角度測試:開發人員的介紹
>本指南探討了Angular 5項目中的自動測試,覆蓋單元和端到端測試。 Angular的內置測試功能可通過Angular CLI或快速啟動項目訪問。

>
密鑰概念:
- 角度測試基礎:
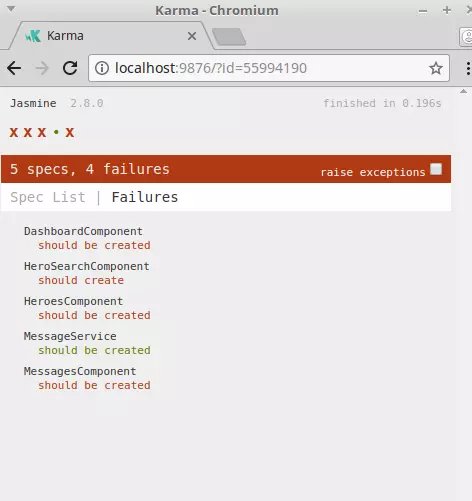
測試技術: - (配置測試模塊),茉莉(寫作測試),業力(瀏覽器測試執行)和量角器(端到端測試)是關鍵技術。 >
單元測試組件:
TestBed組件是隔離或在角度環境中測試的,以評估模板和依賴關係相互作用。 和異步實用程序有助於此。
- 用依賴項測試:用於依靠其他組件,服務或模塊的組件,
TestBed>需要模擬服務或圖式 進行隔離。 - >
>>端到端測試:
TestBed NO_ERRORS_SCHEMA>代碼覆蓋範圍: - 像業力的工具生成報告顯示了測試覆蓋的程度。
- 補充工具:
(代碼覆蓋)和Visual Studio Code(智能代碼編輯)增強代碼質量和一致性。 coverageIstanbulReporter> >先決條件: - 假定對Angular 4基本原理和對自動測試概念的熟悉的強烈掌握。 本指南使用Angular 5.2。 示例代碼可用(鏈接到GitHub存儲庫將轉到此處)。 >
ng lint
測試技術:
-
角度測試實用程序:構建測試環境的類和功能(主要用於配置測試模塊)。 示例:
TestBed
TestBed.configureTestingModule({
imports: [ RouterTestingModule ],
declarations: [ DashboardComponent ],
schemas: [ NO_ERRORS_SCHEMA ],
providers: [
{
provide: HeroService,
useClass: MockHeroService
}
],
})
.compileComponents();- 茉莉花:使用行為驅動符號的測試框架。 示例:
describe('createCustomer', () => {
it('should create new customer', (customer) => {
// ...assertions...
});
// ...more tests...
});- karma:在瀏覽器環境中執行測試,在命令行和瀏覽器中顯示結果。 配置在中。 示例配置摘要:
karma.conf.js
module.exports = function (config) {
config.set({
// ...configuration details...
browsers: ['Chrome'],
// ...more configuration...
});
};- 量角器:
一個端到端測試框架,用於在真實瀏覽器中模擬用戶交互。 配置在>中。 protractor.conf.js
單元測試:
等技術來解決使用依賴項(其他組件,模塊,服務)測試組件(其他組件,模塊,服務)等常見問題。 該示例顯示瞭如何測試利用ng test和NO_ERRORS_SCHEMA的組件。 解決了使用服務的測試組件,證明了模擬服務的創建以隔離單元測試。 FormsModule
RouterTestingModule
該指南提供了一個測試與互動的服務的示例,使用來控制請求和響應,創建各種測試方案。 HttpClientModule>
HttpTestingController>
>該指南通過量角器介紹端到端測試,顯示如何創建輔助功能(例如,)和寫E2E測試(例如,在IN中) )。 一個示例演示了測試導航和驗證顯示的文本。 app.po.ts
app.e2e-spec.ts

>該指南說明瞭如何使用來生成代碼覆蓋範圍報告,以及如何在ng test --watch=false --code-coverage karma.conf.js
其他實用程序: 該指南建議使用
該指南建議使用
ng lint
何時寫測試:該指南結束了結束,討論何時適當編寫測試(原型後,提供足夠的資金)以及測試驅動的開發的好處(TDD)。 它強調了測試對生產就緒應用的重要性。 FAQ部分解決了有關角度測試的常見問題。
以上是角度測試:開發人員的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。






