos,CreateTodo和Deletetodo,使用適當的HTTP方法與REST API進行交互。
實現Apiservice方法,例如GetallTodos,CreateTodo和Deletetodo,使用適當的HTTP方法與REST API進行交互。 >過渡tododataservice從內存存儲到利用apiservice進行數據操作,適應具有可觀察到的異步模式。
- >更新AppComponent,要管理Apiservice返回的可觀察到的物品,以確保組件對數據的反應異步。
- > 介紹用於單元測試的Apimockservice,允許在沒有實際HTTP請求的情況下對Apiservice進行模擬,從而確保測試可靠性和獨立性。
- > >配置角度應用程序測試設置以包括必要的服務,例如Apiservice並有效處理異步測試方案。
- >
- 快速回顧
- 這是我們的應用程序架構在第2部分的末尾的樣子:
> - 將API URL作為環境變量存儲
- 創建一個apiservice與REST API後端進行通信
- >更新tododataservice以使用新的apiservice
- 更新AppComponent以處理異步API調用
- 創建一個apimockservice,以避免運行單元測試時真正的http調用。
- >如何使用Angular HTTP客戶端執行HTTP請求
- >如何處理Angular HTTP客戶端返回的可觀察到 >您如何模擬HTTP調用以避免在運行單元測試時進行真正的HTTP請求。
- 所以,讓我們開始吧! >
- get /todos:獲取所有現有的todos
- get /todos /:id:獲得現有的todo
- post /todos:創建一個新的todo
- put /todos /:id:更新現有的todo
- delete /todos /:id:刪除現有的todo
- >讓我們將API URL添加到兩個文件中:
- 補丁(URL,車身,選項):執行補丁請求
- post(url,正文,選項):執行郵政請求
- put(url,身體,選項):執行put請求。
- 這些方法中的每一種都返回RXJS可觀察的。 > 與AngularJS 1.x HTTP服務方法相反,返回承諾的Angular HTTP服務方法返回可觀察到。
- >如果您還不熟悉RXJS可觀察物,請不要擔心。我們只需要基礎知識即可啟動並運行我們的應用程序。當您的應用程序需要時,您可以逐漸了解有關可用運營商的更多信息,而Reactivex網站則提供了很棒的文檔。 >
- > 如果您想了解有關可觀察到的更多信息,也可能值得查看SitePoint使用RXJS的功能反應性編程介紹。
- >
put /todos /:id:更新現有的todo
>
態
-
我們已經可以創建我們需要的方法的粗略輪廓及其相應的角度HTTP方法:
- >讓我們仔細看一下每個方法。
>
getalltodos() - getalltodos()方法允許我們從API中獲取所有招待:
-
這將返回可觀察的。
然後,我們在可觀察的上調用映射()方法,以將響應從API轉換為todo對象的數組: - 這將在初始化appComponent時加載todos異步:
- >
- 首先,我們定義了一個公共屬性,todos,並將其初始值設置為空數組。 然後,我們使用ngoninit()方法來訂閱this.tododataservice.getalltodos(),當一個值出現時,我們將其分配給this.todos,覆蓋其空陣列的初始值。
- todolistComponent顯示todos
- 的列表 a todolistitemComponent顯示一個單todo
- todolistheadercomponent創建一個新的todo
- todolistFooterComponent顯示剩下多少個毒品。
- >
- 創建模擬REST API後端
- 將API URL作為環境變量存儲 創建一個Apiservice,以與REST API後端進行通信
- 更新了使用新的Apiservice
- 的TodoDataservice 更新了AppComponent以處理異步API調用
- 創建一個apimockservice,以避免運行單元測試時真正的http調用。
- >如何使用Angular HTTP客戶端執行HTTP請求
- >如何處理Angular HTTP客戶端返回的可觀察物
- 如何模擬HTTP調用以避免運行單元測試時的真實HTTP請求。
- 本文中的所有代碼均可在GitHub上找到。
>當前,TodoDataservice將所有數據存儲在內存中。在第三篇文章中,我們將更新我們的應用程序,以與REST API後端進行通信。
我們將:
- 創建模擬REST API後端
 在本文結尾處,您將了解:
在本文結尾處,您將了解:
>如何使用環境變量存儲應用程序設置
>確保已安裝了最新版本的Angular CLI。如果不這樣
如果您需要刪除Angular CLI的先前版本,則可以:
之後,您需要從第二部分中的代碼副本。這可以在Github上找到。本系列中的每個文章在存儲庫中都有一個相應的標籤,因此您可以在應用程序的不同狀態之間來回切換。
<span>npm install -g @angular/cli@latest </span>
>
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
>因此,要啟動並運行(已安裝了Angular CLI的最新版本),我們將執行此操作:
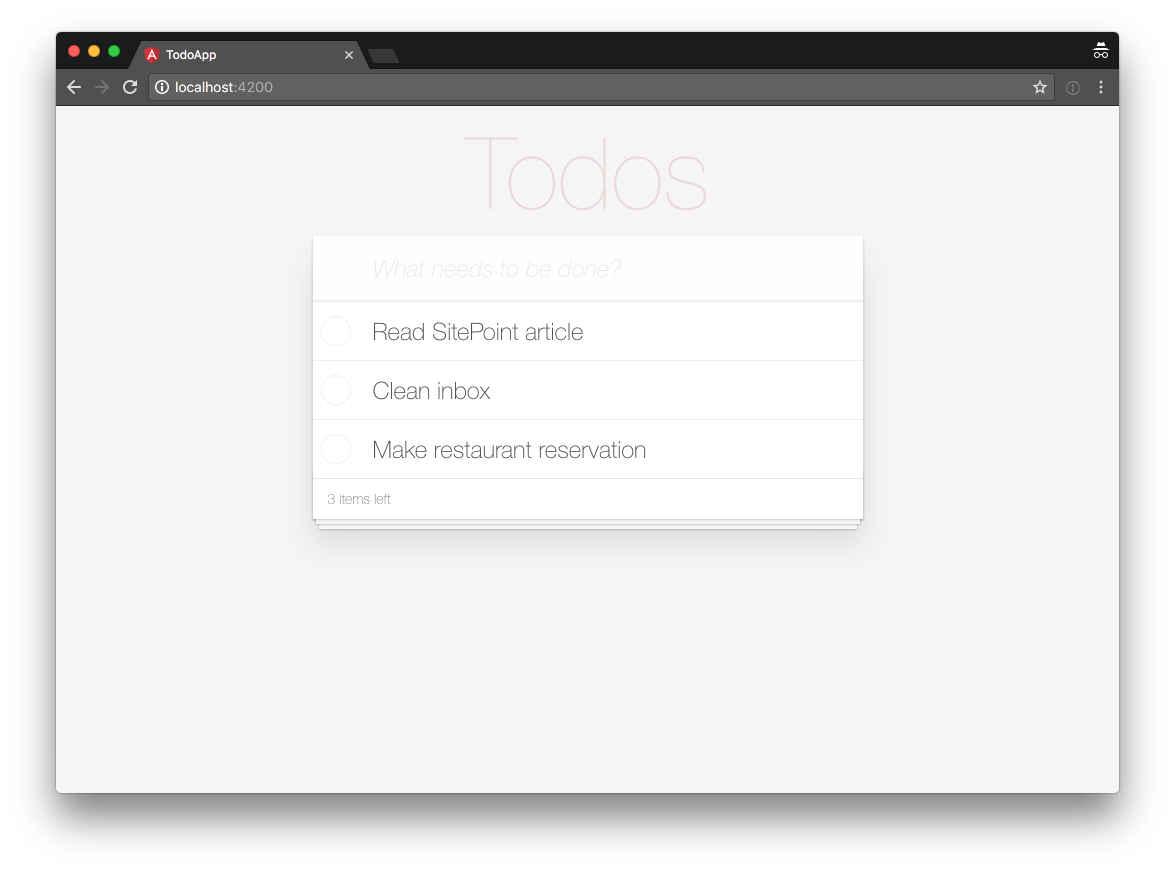
>然後訪問http:// localhost:4200/。如果一切順利,您應該看到工作的todo應用程序。
設置REST API後端>讓我們使用JSON服務器快速設置模擬後端。
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
>
接下來,在我們應用程序的根目錄中,創建一個名為db.json的文件,其中包含以下內容:
>最後,將腳本添加到package.json開始我們的後端:
我們現在可以使用以下方式啟動REST API後端
<span>npm install json-server --save </span>
這應該顯示以下內容:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>>要驗證您的後端是否按預期運行,您可以將瀏覽器導航到http:// localhost:3000。
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>>因此,如果您將瀏覽器導航到http:// localhost:3000/todos,則應看到DB.JSON的所有Todos的JSON響應
>要了解有關JSON服務器的更多信息,請確保使用JSON-Server查看模擬REST API。存儲API URL
>現在我們已經有了後端,我們必須將其URL存儲在Angular應用程序中。
理想情況下,我們應該能夠這樣做:>將URL存儲在一個地方,這樣我們只需要在需要更改其值
使我們的應用程序在開發過程中連接到開發API,並連接到生產中的生產API。
- 幸運的是,Angular CLI支持環境。默認情況下,有兩個環境:開發和生產,都帶有相應的環境文件:src/emoverments/emoverument.ts和'src/emoventments/emoveruments.prod.ts。
>當我們運行NG服務或NG構建時,Angular CLI使用開發環境中指定的值(SRC/Environments/Environment.TS)。
但是,當我們運行ng服務 - 環境產品或ng構建 - 環境產品時,Angular CLI使用SRC/Environments/Environment.prod.ts。
中指定的值<span>npm install -g @angular/cli@latest </span>
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
>
本文系列中的應用程序未託管在生產中,因此我們在開發和生產環境中指定了相同的API URL。這使我們能夠運行NG服務 - 環境產品或NG構建 - 環境在當地生產,以查看一切是否按預期工作。<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
>您還可以通過添加鍵來創建其他環境,例如分期:
並創建相應的環境文件。
要了解有關角CLI環境的更多信息,請確保查看“終極角CLI參考指南”。 >現在我們將API URL存儲在環境中,我們可以創建一個角度服務以與REST API後端進行通信。
創建服務以與REST API後端通信>讓我們使用Angular CLI創建一個Apiservice與我們的REST API後端進行通信:
<span>npm install json-server --save </span>
>這給出以下輸出:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span><span>npm install -g @angular/cli@latest </span>
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
在我們實施所需的方法之前,讓我們看看Angular的HTTP服務。
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
Angular HTTP服務
Angular HTTP服務可作為 @angular/http的注射類別提供 >它構建在XHR/JSONP之上,並為我們提供了一個HTTP客戶端,我們可以使用該客戶端從Angular應用程序中提出HTTP請求。
可用於執行HTTP請求的以下方法:刪除(url,選項):執行刪除請求
get(url,選項):執行get request
head(url,選項):執行頭部請求
>選項(url,選項):執行選項請求
如果我們回想起端點,我們的REST API後端會公開:
get /todos:獲取所有現有的todos
get /todos /:id:獲取現有的todo
>
post /todos:創建一個新的todo
<span>npm install -g @angular/cli@latest </span>
>傳入的HTTP響應是一個字符串,因此我們首先調用響應。
然後,我們循環瀏覽API響應的招待,然後返回一系列TODO實例。請注意,映射()的第二次使用是使用array.prototype.map(),而不是rxjs operator。>最後,我們將一個錯誤處理程序附加到記錄潛在錯誤到控制台:
我們在單獨的方法中定義了錯誤處理程序,因此我們可以以其他方法重複使用:
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
>在運行此代碼之前,我們必須從RXJS庫中導入必要的依賴項:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
在我們的應用程序中,我們導入可觀察的類:
<span>npm install json-server --save </span>
我們導入代碼所需的三個運算符:
>進口操作員確保我們可觀察的實例與它們附加了相應的方法。
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>如果我們在代碼中沒有導入的'rxjs/add/operator/map',則以下內容將行不通:
><span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>這是因為this.http.get返回的可觀察的可觀察到不會有map()方法。
>>我們只需要一次導入操作員即可在您的應用程序中在全球範圍內啟用相應的可觀察方法。但是,多次導入它們並不是問題,也不會增加由此產生的捆綁包大小。
><span>npm run json-server </span>
getTodobyId()方法允許我們獲得一個todo:
>
我們在應用程序中不需要這種方法,但是它包括您的外觀。
>createTodo()
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
>我們首先對我們的API執行郵政請求,並將數據傳遞為第二個參數:
然後,我們將響應轉換為一個todo對象:
updateTodo()
<span>// src/environments/environment.ts
</span><span>// used when we run `ng serve` or `ng build`
</span><span>export const environment = {
</span> production<span>: false,
</span>
<span>// URL of development API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>updateTodo()方法允許我們更新單個todo:
<span>// src/environments/environment.prod.ts
</span><span>// used when we run `ng serve --environment prod` or `ng build --environment prod`
</span><span>export const environment = {
</span> production<span>: true,
</span>
<span>// URL of production API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>然後,我們將響應轉換為一個todo對象:
<span>import { environment } from 'environments/environment';
</span>
<span>// we can now access environment.apiUrl
</span><span>const API_URL = environment.apiUrl;
</span>> deletetodobyid()
deletetodobyid()方法允許我們刪除單個todo:
<span>"environments": {
</span> <span>"dev": "environments/environment.ts",
</span> <span>"prod": "environments/environment.prod.ts"
</span><span>}
</span>然後,我們將響應轉換為null:
<span>"environments": {
</span> <span>"dev": "environments/environment.ts",
</span> <span>"staging": "environments/environment.staging.ts",
</span> <span>"prod": "environments/environment.prod.ts"
</span><span>}
</span>>我們真的不需要在這裡改變響應,並且可以忽略這一行。僅包括您在執行刪除請求時API返回數據時如何處理響應的方法。
ng generate <span>service Api --module app.module.ts </span>
<span>npm install -g @angular/cli@latest
</span>
登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製
<span>npm install -g @angular/cli@latest </span>
>現在我們已經有了Apiservice,我們可以使用它來讓我們的TodoDataservice與我們的REST API後端進行通信。
更新tododataservice當前我們的tododataservice將所有數據存儲在存儲器中:
>讓我們的TodoDataservice與我們的REST API後端進行通信,我們必須注入新的Apiservice:
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
我們還更新了其方法,將所有工作委派給了Apiservice中的相應方法:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
我們的新方法實現看起來要簡單得多,因為數據邏輯現在由REST API後端處理。 但是,有一個重要的區別。舊方法包含同步代碼,並立即返回一個值。更新的方法包含異步代碼並返回可觀察的代碼。
><span>npm install json-server --save </span>
>更新AppComponent
當前,AppComponent期望TodoDataservice直接返回JavaScript對象和數組:
,但是我們的新Apiservice方法返回可觀察的。
>與承諾相似,可觀察物質本質上是異步的,因此我們必須更新代碼以相應地處理可觀察的響應:
如果我們當前在todos()中撥打tododataservice.getalltodos()方法:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>tododataservice.getalltodos()方法調用相應的apiservice.getAllTodos()方法:
>此反過
但是,我們必須記住一件事!
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>只要我們不訂閱可觀察到的可觀察到的返回:
<span>npm run json-server </span>
>
要訂閱可觀察的可觀察,我們可以使用subscribe()方法,該方法採用三個參數: <span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
> onnext:可觀察到新值
時稱為一個函數
> onerror:可觀察到錯誤<span>// src/environments/environment.ts
</span><span>// used when we run `ng serve` or `ng build`
</span><span>export const environment = {
</span> production<span>: false,
</span>
<span>// URL of development API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>oncompleted:可觀察到的函數在可觀察到優雅終止時稱為。
>讓我們重寫我們當前的代碼:
現在,讓我們更新onaddtodo(todo)方法,也可以處理可觀察的響應:
<span>// src/environments/environment.prod.ts
</span><span>// used when we run `ng serve --environment prod` or `ng build --environment prod`
</span><span>export const environment = {
</span> production<span>: true,
</span>
<span>// URL of production API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>>再次,我們使用subscribe()方法來訂閱this.tododataservice.addtodo(todo)的可觀察到的可觀察到的,當響應進來時,我們將新創建的todo添加到當前的todos列表中。 >
我們對其他方法重複相同的練習,直到我們的AppComponent看起來像這樣:
<span>npm install -g @angular/cli@latest </span>
請注意,當您訂閱Angular HTTP服務返回的可觀察到的可觀察到的時,無需手動訂閱。 Angular將清理所有內容,以防止記憶洩漏。
>讓我們看看一切是否按預期工作。嘗試
打開一個終端窗口。從我們的應用程序目錄的根目錄中,啟動RELT API後端:
打開第二個終端窗口。
再次,從我們的應用程序目錄的根目錄中,服務角應用程序:
現在,將您的瀏覽器導航到http:// localhost:4200。
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
如果一切順利,您應該看到以下內容:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
如果您看到錯誤,則可以將代碼與GitHub上的工作版本進行比較。
太棒了!我們的應用程序現在正在與REST API後端進行通信!
>> 側提示:如果要運行NPM運行json服務器,並且在同一終端中使用NG,則可以同時使用兩個命令,而無需打開多個終端窗口或選項卡。
側提示:如果要運行NPM運行json服務器,並且在同一終端中使用NG,則可以同時使用兩個命令,而無需打開多個終端窗口或選項卡。
運行我們的測試
打開第三個終端窗口。
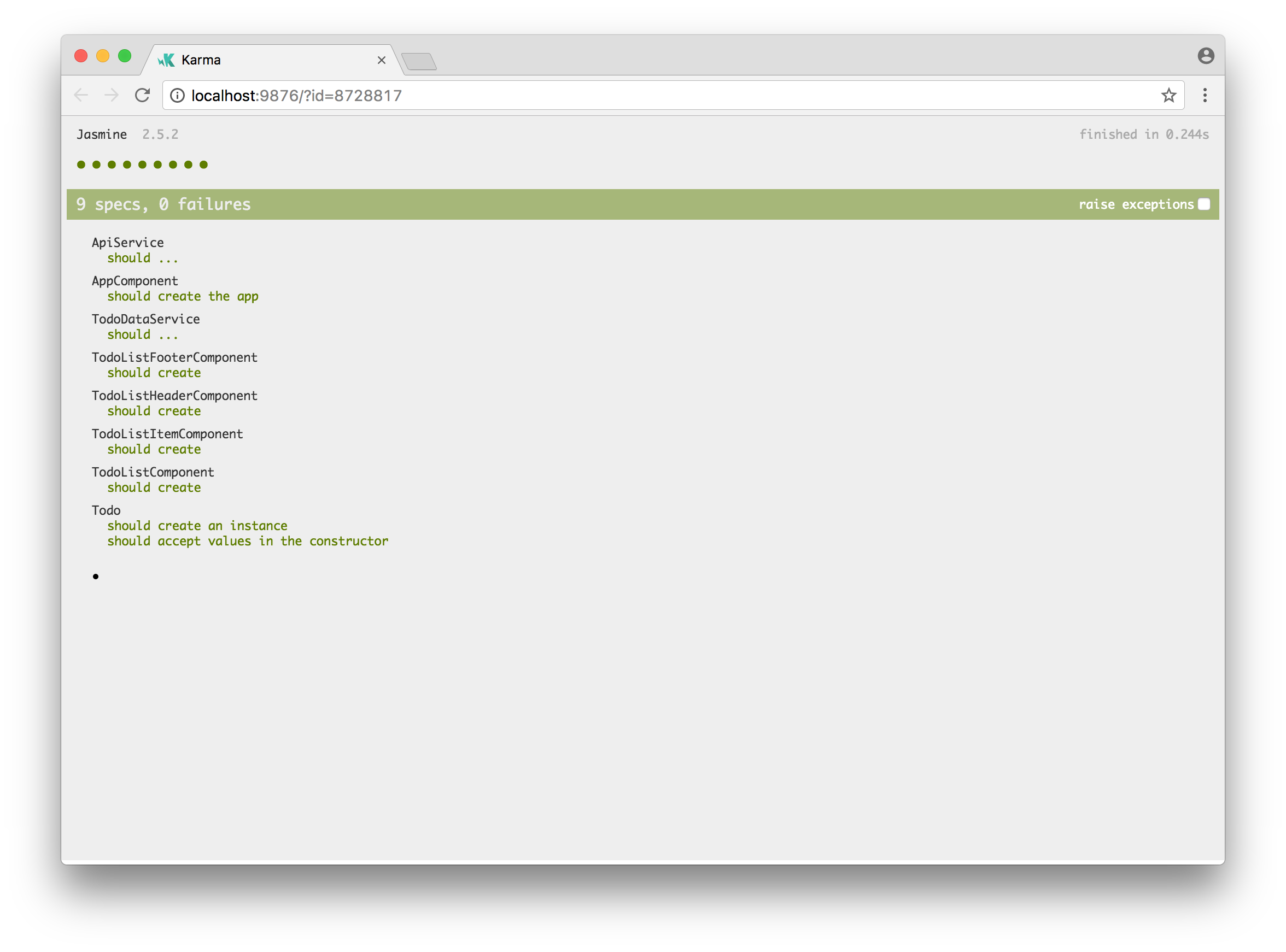
再次,從應用程序目錄的根目錄中,運行單元測試:
>讓我們看看為什麼我們的測試失敗以及如何修復它們。
修復我們的單元測試首先,讓我們打開src/todo-data.service.spec.ts:
>大多數失敗的單元測試都與檢查數據處理有關。這些測試不再需要,因為現在我們的REST API後端而不是TodoDataService執行數據處理,因此,讓我們刪除過時的測試:
<span>npm install json-server --save </span>
>
由於testbed.configuretestingmodule()創建了用於測試的臨時模塊,因此引發了錯誤。
要使噴油器意識到Apiservice,我們必須通過將Apiservice列為配置對像中的提供商,並將其傳遞給testbed.configuretestingmodule():>
但是,如果這樣做,我們的單位測試將使用我們的真實Apiservice,該Apiservice連接到我們的REST API後端。>我們不希望我們的測試跑步者在運行單元測試時連接到真正的API,因此讓我們創建一個Apimockservice來模擬單元測試中的真實Apiservice。
創建一個apimockservice<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>>讓我們使用Angular CLI生成新的Apimockservice: 這顯示了以下內容: 接下來,我們實現了與Apiservice相同的方法,但是我們讓這些方法返回模擬數據而不是做出HTTP請求: >現在我們有了Apimockservice服務,我們可以用Apimockservice在單位測試中代替Apiservice。
在提供商數組中,我們告訴注射器在請求apiservice時提供Apimockservice:
>
不用擔心是否配置測試模塊看起來有些不知所措。 >您可以在官方文檔中了解有關Angular應用程序的官方文檔中設置單元測試的更多信息。
然後,向注射器提供我們的模擬apiservice: 歡呼!我們所有的測試都通過: 要將我們的應用程序部署到生產環境中,我們現在可以運行: >
在第一篇文章中,我們學會瞭如何: >使用Angular Cli
<span>npm install -g @angular/cli@latest
</span>
npm uninstall -g @angular/cli angular-cli
npm cache clean
<span>npm install -g @angular/cli@latest
</span>
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git
</span><span>cd angular-todo-app
</span><span>git checkout part-2
</span><span>npm install
</span>ng serve
<span>npm install json-server --save
</span>
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span><span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span><span>npm run json-server
</span>
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
<span>// src/environments/environment.ts
</span><span>// used when we run `ng serve` or `ng build`
</span><span>export const environment = {
</span> production<span>: false,
</span>
<span>// URL of development API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span><span>// src/environments/environment.prod.ts
</span><span>// used when we run `ng serve --environment prod` or `ng build --environment prod`
</span><span>export const environment = {
</span> production<span>: true,
</span>
<span>// URL of production API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span> 摘要
摘要<span>import { environment } from 'environments/environment';
</span>
<span>// we can now access environment.apiUrl
</span><span>const API_URL = environment.apiUrl;
</span>
>將我們的應用程序部署到github頁面。
- 在第二篇文章中,我們重構AppComponent將其大部分工作委派給:
>
- 如何使用環境變量存儲應用程序設置
在第四部分中,我們將介紹路由器和重構AppComponent,以使用路由器從後端獲取煙多。
>在第五部分中,我們將實施身份驗證以防止未經授權訪問我們的應用程序。
>本文是由Vildan Softic審查的。感謝SitePoint所有的同行評審器製作SitePoint內容的最佳功能!
>經常詢問有關Angular和RXJS API服務的問題(常見問題解答)> rxjs在Angular API服務中的作用是什麼?
rxjs,用於JavaScript的反應性擴展的縮寫,是一個用於使用可觀察力的反應性編程的庫,以使基於異步或回調更容易組成基於異步或回調的庫代碼。在Angular API服務的背景下,RXJS在處理異步操作中起著至關重要的作用。它提供了一種創建和使用可觀察到的方法,從而可以管理多個異步操作,處理錯誤,甚至取消操作。這使其成為使用HTTP請求的功能強大的工具,它們本質上是異步的。 > Angular如何與REST後端交互?>如何在Angular API服務中取消請求? > 我如何在Angular API服務中重試失敗的請求? ,您可以使用RXJS的操作員重試或重試失敗的請求。重試操作員重新提交可觀察到的,有效地重複HTTP請求。重試的操作員允許您定義重試該請求的條件。 在Angular API服務中,您可以使用HTTPCLIENT模塊的PUT方法更新服務器上的數據。此方法將服務器的URL,要更新的數據以及請求作為參數的選項,並返回可觀察的可訂閱的可觀察到。 Angular API Service?
在Angular API服務中,您可以使用HTTPCLIENT模塊的刪除方法從服務器刪除數據。此方法將服務器的URL和請求作為參數的選項,並返回可以訂閱的可觀察的。
我如何在Angular API服務中重試失敗的請求? ,您可以使用RXJS的操作員重試或重試失敗的請求。重試操作員重新提交可觀察到的,有效地重複HTTP請求。重試的操作員允許您定義重試該請求的條件。
在Angular API服務中,您可以使用HTTPCLIENT模塊的刪除方法從服務器刪除數據。此方法將服務器的URL和請求作為參數的選項,並返回可以訂閱的可觀察的。
以上是Angular和RXJS:添加REST API後端的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。






