構建一個反應本機應用程序並使用OAuth 2.0進行身份驗證
使用Okta和OpenID Connect (OIDC)輕鬆集成React Native應用的身份驗證功能,無需自行構建。 OIDC允許您直接對Okta API進行身份驗證,本文將演示如何在React Native應用中實現此功能。我們將學習如何使用AppAuth庫通過OIDC重定向登錄用戶。
React Native是一個高效的框架。與Ionic和其他混合移動框架不同,它允許您使用Web技術(React和JavaScript)構建原生移動應用。它不涉及瀏覽器或WebView,因此使用React Native開發移動應用類似於使用原生SDK,您將在模擬器或設備上進行所有測試。不像Ionic那樣可以在瀏覽器中進行測試。這可以帶來好處,因為您無需分別編寫在瀏覽器和設備上運行的代碼。
如果您查看Google Trends,您會發現React Native在原生開發方面的流行程度甚至超過了Android和iOS!

本文將指導您如何使用最新版本的React Native開發應用。在撰寫本文時,最新版本為React 16.2.0和React Native 0.54.0。我們將創建一個新應用,添加AppAuth進行身份驗證,使用Okta進行身份驗證,並在iOS和Android上運行它。
AppAuth是一個原生應用客戶端SDK,用於使用OAuth 2.0和OpenID Connect對最終用戶進行身份驗證和授權。它適用於iOS、macOS、Android和原生JS環境,實現了原生應用身份驗證和授權的現代安全性和可用性最佳實踐。
創建React Native應用
React有一個名為create-react-app的命令行工具(CLI),可用於創建新的React應用。 React Native也有類似的工具,名為Create React Native App。在安裝它之前,請確保已安裝Node v6或更高版本。
安裝create-react-native-app並創建一個名為okta-rn的新項目:
<code>npm install -g create-react-native-app create-react-native-app okta-rn cd okta-rn npm start</code>
運行這些命令後,您的終端將提示您一些選項:
<code>...(省略终端输出,与原文相同)</code>
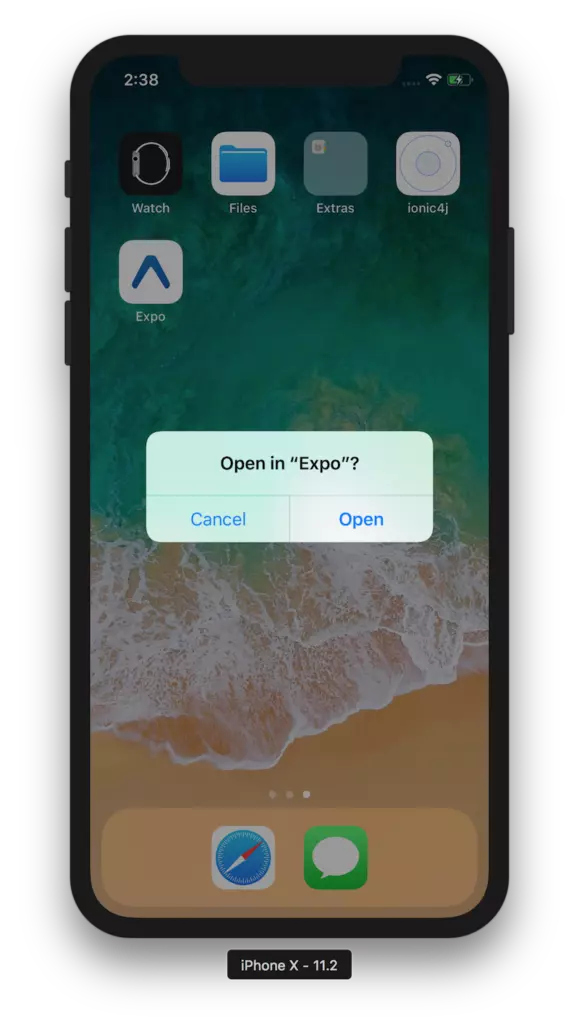
如果您使用的是Mac,請按i打開iOS模擬器。系統將提示您安裝/打開Expo,然後呈現渲染後的App.js。


如果您使用的是Windows或Linux,建議嘗試使用Android模擬器或您的Android設備(如果您有的話)。如果不起作用,請不要擔心,稍後我們將介紹如何解決這個問題。
提示:您可以使用Microsoft的TypeScript React Native Starter在React Native應用中使用TypeScript而不是JavaScript。如果您決定採用這種方法,建議您在本教程完成後按照步驟轉換您的應用。
React Native和OAuth 2.0
在本例中,我將使用React Native App Auth,這是一個由Formidable創建的庫。我使用這個庫的原因有三點:1)他們提供了一個很好的示例,我只需幾分鐘就能使其運行;2)它使用AppAuth(一個成熟的OAuth客戶端實現);3)我無法使其他任何方法運行。
- 我嘗試過react-native-oauth,但發現它需要在添加新提供程序之前使用現有提供程序。我只想使用Okta作為提供程序。此外,其大量的問題和請求也發出警告信號。
- 我嘗試過react-native-simple-auth,但在嘗試使已棄用的Navigator組件與最新的React Native版本一起工作時遇到問題。
- 我嘗試過這個React Native OAuth 2教程,但在重定向回我的應用時也遇到問題。
在Okta中創建原生應用
在將AppAuth添加到您的React Native應用之前,您需要一個要授權的應用。如果您還沒有免費的Okta開發者帳戶,請立即註冊一個!
登錄您的Okta開發者帳戶,然後導航到Applications > Add Application。點擊Native,然後點擊Next。為應用命名(例如,React Native),選擇Refresh Token作為授權類型,以及默認的Authorization Code。複製登錄重定向URI(例如,com.oktapreview.dev-158606:/callback)並將其保存到某個位置。配置應用時需要此值。
點擊Done,您應該在下一個屏幕上看到一個客戶端ID。複製並保存此值。
添加React Native AppAuth進行身份驗證
您需要“彈出”應用的原生配置,該配置通常由create-react-native-app隱藏。
<code>npm install -g create-react-native-app create-react-native-app okta-rn cd okta-rn npm start</code>
當系統提示您回答問題時,請使用以下答案:
問題
答案
要安裝React Native的App Auth,請運行以下命令:
<code>npm install -g create-react-native-app create-react-native-app okta-rn cd okta-rn npm start</code>
運行這些命令後,您必須配置原生iOS項目。為了方便起見,我已經復制了以下步驟。
iOS設置
React Native App Auth依賴於AppAuth-ios,因此您必須將其配置為依賴項。最簡單的方法是使用CocoaPods。要安裝CocoaPods,請運行以下命令:
<code>...(省略终端输出,与原文相同)</code>
在項目的ios目錄中創建一個Podfile,該文件指定AppAuth-ios作為依賴項。確保OktaRN與運行npm run eject時指定的應用名稱匹配。
<code>npm run eject</code>
然後從ios目錄運行pod install。第一次運行可能需要一段時間,即使在快速連接的情況下也是如此。現在是喝咖啡或威士忌的好時機! ?
通過從ios目錄運行open OktaRN.xcworkspace在Xcode中打開您的項目。
如果您打算支持iOS 10及更早版本,則需要在ios/OktaRN/Info.plist中定義支持的重定向URL方案,如下所示:
<code>npm i react-native-app-auth@2.2.0 npm i react-native link</code>
(以下內容與原文相同,略去重複部分,只保留必要的修改和說明)
...(剩餘部分與原文相同,略去重複的代碼和說明)
以上是構建一個反應本機應用程序並使用OAuth 2.0進行身份驗證的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






