如何使用node.js構建第一個電報聊天機器人

>所以,今天早上,您醒來了,一個想法是開發一種存儲和標記您閱讀的有趣文章的方法。播放了這個想法後,您認為電報聊天機器人是此問題最方便的解決方案。
>在本指南中,我們將介紹使用JavaScript和Node.js.構建第一個電報聊天機器人所需的一切
開始,我們必須在所謂的Botfather上註冊我們的新機器人才能接收我們的API訪問令牌。>
鑰匙要點- >在電報上向botfather註冊您的機器人以獲取API訪問令牌,這對於運行機器人代碼是必不可少的。
- >使用javascript和node.js代碼您的bot。該教程使用一個簡單的node.js項目,具有兩個依賴項:dotenv和node-telegram-bot-api。
- >通過將API訪問令牌傳遞並將輪詢選項設置為TRUE來創建BOT命令。這允許機器人定期檢查傳入消息。 >
- >探索高級選項,例如發送帶有預定義選項的鍵盤。您還可以請求數據,例如一個人的電話號碼或地理位置。
- 要部署機器人,您可以使用Heroku,AWS和Google Cloud等雲平台或傳統託管提供商。確切的過程將取決於您選擇的平台。 >
- @botfather
>邁向我們自己的電報機器人的第一步是向Botfather註冊該機器人。 Botfath是一個機器人本身,使您的生活更加輕鬆。它可以幫助您註冊機器人,更改機器人說明,添加命令並為您的機器人提供API令牌。
>API令牌是最重要的步驟,因為這允許您運行可以執行BOT任務的代碼。
可以通過搜索“ Botfather”在電報上找到Botfather。單擊官方的Botfather,並在藍色圓圈中用白色的Checkmark圖標表示。
2。註冊一個新的bot
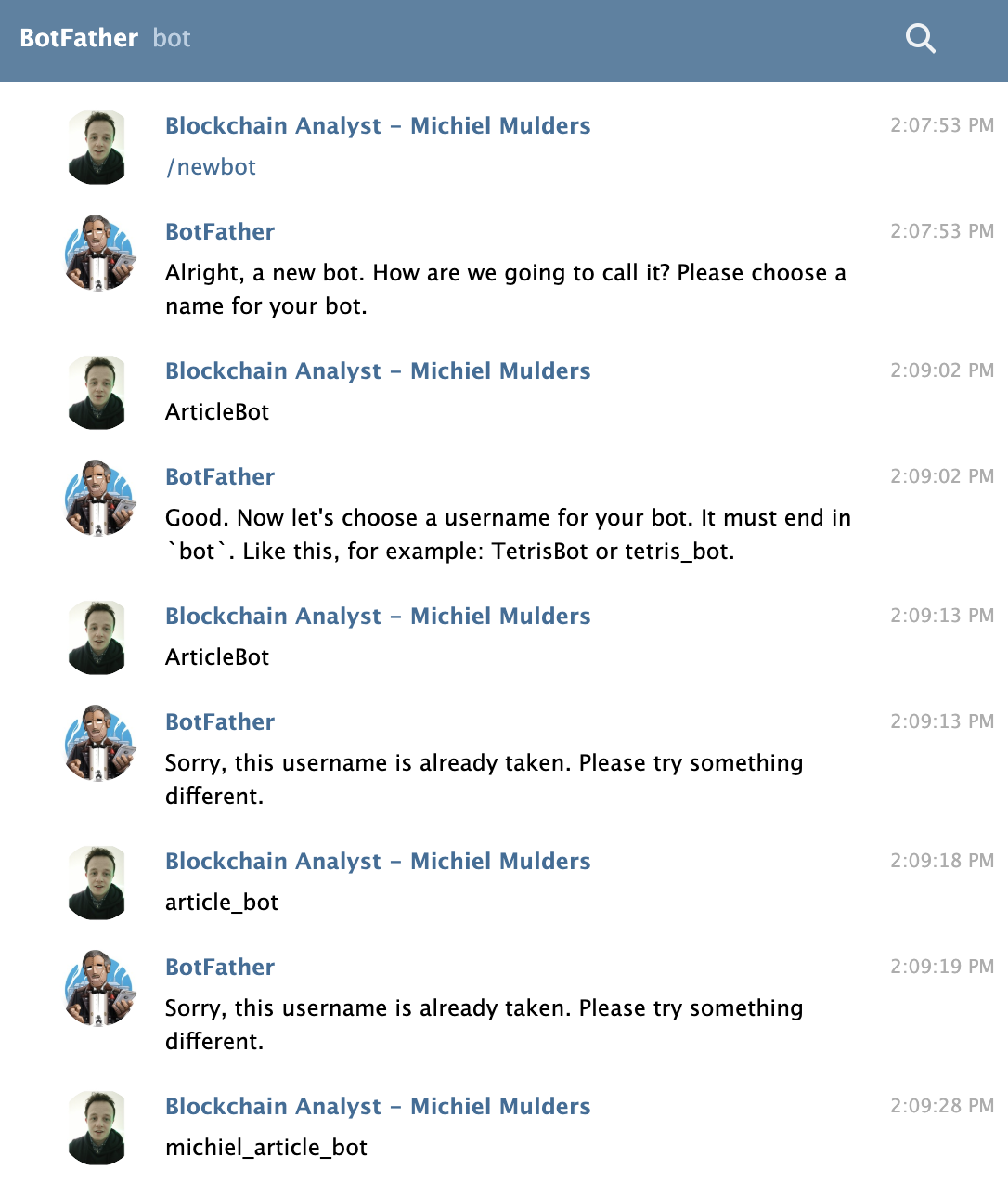
 >現在我們找到了Botfather,讓我們與他交談!您可以通過鍵入 /newbot開始對話。 Botfather會要求您為雙方選擇一個名稱。這個名稱可以是任何東西,不必是唯一的。為了使事情變得簡單,我命名了我的機器人文章。
>現在我們找到了Botfather,讓我們與他交談!您可以通過鍵入 /newbot開始對話。 Botfather會要求您為雙方選擇一個名稱。這個名稱可以是任何東西,不必是唯一的。為了使事情變得簡單,我命名了我的機器人文章。 接下來,將提示您輸入機器人的用戶名。用戶名必須是唯一的,並且以機器人結束。因此,我選擇了Michiel_article_bot,因為尚未使用該用戶名。這也將是您用於查找電報搜索字段中的機器人的用戶名。
>
> afterbot將與您的令牌返回成功消息,以訪問電報http api。確保安全存儲這個代幣,當然不會與其他任何人共享。
>
3。修改bot
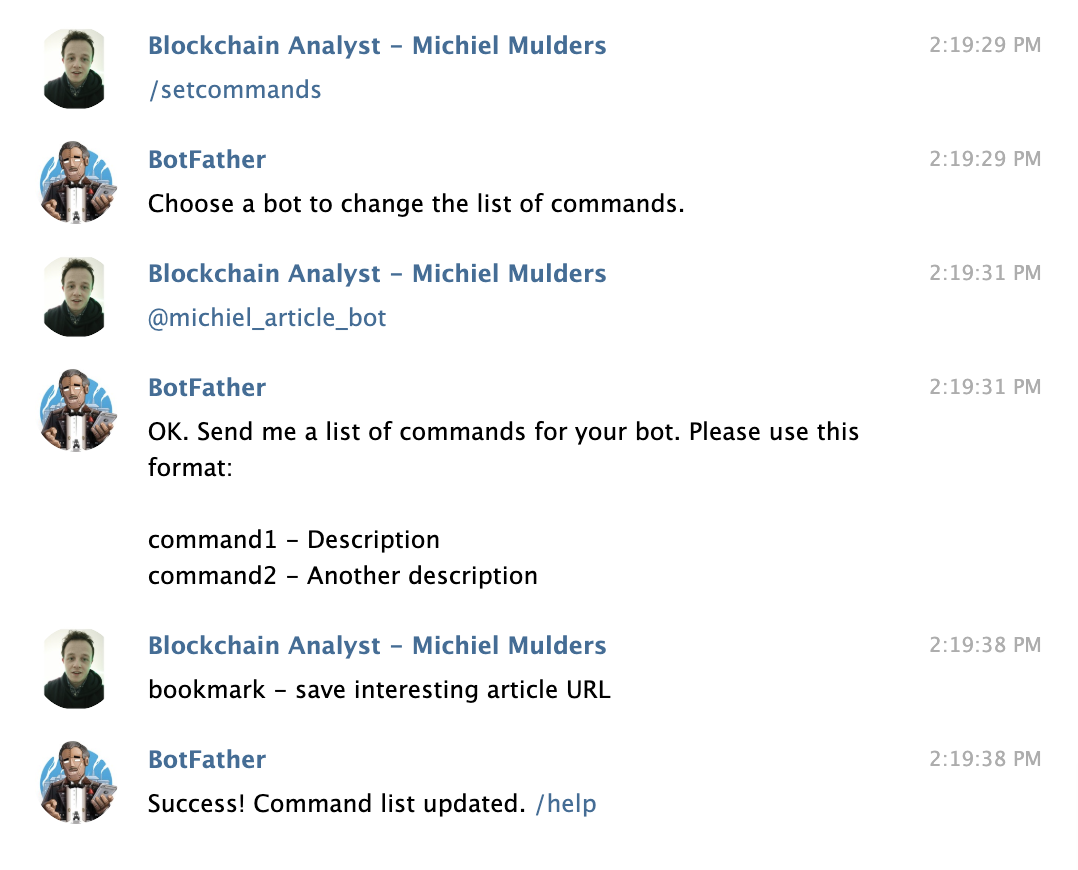
>我們可以通過添加描述或設置我們希望該機器人知道的命令來進一步修改機器人。您可以用文本 /setCommands向機器人發送消息。它將向您展示如何使用格式命令1- description。
>輸入命令對於我的機器人,我設置了命令書籤 - 保存有趣的文章URL。
 >如果您現在查找機器人,您將在聊天框中看到一個命令圖標,向您顯示可用命令。您可以創建更多確實有效的命令,並且不會通過Botfather列出它們。但是,從UX的角度來看,我建議在Botfather上註冊所有可用命令。
>如果您現在查找機器人,您將在聊天框中看到一個命令圖標,向您顯示可用命令。您可以創建更多確實有效的命令,並且不會通過Botfather列出它們。但是,從UX的角度來看,我建議在Botfather上註冊所有可用命令。 >
 我們可以使用 /setprivacy設置機器人的隱私。您可以啟用或禁用它。默認情況下,隱私值設置為已啟用,這意味著您的機器人只會接收以 /符號開頭或提及機器人用戶名的消息。
我們可以使用 /setprivacy設置機器人的隱私。您可以啟用或禁用它。默認情況下,隱私值設置為已啟用,這意味著您的機器人只會接收以 /符號開頭或提及機器人用戶名的消息。 可以禁用此設置,這意味著您的機器人可以接收所有發送給組的消息。您將不得不向您的組添加一個機器人才能接收所有這些消息。
>可以在此處找到所有可用命令的列表:

>最後,我們都準備開始編碼。確保已準備就緒API訪問令牌。
 >
>
>編碼您的第一個bot命令
首先,在本教程中,我們將使用我準備的以下代碼。
>這是一個簡單的node.js項目,只有兩個依賴項:dotenv和node-telegram-bot-api。第一個軟件包用於創建一個.env配置文件,該文件將保存我們的API訪問令牌。第二個軟件包用作電報機器人API的節點。1。設置項目
開始,請克隆GitHub存儲庫,然後在您喜歡的編輯器中打開項目。接下來,在項目的根部創建一個.env文件,然後添加單行 - token = yourtoken。用您從Botfather那裡收到的令牌替換您的句子。
> 為了確保連接起作用,請導航到終端中項目的根並運行NPM啟動。 NPM啟動命令將運行您的app.js文件,並應連接到您的bot。如果您看不到任何錯誤,我們很高興去!>2。創建第一個bot命令
首先,我們必須通過將其傳遞給我們的API訪問令牌並將投票選項設置為TRUE來創建該機器人。這意味著機器人將定期檢查傳入消息。
><span>require('dotenv').config();
</span><span>const TelegramBot = require('node-telegram-bot-api');
</span>
<span>const token = process.env.TOKEN;
</span>
<span>// Created instance of TelegramBot
</span><span>const bot = new TelegramBot(token, {
</span> <span>polling: true
</span><span>});
</span>>現在已經創建了機器人,讓我們看一下代表我們 /書籤命令的代碼片段。我們設置了一個偵聽器,用於傳入的短信,ONTEXT並指定以尋找以 /書籤開頭的消息,因為我們在Regex String中指定了此消息。
>消息以 /書籤開頭時,我們的代碼將執行。首先,我們存儲聊天ID,因為我們希望能夠將消息發送回該用戶的聊天。接下來,我們檢查用戶是否正確使用了命令。我們希望通過這樣的命令傳遞一個URL: /書籤www.google.com。
如果沒有指定URL,我們將消息發送回存儲的ChatId,告訴用戶為我們提供URL。如果他們確實發送了URL,我們將存儲URL並向他們發送成功消息。
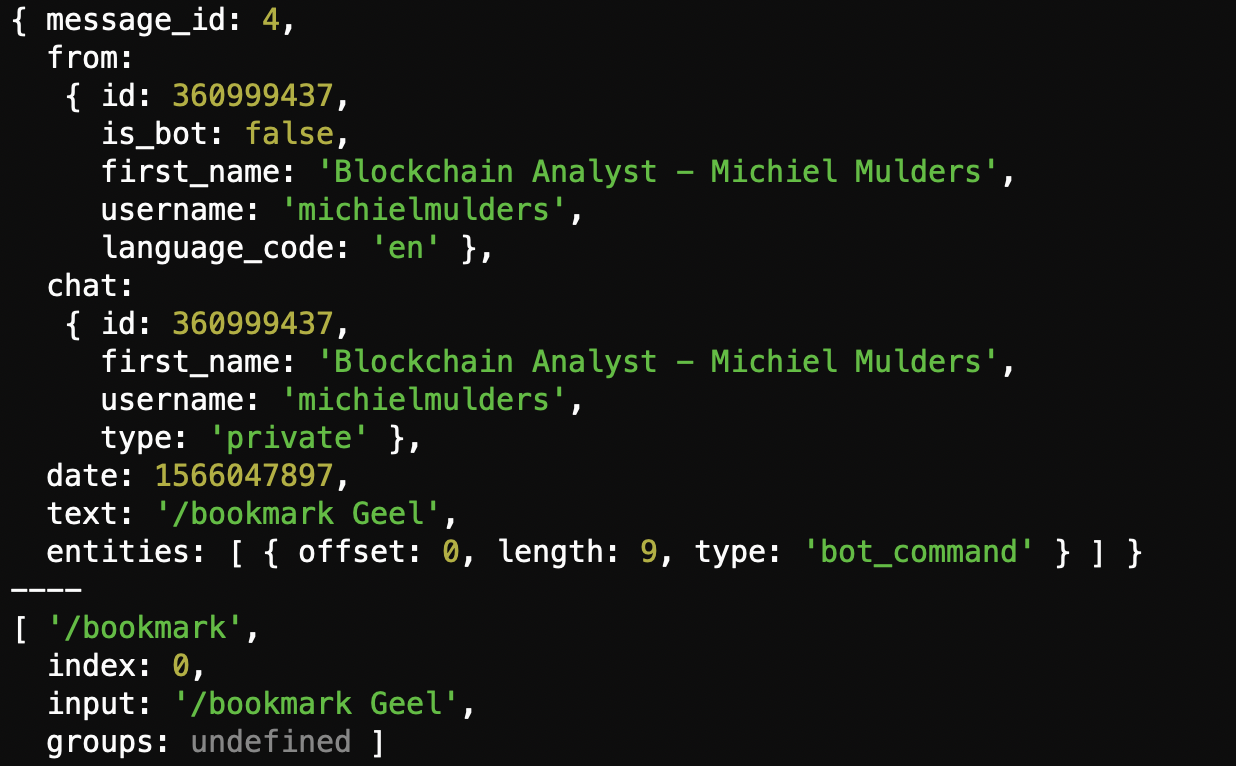
>您可能已經註意到我們正在使用兩個參數用於回調功能msg和匹配。 MSG屬性表示您收到的完整消息,而匹配表示我們定義的正則表達式的結果。下圖顯示了完整的msg,之後----它顯示了匹配項。
<span>// Listener (handler) for telegram's /bookmark event
</span>bot<span>.onText(<span>/<span>\/bookmark</span>/</span>, (msg<span>, match</span>) => {
</span> <span>const chatId = msg.chat.id;
</span> <span>const url = match.input.split(' ')[1];
</span> <span>// 'msg' is the received Message from Telegram
</span> <span>// 'match' is the result of executing the regexp above on the text content
</span> <span>// of the message
</span>
<span>if (url === undefined) {
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'Please provide URL of article!',
</span> <span>);
</span> <span>return;
</span> <span>}
</span>
<span>URLs.push(url);
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'URL has been successfully saved!',
</span> <span>);
</span><span>});
</span>在與機器人聊天中嘗試命令時,我們會收到以下結果:

如果您看到相同的結果,恭喜!您剛剛創建了第一個bot命令。讓我們看一下更高級的選項,例如發送帶有預定義選項的鍵盤。
> 3。鍵盤選項
3。鍵盤選項>現在我們知道如何創建自定義命令,讓我們更深入地了解鍵盤選項。可以發送帶有命令的預定鍵鍵盤以限制用戶的選項。它可以很簡單,就像限制用戶以Yes或No.
的回答一樣簡單
3.1普通鍵盤>讓我們看一下以下代碼片段。我們已經在bot.sendmessage函數中添加了第三個參數。此對象定義了我們鍵盤的選項。如果您仔細查看reply_markup.kekeboard,則會找到一個包含更多數組的數組。這裡的每個數組代表一個帶有選項的行。這可以幫助您制定更重要或更長的按鈕文本的格式化選項。
>
此代碼在將消息 /鍵盤發送到我們的機器人時給出以下結果。
<span>// Listener (handler) for showcasing different keyboard layout
</span>bot<span>.onText(<span>/<span>\/keyboard</span>/</span>, (msg) => {
</span> bot<span>.sendMessage(msg.chat.id, 'Alternative keybaord layout', {
</span> <span>'reply_markup': {
</span> <span>'keyboard': [['Sample text', 'Second sample'], ['Keyboard'], ['I\'m robot']],
</span> <span>resize_keyboard: true,
</span> <span>one_time_keyboard: true,
</span> <span>force_reply: true,
</span> <span>}
</span> <span>});
</span><span>});
</span>>內聯鍵盤將顯示在聊天中,而不是在您的消息輸入框中顯示。當我們想標記提交的URL時,我們可以通過向用戶顯示可用類別來做到這一點。這就是我們的鍵盤外觀:
 >讓我們看一下下面的代碼。 Reply_markup現在定義屬性inline_keyboard。其餘的標記保持不變。每個數組代表一行。但是,我們還可以通過文本和callback_data傳遞一個對象,以了解您選擇了哪個選項。
>讓我們看一下下面的代碼。 Reply_markup現在定義屬性inline_keyboard。其餘的標記保持不變。每個數組代表一行。但是,我們還可以通過文本和callback_data傳遞一個對象,以了解您選擇了哪個選項。 >
<span>require('dotenv').config();
</span><span>const TelegramBot = require('node-telegram-bot-api');
</span>
<span>const token = process.env.TOKEN;
</span>
<span>// Created instance of TelegramBot
</span><span>const bot = new TelegramBot(token, {
</span> <span>polling: true
</span><span>});
</span>3.2鍵盤回調
如果我們想接收回調數據,我們必須收聽此類事件。 >
callbackquery上的消息屬性包含來自用戶的整個消息。數據屬性包含我們的類別回調數據。
<span>// Listener (handler) for telegram's /bookmark event
</span>bot<span>.onText(<span>/<span>\/bookmark</span>/</span>, (msg<span>, match</span>) => {
</span> <span>const chatId = msg.chat.id;
</span> <span>const url = match.input.split(' ')[1];
</span> <span>// 'msg' is the received Message from Telegram
</span> <span>// 'match' is the result of executing the regexp above on the text content
</span> <span>// of the message
</span>
<span>if (url === undefined) {
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'Please provide URL of article!',
</span> <span>);
</span> <span>return;
</span> <span>}
</span>
<span>URLs.push(url);
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'URL has been successfully saved!',
</span> <span>);
</span><span>});
</span>因此,建議發送回一個符合條件的JSON對象,該對像還設有標籤以識別回調數據所屬的命令。看看以下最佳實踐:
您可以使用命令選項中的數據切換到此命令的特定業務邏輯。
>我們正在成為Telegram Bot Jedis的途中。要成為一名完整的主人,讓我們探索數據請求。<span>// Listener (handler) for showcasing different keyboard layout
</span>bot<span>.onText(<span>/<span>\/keyboard</span>/</span>, (msg) => {
</span> bot<span>.sendMessage(msg.chat.id, 'Alternative keybaord layout', {
</span> <span>'reply_markup': {
</span> <span>'keyboard': [['Sample text', 'Second sample'], ['Keyboard'], ['I\'m robot']],
</span> <span>resize_keyboard: true,
</span> <span>one_time_keyboard: true,
</span> <span>force_reply: true,
</span> <span>}
</span> <span>});
</span><span>});
</span>3.3數據請求 - 電話號碼
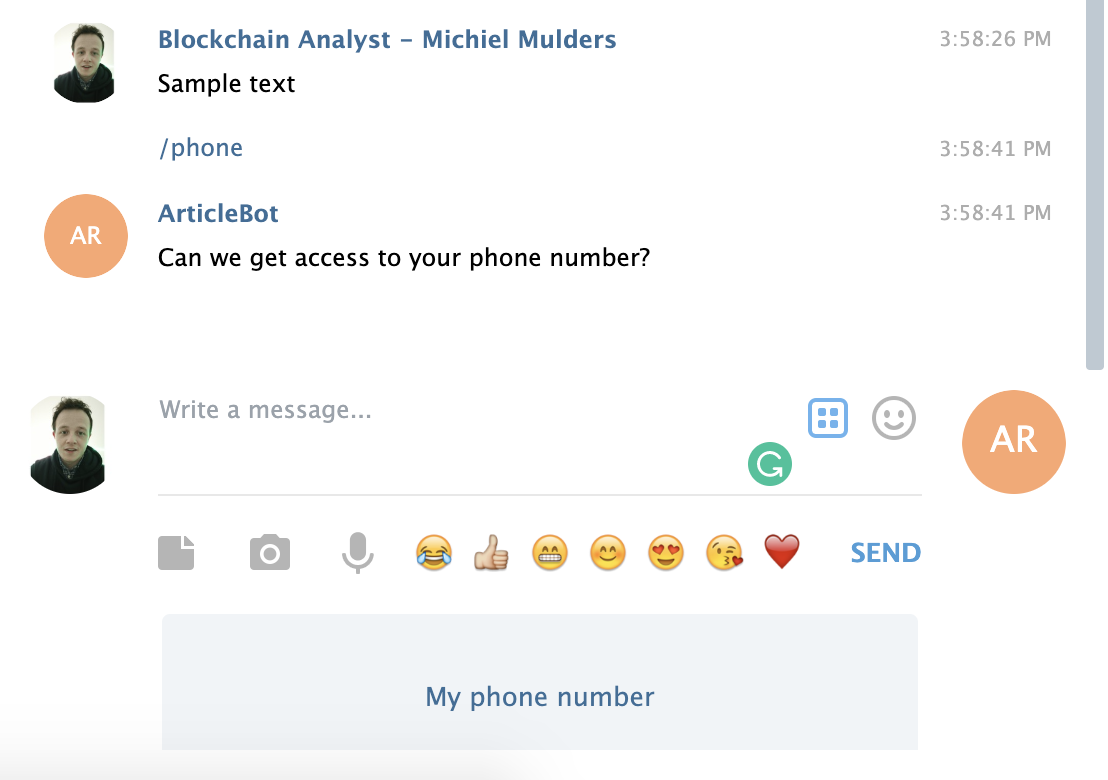
>可以請求數據,例如一個人的電話號碼或地理位置。在本教程中,我們展示瞭如何用替代鍵盤請求電話號碼。
>用戶將在他的聊天中收到以下請求:
<span>// Listener (handler) for telegram's /label event
</span>bot<span>.onText(<span>/<span>\/label</span>/</span>, (msg<span>, match</span>) => {
</span> <span>const chatId = msg.chat.id;
</span> <span>const url = match.input.split(' ')[1];
</span>
<span>if (url === undefined) {
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'Please provide URL of article!',
</span> <span>);
</span> <span>return;
</span> <span>}
</span>
tempSiteURL <span>= url;
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'URL has been successfully saved!',
</span> <span>{
</span> <span>reply_markup: {
</span> <span>inline_keyboard: [[
</span> <span>{
</span> <span>text: 'Development',
</span> <span>callback_data: 'development'
</span> <span>}, {
</span> <span>text: 'Lifestyle',
</span> <span>callback_data: 'lifestyle'
</span> <span>}, {
</span> <span>text: 'Other',
</span> <span>callback_data: 'other'
</span> <span>}
</span> <span>]]
</span> <span>}
</span> <span>}
</span> <span>);
</span><span>});
</span>這是我們提供訪問後的外觀:

>終於!您是一個完整的電報機器人絕地。目前,可以在此處找到更多信息和資源:

私人消息和公共消息之間的區別

不同類型的事件
Hosein2398在github- 上由Hosein2398的教程
- >也請繼續關注這裡 - 下個月我們將通過一個更深入地研究Telegram API的高級功能的教程。
-
經常詢問有關使用Node.js
構建您的第一個電報聊天機器人的問題(常見問題解答)>使用node.js?
>如何使用botfather在電信上創建一個機器人? botfather是電報上的機器人,它允許您創建新的機器人。要創建一個新的機器人,請與Botfather開始聊天,然後按照提示。您將被要求為機器人選擇名稱和用戶名。完成此操作後,Botfather將為您提供一個令牌,您將使用它與Telegram API進行交互。 我如何使用node.js? 🎜>要使用node.js與Telegram API進行交互,可以使用Node-Telegram-bot-api軟件包。該軟件包為電報API提供了一個簡單而強大的接口。您可以使用NPM安裝它,然後在代碼中需要它。然後,您可以使用Botfather提供的令牌創建一個新的機器人,並使用軟件包提供的方法與API進行交互。>
如何處理髮送給我的機器人的消息? Node-telegram-bot-api軟件包提供了一種ONTEXT方法,您可以使用該方法來處理髮送給機器人的短信。此方法將正則表達式和回調函數作為參數。每當接收到正則表達式匹配的消息時,都會調用回調函數。消息對像傳遞給回調函數,您可以使用該函數來響應該消息。>
>如何從機器人發送消息?從機器人發送消息,您可以使用Node-Telegram-Bot-API軟件包提供的SendMessage方法。此方法採用兩個參數:收件人的聊天ID和消息的文字。您可以從消息對象獲取聊天ID,傳遞給ONTEXT方法的回調函數。
>>我如何部署我的bot?
一旦構建了機器人,就可以部署它可以到服務器,以便可以連續運行。有很多選擇,包括Heroku,AWS和Google Cloud等雲平台,以及傳統的託管提供商。確切的過程將取決於您選擇的平台,但通常涉及將代碼推向平台,然後使用平台的工具啟動機器人。>如何處理不同類型的消息,例如照片或貼紙?
> >如何將自定義命令添加到我的bot?
>您可以使用Node-Telegram-bot-api軟件包提供的命令方法將自定義命令添加到您的機器人中。此方法將字符串和回調函數作為參數。字符串是命令的名稱,收到命令時調用回調函數。您可以使用傳遞給回調函數的消息對象響應命令。 如何處理inline查詢? 內聯查詢允許用戶直接從文本輸入中與您的機器人進行交互聊天場。 Node-Telegram-bot-api軟件包提供了一種OnInlineQuery方法,您可以使用該方法來處理內聯查詢。此方法採用回調函數,當收到直列查詢時稱為。您可以使用傳遞給回調函數的內聯查詢對像對查詢進行響應。 >如何調試我的bot?>調試您的bot可以通過多種方式完成。一種常見的方法是使用Console.LOG語句在代碼中打印有關機器人狀態的信息。您還可以使用調試工具,例如Node.js調試器或Chrome DevTools。此外,Node-telegram-bot-api軟件包提供了一種OnError方法,您可以使用該方法來處理機器人運行時發生的任何錯誤。
以上是如何使用node.js構建第一個電報聊天機器人的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






