如何建立VUE開發環境

掌握vue.js開發始於一個配置良好的環境。本指南向您展示瞭如何設置VS Codium(用於VS代碼的開源替代方案),以進行最佳vue.js開發,利用擴展,襯里和瀏覽器工具以提高生產力。
鍵突出顯示:
- vs codium:
- 利用VS代碼進行乾淨的開源Vue開發體驗。
- Vetur擴展名:>安裝效率擴展名,以進行優質代碼支持,包括語法突出顯示,摘要,linting和Intellisense。 > vue cli:
- >使用vue cli來簡化項目腳手架並整合基本工具,例如Eslint和Prettier。 Eslint&Prettier:
- 配置Eslint和Prettier,以保持一致的代碼樣式,錯誤檢測和自動格式。 > vue devtools:
- 利用Vue devtools(瀏覽器擴展程序)進行有效調試和申請狀態檢查。
>為操作系統下載並安裝VS Codium(或VS代碼)。 為簡單起見,我們將其稱為VS代碼。
>安裝獸醫擴展名:>
打開VS代碼。 單擊“擴展”圖標(側邊欄中的方形圖標)。
>- >搜索“ vetur”,然後通過pine wu。
- 安裝擴展 重新加載與激活擴展的代碼。
- VETUR特徵:
語法突出顯示:提供了
文件中代碼元素的明確視覺區分。- >
- >摘要:>提供預定義的代碼片段,以更快地開發。 鍵入快速SFC模板的“腳手架”。
.vue > emmet:
> emmet:支持快速HTML/CSS生成的Emmet縮寫。 嘗試 ,然後按選項卡。
- 錯誤檢查/刺激性:
檢測代碼中的錯誤和潛在問題。 -
> IntelliSense:提供智能代碼完成建議。
> div#header>h1.logo>a{site Name}帶有Vue CLI的示例項目 - 確保安裝node.js。 >全球安裝VUE CLI:
-
npm install -g @vue/cli創建一個新項目: -
vue create my-project> 在設置過程中手動選擇功能,選擇“ eslint Prettier”和“ save上的棉絨”,將配置文件放入 - >。
package.json>中
用eslint:
vue CLI集成了代碼質量檢查的ESLINT。
eslint-plugin-vue>插件專門處理.vue>文件。 錯誤顯示在終端中,並在編輯器中(安裝ESLINT VS代碼擴展名)顯示。 您可以在文件中配置規則。package.json>格式化的格式:>
> Prettier會自動格式化您的代碼以保持一致性。 啟用VS代碼設置中的“格式”(:true),以自動保存時自動格式化。 在您的
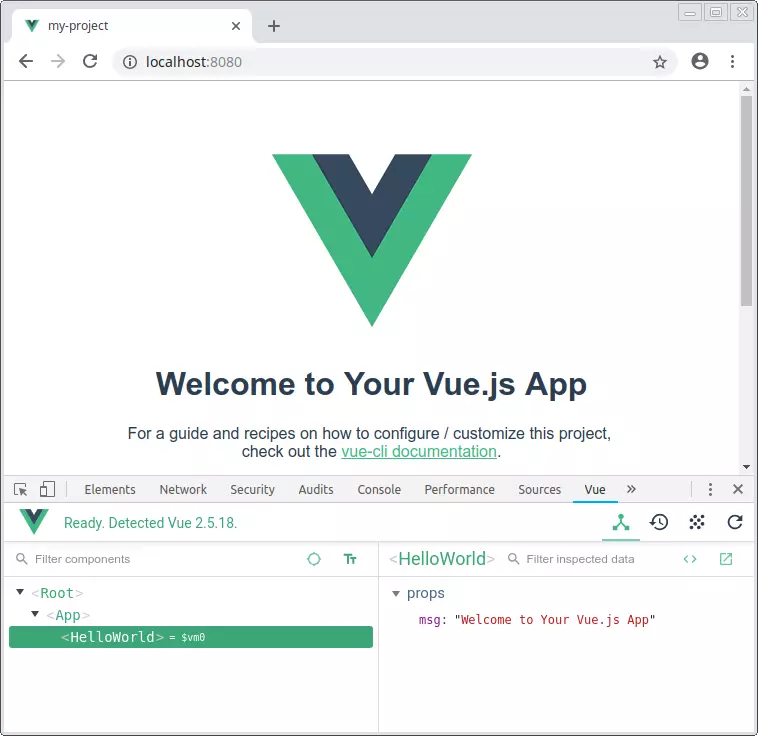
editor.formatOnSave>文件中配置更漂亮的規則。package.json> vue瀏覽器工具:
>安裝vue.js devtools瀏覽器擴展程序(Chrome或Firefox)。 這允許檢查組件,VUEX商店(如果使用)以及在開發過程中發射的事件。
結論:
>>此設置為vue.js開發提供了強大的環境。 VS Codium,Vetur,Vue CLI,Eslint,Prettier和Vue Devtools的組合可顯著提高生產率和代碼質量。 請記住,請諮詢每個工具的文檔以獲取高級配置選項。
以上是如何建立VUE開發環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務




 > emmet:
> emmet: