開始使用WordPress MVC

鑰匙要點
- > WordPress MVC是一個插件,將模型視圖 - 控制器(MVC)架構引入WordPress,使開發人員能夠在插件開發中分離邏輯和演示。
- > 要使用WordPress MVC,您必須安裝和激活WP MVC插件,然後允許您使用命令行中的特定MVC命令進行腳克式新插件。
- > >教程演示了構建一個名為“ Animelist”的示例插件,其中包括創建自定義數據庫表,用於添加和編輯條目的表單以及在Admin和公共側面管理數據顯示。 通過將代碼構造到模型(數據處理),視圖(輸出表示)和控制器(請求處理)中,
- WordPress MVC可以增強代碼組織和可維護性,這對於復雜或大規模的WordPress項目特別有用。 該教程涵蓋了從WordPress中設置MVC環境,為插件生成必要的MVC組件,以添加自定義樣式和腳本,在WordPress插件開發中展示MVC的實際實現。 >>>>>>
- 什麼是mvc?
- 在我們繼續前進之前,重要的是我們都在同一頁面上。如果您已經知道什麼是MVC,請隨時跳到下一節。 >
>安裝和設置
WP MVC是一個插件,我們需要安裝它,以使MVC與WordPress一起使用。您可以在此處下載插件並像通常在WordPress中安裝插件一樣安裝它。完成此操作後,登錄WordPress並從您的插件頁面激活它。
>構建插件MVC方式
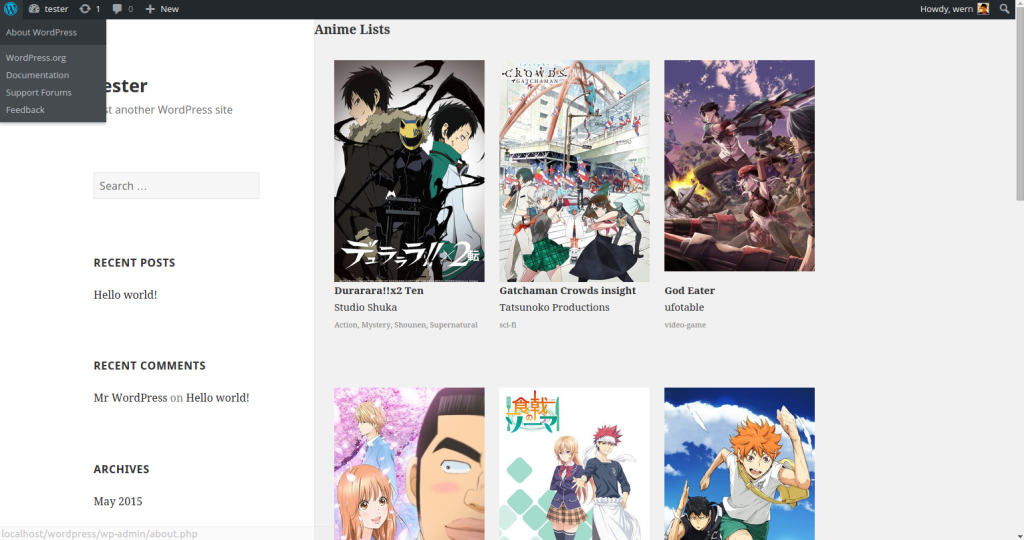
>在我們繼續前進之前,我將簡要介紹一下我們在本教程中將要構建的內容。我們將構建一個插件,該插件將列出網站管理員端創建的所有動漫。幾乎就像這個網站所做的那樣。在管理方面,我們將擁有一個接口,可以在其中添加,列表,編輯或刪除動漫顯示。在公共方面,我們將在特定頁面中的網格視圖中介紹它們。
>
然後,將執行權限添加到WPMVC文件中。這是我們將用於生成新插件的文件。cd path/to/plugins/wp-mvc
接下來,我們現在可以生成一個新的插件。執行以下命令來執行此操作。
chmod +x wpmvc
這將在WordPress安裝的WP-CONTENT/插件目錄下創建一個新的插件。對我來說,它創建了一個動漫列表目錄。打開該目錄,然後打開anime_list_loader.php文件。該文件包含在激活或停用插件後將執行的函數。由於我們需要節省大量自定義數據,因此我們必須創建一個自定義表,而不是使用選項API將內容存儲在數據庫中。為此,我們必須添加將在插件激活時創建新表的代碼。在激活方法中添加以下代碼。
./wpmvc generate plugin AnimeList
在上面的代碼中,我們正在創建一個具有ID,標題,海報,情節和流派字段的表,使用RAW SQL查詢。然後使用DBDELTA函數執行SQL查詢。 接下來,在停用方法下,我們必須清理混亂。下面的代碼從WordPress數據庫中刪除了表。
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
通常,這不是您想要的方式。一些用戶可能仍然需要您的插件隨著時間的推移獲得的數據。即使它們停用您的插件。但是要使事情變得簡單,我們不會在這里處理。
>現在是從WordPress管理頁面激活新插件的好時機。如果一切正常工作,那應該在WordPress數據庫中創建WP_ANIME_LISTS表。
>require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
>上面的命令生成了您指定的模型的視圖,控制器和模型。第一個動畫主義者是插件的名稱,第二個是模型的名稱。請注意,WPMVC在此處使用命名約定。模型應始終以奇異形式,桌子是複數形式。並且每個以模型名義的大寫字母意味著應與下劃線分開。模型的名稱應基於表的名稱。因此,使用上面的規則,如果表的名稱是Anime_Lists,則該模型應名為Animelist。下劃線變成駱駝飾,並將復數轉化為單數形式。
下一步,在應用程序/views/admin/anime_lists/下打開add.php文件和edit.php,並添加以下代碼:
>cd path/to/plugins/wp-mvc
>在edit.php文件上:
chmod +x wpmvc
接下來,我們使用輸入方法在表中添加的每一列輸出每個列。該方法將字段的名稱作為其第一個參數。默認情況下,WPMVC通過檢查數據類型確定將輸出的字段類型。因此,如果數據類型為VARCHAR,它將輸出文本輸入。如果數據類型是文本,它將輸出文本方面等等。
>./wpmvc generate plugin AnimeList
如果要使用另一種輸入類型,則可以指定一個包含輸入類型的數組作為第二個參數:
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
>
在這一點上,我們現在可以添加一些動漫節目。 WP MVC自動處理WordPress儀表板上以模型名稱命名的新菜單。在這種情況下,新菜單的名稱應為“動漫列表”。從那裡您可以開始使用“添加新”子菜單添加新項目。require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
接下來,我們需要更新列出現有項目的代碼。您可以在以下路徑上找到它:
./wpmvc generate scaffold AnimeList AnimeList
默認情況下,它包含以下代碼:
>這將導致表中每個行返回的錯誤,因為我們在Anime_lists表中沒有名稱字段。要解決此問題,我們要做的就是使用WP_ANIME_LISTS表上的字段:
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
更新文件後,結果現在應該看起來像這樣:
><h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
現在,我們可以繼續進行網站的公開面向。 在我們繼續前進之前,重要的是要知道,每當我們使用命令行生成模型,控制器和視圖時。 WP MVC還為該模型分配了一個新頁面。因此,對於Animelists模型,它創建了Anime_Lists頁面。不要忘記在apache配置中啟用mod_rewrite,添加wordpress .htaccess文件,然後將永久鏈接設置設置為使用帖子名稱。
<?php echo $this->form->create($model->name); ?>
>完成此操作後,您可以檢查是否可以訪問該頁面。默認情況下,您不會在其中看到任何東西。這就是要處理的。

cd path/to/plugins/wp-mvc
首先,打開app/controllers/anime_lists_controller.php文件。這是Anime_Lists頁面的控制器。默認情況下,它應包含以下代碼:
>chmod +x wpmvc
>如果要堅持從基本公共控制器(MVCPUBLICCONTROLLER)添加的默認值,這很好。但是,如果您想對內容進行自定義,則必須使用以下內容覆蓋索引方法:
./wpmvc generate plugin AnimeList
>這確實是我們需要自定義的全部。該代碼的其餘部分僅在模型中使用Paginate方法創建一個集合。然後,該集合用於傳遞“對象”(動漫顯示),然後將分頁設置為視圖。
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
現在打開負責呈現Anime_Lists頁面的視圖。它在app/views/anime_lists/index.php上。打開後,添加以下代碼:
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
此循環遍歷我們從控制器早些時候傳遞的所有對象。在循環內部,我們渲染顯示每個對象的詳細信息的視圖。 render_view方法將視圖的名稱作為其第一個參數,而我們要傳遞的數據作為第二個。
./wpmvc generate scaffold AnimeList AnimeList
接下來,在同一目錄上打開_item.php文件,然後添加以下代碼:
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
>這顯示了每個對象的詳細信息。從上面的代碼中可以看到,我們可以直接從$對像變量訪問每個字段。我們還使用稱為MVC_PUBLIC_URL的輔助函數來生成一個指向每個對象的單個頁面的URL。此方法佔用一個數組,其中包含控制器的名稱和對象的ID。
<h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
這會生成類似於以下的URL:
><?php echo $this->form->create($model->name); ?>
接下來,我們還必須更新單個對象頁面。為此,請打開show.php文件。仍在同一目錄中。
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
在這裡沒有太大的區別。它基本上與上一個視圖中的輸出相同。只有這一次,我們還輸出了圖。
<?php echo $this->form->input('is_awesome', array('type' => 'checkbox')); ?>
我們還添加了一個鏈接到主要的Anime_lists頁面:
<?php echo $this->form->end('Add'); ?>
cd path/to/plugins/wp-mvc
chmod +x wpmvc
完成此操作後,您已經在管理員側添加了一些項目。最終輸出應該看起來像這樣:
>您可以在此github存儲庫上查看此插件中使用的代碼。
 結論
結論就是這樣!在本教程中,您通過創建利用它的插件來了解如何在WordPress中實現MVC。我們只在本教程中刮擦了表面。請務必查看WP MVC文檔以了解更多信息。你呢?您知道或使用其他任何MVC解決方案用於WordPress嗎?在評論中讓我們知道。
經常詢問有關WordPress MVC
的問題WordPress MVC和傳統的WordPress開發之間有什麼區別?
傳統的WordPress開發涉及使用PHP來創建主題和插件,而WordPress MVC(模型視圖控制器)是一種設計模式,是一種分隔的設計模式應用程序邏輯分為三個互連組件。這種分離使開發人員可以更有效地管理複雜的應用程序。該模型處理數據和業務邏輯,視圖管理數據顯示,並且控制器處理用戶輸入。該結構使代碼更有條理,可重複使用且更易於維護。 如何開始使用WordPress MVC?開始使用WordPress MVC,您需要安裝WordPress MVC框架。有幾種可用的選項,例如WP MVC,Typerocket或Rareloop。安裝後,您可以開始為WordPress應用程序創建模型,視圖和控制器。這些框架提供了詳細的文檔和教程,以幫助您開始。
>>使用WordPress MVC? 是的,您可以將WordPress MVC與WordPress MVC一起使用現有主題和插件。但是,您可能需要修改代碼以適合MVC結構。也可以創建自己的基於MVC的主題和插件。 >我可以將WordPress MVC用於電子商務網站嗎? ,WordPress MVC可用於電子商務網站。它可以處理複雜的功能和大型數據庫,使其適用於在線商店。 我可以將WordPress MVC與其他編程語言一起使用嗎? >如果您熟悉MVC設計模式並且具有PHP的經驗,很難學習WordPress MVC?學習WordPress MVC應該相對簡單。但是,如果您是MVC或PHP的新手,則可能需要一些時間才能適應結構和語法。
>> wordpress MVC如何處理數據庫操作?
以上是開始使用WordPress MVC的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在尋找自動化 WordPress 網站和社交媒體帳戶的方法? 通過自動化,您將能夠在 Facebook、Twitter、LinkedIn、Instagram 等平台上自動分享您的 WordPress 博客文章或更新。 在本文中,我們將向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 輕鬆實現 WordPress 和社交媒體的自動化。 為什麼要自動化 WordPress 和社交媒體? 自動化您的WordPre
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin






