CSS調試和優化:基於瀏覽器的開發人員工具
掌握CSS:基於瀏覽器的開發人員工具的指南,用於調試和優化
> tiffany'sCSS Master的摘錄,第二版,探討了用於故障排除和優化CSS的基本工具。 了解如何診斷渲染問題,提高性能並保持代碼質量。 有效使用開發人員工具是高性能前端的關鍵。 >
鑰匙要點:
- chrome,Safari,Firefox和Edge開發人員工具對於CSS調試和優化至關重要。 它們可以啟用元素檢查,問題識別和績效增強。
- > 這些工具查明級聯/繼承問題,無效的屬性/值以及響應式佈局錯誤。 移動仿真允許進行跨設備測試。
- > 除了基本調試之外,這些工具通過識別冗餘代碼,促進實時樣式實驗和分析性能瓶頸來優化CSS。 基於瀏覽器的開發人員工具
- > >深度潛水
>
>大多數桌面瀏覽器都具有元素檢查器。通過右鍵單擊和選擇“檢查元素”或通過單擊元素時按
(macOS)來訪問它。 (或者,使用鍵盤快捷鍵ctrl shift i 或 cmd )。


 通過菜單訪問:
通過菜單訪問:
> firefox:工具> Web開發人員
- > Safari:開發>顯示Web Inspector(在Safari首選項中啟用> Advanced)
- > 打開後,選擇適當的面板(DOM Explorer/Inspector/Elements)。 HTML面板顯示DOM(文檔對像模型),這是一種與源代碼不同的瀏覽器表示。 “查看源”顯示了原始標記。
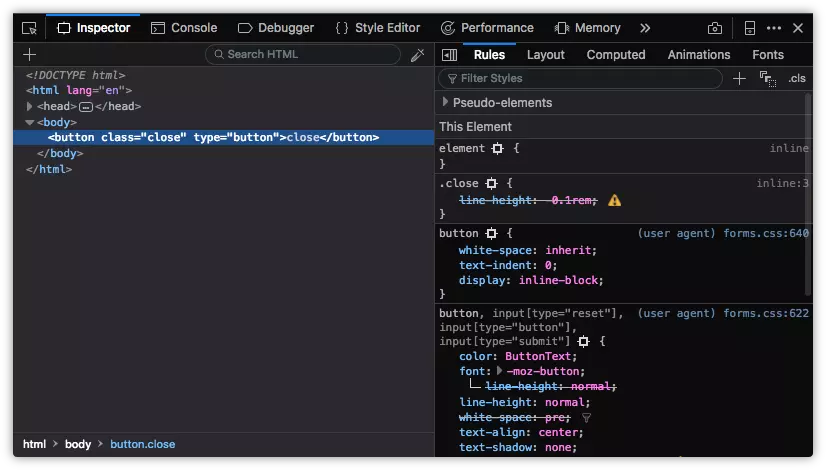
- 利用樣式面板
>樣式面板有助於診斷樣式差異。 首先列出了Inline樣式(來自
屬性),其次是作者樣式表(由媒體查詢/文件名分組),最後是用戶代理樣式(瀏覽器默認值)。 複選框打開/關鍵規則,可以實時修改屬性/值。> 識別級聯和繼承問題
覆蓋的特性由罷工指示。 這突出了由於級聯規則,相互衝突的規則或更具體的選擇者而引起的衝突。

發現無效的屬性和值>
>無效或無支撐的屬性/值也被罷工,通常具有警告圖標(存在瀏覽器特定的變化)。>




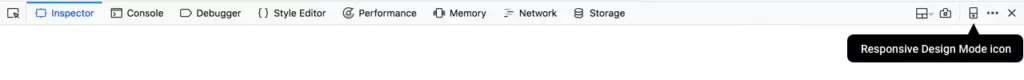
>調試響應式佈局
>所有主要瀏覽器都提供用於模擬移動設備的響應式設計模式:
- Chrome:
- 設備工具欄(模擬Android/iOS設備,網絡節流,離線模擬)。
 Firefox:
Firefox: -
 > Microsoft Edge:
> Microsoft Edge:- > safari:
 響應式設計模式(iOS設備仿真)。
響應式設計模式(iOS設備仿真)。
- 這本書繼續以高級調試技術,性能工具和常見問題解答。 有關綜合指南,請參閱Tiffany's
。 CSS Master,第二版
CSS Master,第二版 - > safari:
以上是CSS調試和優化:基於瀏覽器的開發人員工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
4 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
2 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢





 > Microsoft Edge:
> Microsoft Edge: 響應式設計模式(iOS設備仿真)。
響應式設計模式(iOS設備仿真)。
 CSS Master,第二版
CSS Master,第二版







