如何使用離子4和Angular構建新聞應用

Ionic 4是Ionic的最新版本,這是一個最初建立在Cordova和Angular頂部的移動框架。 Ionic允許用戶使用HTML,CSS和JavaScript及其相關的Web技術創建混合移動應用程序。
>使Ionic 4成為最好的版本的原因是它現在是框架不可知。這意味著它不再依賴Angular,並且您可以在您熟悉的任何框架或庫中使用它,或使用普通的JavaScript。
但是,在撰寫本文時,離子CLI僅支持基於Angular的離子項目,因此我們將使用Angular/Ionic項目來構建我們的新聞應用程序。>請參閱我們將要構建的應用程序的託管版本,並從此GitHub存儲庫中獲取源代碼。
鑰匙要點
Ionic 4,最新版本的Ionic 4現在是框架不可知的,這意味著它不依賴Angular,可以與任何框架或庫一起使用,也可以與Plain JavaScript一起使用。
>要使用離子4和Angular構建新聞應用程序,您將需要Node.js,npm和對Typescript的熟悉。離子CLI 4用於生成離子項目。
- >教程使用第三方新聞API檢索新聞數據,並創建了一項服務來處理新聞API的數據檢索。新聞API的API鍵在此過程中使用。
- > >本教程中構建的應用程序可以作為PWA託管在網絡上,也可以在應用商店中構建和發布。它具有改進的空間,可以擴展,例如通過添加TechCrunch以外的其他來源。
- >
- >先決條件
- 讓我們開始從先決條件開始,您需要能夠舒適地遵循本教程。
>您需要在開發機上安裝node.js和NPM。如果不是這種情況,最簡單的方法是訪問官方網站並為您的系統搶購二進製文件。 Node.js不是離子本身的要求,而是離子CLI(幕後的角CLI),這是我們將用於生成離子項目的工具。
>我們將使用基於打字稿的Angular使用Ionic,因此您需要熟悉打字稿的基本概念。
- 安裝離子CLI 4
- Ionic CLI 4是CLI的最新版本。打開一個終端並運行以下命令以將其安裝在系統上:
$ <span>npm install -g @ionic/cli </span>
>請注意,如果您使用基於Debian的系統或MACOS,則可能需要在命令之前添加Sudo,以便在全球安裝軟件包。對於Windows,如果您有任何權限錯誤,則可以將命令提示符與管理員訪問。在所有系統中,您可以通過使用節點版本管理器(推薦)重新安裝NPM或手動更改NPM的默認目錄來避免NPM權限錯誤。請參閱文檔。
接下來,您可以通過運行以下命令來基於Angular生成一個項目:
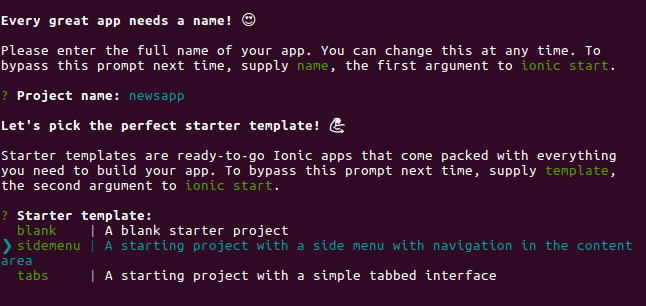
$ ionic start
下一個按Enter鍵指示CLI開始生成文件並從NPM安裝依賴項。
 >最後,CLI會問您是否要安裝免費的離子AppFlow SDK並連接您的應用程序? (Y/N)。如果您不想整合Ionic提供的雲服務,則可以輸入N
AppFlow是離子開發人員的連續集成和部署平台。 AppFlow可幫助開發人員不斷地構建和運送其iOS,Android和Web應用程序,比以往任何時候都更快。您可以從官方文檔中找到有關AppFlow的更多信息。
>最後,CLI會問您是否要安裝免費的離子AppFlow SDK並連接您的應用程序? (Y/N)。如果您不想整合Ionic提供的雲服務,則可以輸入N
AppFlow是離子開發人員的連續集成和部署平台。 AppFlow可幫助開發人員不斷地構建和運送其iOS,Android和Web應用程序,比以往任何時候都更快。您可以從官方文檔中找到有關AppFlow的更多信息。 >
接下來,您可以導航到項目的根文件夾並運行以下命令以啟動Live-Reload開發服務器:您的應用程序將從http:// localhost:8100地址提供。
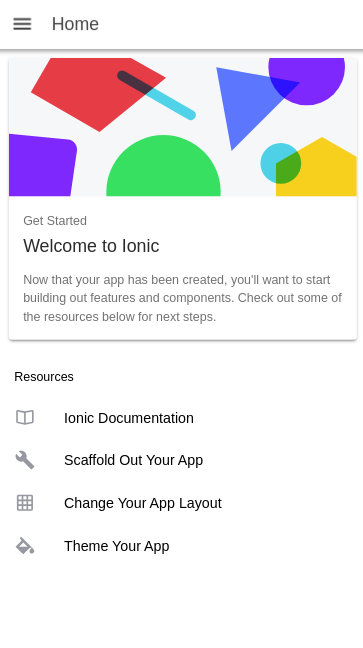
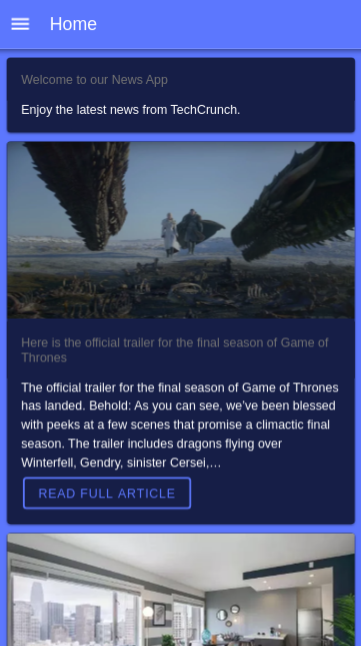
這是該應用程序的屏幕截圖:
>$ <span>cd ./newsapp </span>$ ionic serve
>您可以看到我們已經有一個相當不錯的啟動應用程序,而沒有進行任何開發。讓我們對我們的項目進行一些更改。
>該項目已經有兩頁 - 主頁和列表。留下第一頁並刪除列表頁面。
 首先,刪除SRC/App/List文件夾。接下來,打開src/app/app-routing.module.ts文件,然後刪除列表頁面的路由條目:
首先,刪除SRC/App/List文件夾。接下來,打開src/app/app-routing.module.ts文件,然後刪除列表頁面的路由條目:
>我們有三個路線,一條路線用於重定向到 /家庭路由的空路,顯示主頁的 /家庭路由以及顯示列表頁面的 /列表路由。您只需要刪除最後一個對象即可。
>您還需要從側面菜單中刪除列表頁面的鏈接。打開src/app/app.component.ts文件。找到組件中定義的apppages數組:
<span>const routes: Routes = [
</span> <span>{
</span> path<span>: '',
</span> redirectTo<span>: 'home',
</span> pathMatch<span>: 'full'
</span> <span>},
</span> <span>{
</span> path<span>: 'home',
</span> loadChildren<span>: './home/home.module#HomePageModule'
</span> <span>},
</span> <span>{
</span> path<span>: 'list',
</span> loadChildren<span>: './list/list.module#ListPageModule'
</span> <span>}
</span><span>];
</span>>簡單地刪除第二個對象:{title:'list',url:'/list',圖標:'list'}。
現在,讓我們為我們的應用程序創建一個大約頁面。在您的終端中,運行以下命令:
$ <span>npm install -g @ionic/cli </span>
此命令將生成一個帶有一堆文件的src/app/關於文件夾,並將更新src/app/app/app-routing.module.ts文件以包含生成頁面的路由:
>$ ionic start
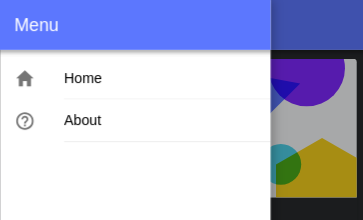
>讓我們添加一個側面菜單中關於頁面的鏈接。打開src/app/app.component.ts文件,然後更新apppages數組:
$ <span>cd ./newsapp </span>$ ionic serve
>
 接下來,打開src/app/abot/awid.page.html,然後在頁面工具欄上添加菜單圖標,該工具欄允許用戶打開側面菜單:
接下來,打開src/app/abot/awid.page.html,然後在頁面工具欄上添加菜單圖標,該工具欄允許用戶打開側面菜單:
<span>const routes: Routes = [
</span> <span>{
</span> path<span>: '',
</span> redirectTo<span>: 'home',
</span> pathMatch<span>: 'full'
</span> <span>},
</span> <span>{
</span> path<span>: 'home',
</span> loadChildren<span>: './home/home.module#HomePageModule'
</span> <span>},
</span> <span>{
</span> path<span>: 'list',
</span> loadChildren<span>: './list/list.module#ListPageModule'
</span> <span>}
</span><span>];
</span> >
>
>打開src/app/abter/awid.page.html,並在菜單工具欄上添加主顏色,並在內容部分中添加深色:
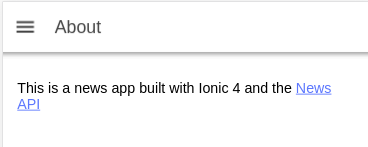
這是頁面的屏幕截圖:
<span>public appPages = [
</span> <span>{
</span> title<span>: 'Home',
</span> url<span>: '/home',
</span> icon<span>: 'home'
</span> <span>},
</span> <span>{
</span> title<span>: 'List',
</span> url<span>: '/list',
</span> icon<span>: 'list'
</span> <span>}
</span> <span>];
</span>接下來,讓我們主題為主頁。打開src/app/home/home.page.html文件,然後用以下內容替換其內容:

接下來,打開src/app/home/home.page.scss文件,然後添加:
$ ionic generate page about
>另外,打開src/app/app.component.html文件,並在菜單工具欄中添加主顏色:
<span>import { NgModule } from '@angular/core';
</span><span>import { Routes, RouterModule } from '@angular/router';
</span>
<span>const routes: Routes = [
</span> <span>{
</span> path<span>: '',
</span> redirectTo<span>: 'home',
</span> pathMatch<span>: 'full'
</span> <span>},
</span> <span>{
</span> path<span>: 'home',
</span> loadChildren<span>: './home/home.module#HomePageModule'
</span> <span>},
</span> <span>{ path: 'about', loadChildren: './about/about.module#AboutPageModule' }
</span><span>];
</span>
<span><span>@NgModule</span>({
</span> imports<span>: [RouterModule.forRoot(routes)],
</span> exports<span>: [RouterModule]
</span><span>})
</span><span>export class AppRoutingModule {}
</span>
獲取新聞數據
<span>public appPages = [
</span> <span>{
</span> title<span>: 'Home',
</span> url<span>: '/home',
</span> icon<span>: 'home'
</span> <span>},
</span> <span>{
</span> title<span>: 'About',
</span> url<span>: '/about',
</span> icon<span>: 'help-circle-outline'
</span> <span>}
</span> <span>];
</span> >現在,讓我們看看如何從Newsapi.org/提供的第三方新聞API中檢索新聞數據,該新聞API為開源和開發項目提供了免費的計劃。
>現在,讓我們看看如何從Newsapi.org/提供的第三方新聞API中檢索新聞數據,該新聞API為開源和開發項目提供了免費的計劃。 >
您首先需要前往此處註冊API密鑰:填寫表格並提交。您應該重定向到可以復制API鍵的頁面:
>
 添加服務
添加服務接下來,讓我們創建一項服務,該服務將負責從新聞API獲取數據。在您的終端中,運行以下命令:

接下來,打開src/app/app.module.ts文件,然後導入httpclientmodule,然後將其添加到導入陣列:
接下來,打開src/app/api.service.ts文件,並通過服務構造器注入httpclient:
<span><span><span><ion-header</span>></span>
</span> <span><span><span><ion-toolbar</span>></span>
</span> <span><span><span><ion-buttons</span> slot<span>="start"</span>></span>
</span> <span><span><span><ion-menu-button</span>></span><span><span></ion-menu-button</span>></span>
</span> <span><span><span></ion-buttons</span>></span>
</span> <span><span><span><ion-title</span>></span>
</span> About
<span><span><span></ion-title</span>></span>
</span> <span><span><span></ion-toolbar</span>></span>
</span><span><span><span></ion-header</span>></span>
</span>
<span><span><span><ion-content</span> padding></span>
</span>
<span><span><span></ion-content</span>></span>
</span>接下來,定義一個API_KEY變量,該變量將從新聞API中保存您的API鍵:
<span><span><span><ion-header</span>></span>
</span> <span><span><span><ion-toolbar</span> color<span>="primary"</span>></span>
</span> <span><span><span><ion-buttons</span> slot<span>="start"</span>></span>
</span> <span><span><span><ion-menu-button</span>></span><span><span></ion-menu-button</span>></span>
</span> <span><span><span></ion-buttons</span>></span>
</span> <span><span><span><ion-title</span>></span>
</span> About
<span><span><span></ion-title</span>></span>
</span> <span><span><span></ion-toolbar</span>></span>
</span><span><span><span></ion-header</span>></span>
</span>
<span><span><span><ion-content</span> color<span>="dark"</span> padding></span>
</span><span><span><span><p</span>></span>
</span> This is a news app built with Ionic 4 and the <span><span><span><a</span> href<span>="https://newsapi.org/"</span>></span>News API<span><span></a</span>></span>
</span><span><span><span></p</span>></span>
</span><span><span><span></ion-content</span>></span>
</span>
<span><span><span><ion-header</span>></span>
</span> <span><span><span><ion-toolbar</span> color<span>="primary"</span>></span>
</span> <span><span><span><ion-buttons</span> slot<span>="start"</span>></span>
</span> <span><span><span><ion-menu-button</span>></span><span><span></ion-menu-button</span>></span>
</span> <span><span><span></ion-buttons</span>></span>
</span> <span><span><span><ion-title</span>></span>
</span> Home
<span><span><span></ion-title</span>></span>
</span> <span><span><span></ion-toolbar</span>></span>
</span><span><span><span></ion-header</span>></span>
</span>
<span><span><span><ion-content</span> color<span>="primary"</span>></span>
</span> <span><span><span><ion-card</span>></span>
</span> <span><span><span><ion-card-header</span>></span>
</span> <span><span><span><ion-card-subtitle</span>></span>Welcome to our News App<span><span></ion-card-subtitle</span>></span>
</span> <span><span><span></ion-card-header</span>></span>
</span> <span><span><span><ion-card-content</span>></span>
</span> <span><span><span><p</span>></span>
</span> Enjoy the latest news from TechCrunch.
<span><span><span></p</span>></span>
</span> <span><span><span><ion-spinner</span> *ngIf<span>="!articles"</span> name<span>="dots"</span>></span><span><span></ion-spinner</span>></span>
</span> <span><span><span></ion-card-content</span>></span>
</span> <span><span><span></ion-card</span>></span>
</span><span><span><span></ion-content</span>></span>
</span>>最後,添加一種將GET請求發送到TechCrunch新聞端點的方法:
<span>ion-card{
</span> <span>--background: #021b46;
</span> <span>--color: #fff;
</span><span>}
</span>>打開src/app/home/home.page.ts文件和導入,然後通過組件構造函數注入apiservice:
>
<span><span><span><ion-toolbar</span> color<span>="primary"</span>></span> </span> <span><span><span><ion-title</span>></span>Menu<span><span></ion-title</span>></span> </span> <span><span><span></ion-toolbar</span>></span> </span>
$ <span>npm install -g @ionic/cli </span>
添加一個ionviewDidenter()方法,您可以在其中調用apiservice的getNews()方法來檢索新聞:
$ ionic start
>最後,讓我們仔細閱讀文章變量並在我們的主頁上顯示新聞。
再次打開SRC/App/Home/Home.page.html文件,添加以下代碼:
$ <span>cd ./newsapp </span>$ ionic serve
>您可以將此應用程序託管在Web(作為PWA)上,也可以構建並將其發佈在App Store上。您可以在此github存儲庫中的此鏈接和源代碼中找到實時版本。
> 結論
結論>我們已經用Ionic 4和Angular構建了一個新聞應用程序。該應用程序仍然有足夠的改進空間,因此請隨時使用它並自行擴展它。例如,您可以添加除TechCrunch以外的其他來源,並允許用戶選擇新聞的來源。
>
經常詢問有關使用離子4和Angular構建應用程序的問題
我如何開始使用Ionic 4和Angular?>
Ionic 4? 離子4的關鍵功能具有許多關鍵功能,使其成為應用程序開發的功能強大的工具。這些包括基於組件的體系結構,這使得更容易構建和管理複雜的用戶界面;提供一系列開發工具的強大CLI;並與Angular集成在一起,它允許您在離子應用中使用Angular的強大功能。 如何將Angular與離子4? 離子4一起使用,以與Angular無縫地構建。創建一個新的離子項目時,您可以選擇使用Angular作為應用程序的框架。完成此操作後,您可以在應用程序中使用Angular的功能,例如其功能強大的數據綁定和依賴性注入功能。>
>如何將頁面添加到我的Ionic 4應用程序?要在離子4應用中添加新頁面,您可以使用“離子生成”命令。此命令在您的項目的“ SRC/App”目錄中創建一個新目錄,並帶有新頁面模塊,組件和模板的文件。然後,您可以將新頁面添加到應用程序的路由模塊中,以使其可訪問。>
>如何設計我的離子4應用程序?
離子4使用CSS變量進行造型,這使自定義應用程序的外觀和感覺變得容易。您可以在應用程序的全局CSS文件中定義自己的CSS變量,然後在組件的CSS文件中使用這些變量。離子還提供了一系列預定義的CSS變量,您可以使用這些變量來設置應用程序。>
>如何測試我的離子4應用程序? 離子4提供了一系列用於測試的工具您的應用程序。您可以使用“離子服務”命令在Web瀏覽器中啟動您的應用進行測試。要在設備上進行測試,您可以使用“ Ionic Cordova Run”命令,該命令構建您的應用程序並將其部署到連接的設備。>
如何部署我的離子4應用程序?要部署離子4應用程序,您首先需要使用“離子Cordova build”命令來構建它以進行生產。此命令創建了應用程序的生產版本,然後您可以將其部署到設備或應用程序商店。>
>使用Ionic 4和Angular構建應用程序時,有什麼常見的挑戰,我如何克服它們當用離子4和Angular構建應用程序時,包括管理複雜的用戶界面,處理異步操作以及優化性能時,?為了克服這些挑戰,您可以使用Ionic的基於組件的架構來簡化UI,使用Angular的異步管來處理異步操作,並使用Ionic的內置性能優化來改善您的應用程序的性能。具有離子4的其他框架? 是的,雖然離子4構建以與Angular無縫運行,但它還支持其他框架,例如React和Vue.js。您可以在創建一個新的離子項目時選擇使用這些框架。 >我在哪裡可以找到更多資源來幫助我使用離子4和Angular?幫助您使用離子4和Angular構建應用程序。其中包括官方的離子和角度文檔,在線教程和課程以及社區論壇。您還可以在GitHub等網站上找到一系列示例項目和代碼片段。以上是如何使用離子4和Angular構建新聞應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






