DENO內置工具:概述和使用指南
> deno vs. node.js:深入研究內置工具和功能

> deno和node.js之間的一個關鍵區別在於其內置工具集。 儘管Node.js在很大程度上依賴於測試和覆蓋等任務的第三方模塊,但DeNo提供了一套全面的集成工具。 但是,請記住,Deno是相對較新的。使用這些工具時,請注意,因為有些工具可能不穩定或缺乏強大的配置選項。 建議在專門的項目目錄中測試它們。
DeNo內置工具的 關鍵優點:
- 綜合功能:
DeNo的內置工具涵蓋了大多數間接編碼需求,包括測試,裁切,調試,代碼格式,代碼格式,文檔生成,捆綁和依賴關係管理。 簡化的工作流程: 無需安裝和管理許多第三方軟件包。一切都很容易獲得。 >
- 增強的安全性:> DENO的沙盒環境和明確的許可模型有助於更安全的開發體驗。
-
> DENO的集成工具集:
>
依賴項檢查器():>可視化模塊的依賴樹,有助於理解項目結構和潛在的衝突。
- linter(
- ):>在JavaScript和Typescript代碼(當前不穩定)中識別潛在的語法錯誤和样式不一致。
deno info> > test Runner( - ):執行在
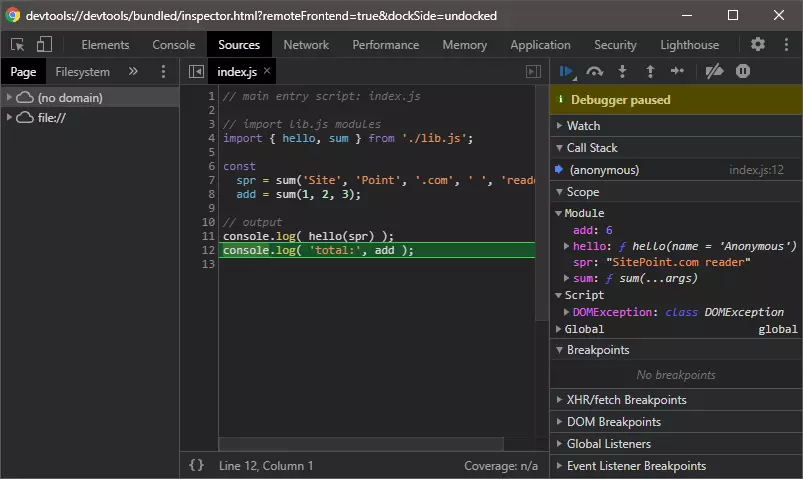
deno lint --unstable>文件中定義的單元測試,支持各種斷言方法。 v8調試器( - ):>啟用使用Chrome DevTools的調試,提供熟悉的步進和可變檢查功能。
根據DENO的樣式準則(當前不可配置),
deno test> 代碼formatter(<something>test.*</something>): 自動格式代碼。 - >
deno run --inspect> documentation generator(): >在代碼中的jsdoc註釋中創建文檔。 - 。
deno fmt>腳本bundler(): 將主腳本及其依賴項組合到單個文件中,以易於分發。 請注意,頂級 - 可能會導致問題;考慮使用異步包裝器函數。
deno doc>>腳本安裝程序( ): - 允許全局安裝DENO腳本,以便從任何位置輕鬆執行。 目前缺少卸載命令。
deno bundleawait安裝和升級: -
>使用適當的操作系統命令安裝DENO(MACOS/Linux:
curl -fsSL https://deno.land/x/install/install.sh | sh; Windows PowerShell:)。用 iwr https://deno.land/x/install/install.ps1 -useb | iex驗證安裝。升級是通過deno --version>或deno upgrade。deno upgrade --version <version></version>進行升級repl(read-eval-print循環):
node.js,deno提供了交互式代碼執行()。 > deno
解決潛在問題:
- 不穩定性:
- 隨著DeNo的發展,某些工具可能不穩定。 徹底的測試至關重要。 有限的配置:
- 某些工具提供有限的配置選項。 積極的格式:
- >缺乏卸載:
- 當前缺少卸載對應物。
deno install> deno vs. node.js:一個比較:
格式的侵略性行為可能需要仔細管理JSDOC評論。 >
>常見問題:Feature Deno Node.js Runtime Rust, Tokio, V8 JavaScript (V8) Package Manager Built-in (URLs/file paths) npm, yarn Security Secure sandbox by default Requires careful security practices Built-in Tools Extensive suite Limited; relies on third-party modules TypeScript First-class support Requires compilation 提供的常見問題解答部分在很大程度上保持不變,為DeNo的特徵和功能提供了清晰而簡潔的答案。 > 總而言之,與node.js相比,Deno的集成工具集提供了簡化且可能更安全的開發經驗。 但是,它的相對新穎性需要謹慎的採用和對其局限性的認識。
以上是DENO內置工具:概述和使用指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務