如何用node.js構建第一個不和諧機

本文將僅專注於使用裸露的Discord API創建您的第一個機器人。也許最著名的Discord機器人是音樂機器人。音樂機器人可讓您鍵入歌曲名稱,並且該機器人將將新用戶附加到播放請求歌曲的頻道。這是在遊戲或流媒體服務器上的年輕人中常用的機器人。
讓我們開始創建一個自定義的Discord bot。>
本文已更新了2020年。要了解更多節點,請查看Node.js Web開發。鑰匙要點
創建Discord Bot的過程涉及設置測試服務器,生成授權令牌,定義權限並將機器人添加到服務器,設置項目並探索Discord.js。
在Discord Developers Portal上的Discord帳戶下註冊後,可以通過代碼控制該機器人。- > Discord Bot可以獲得讀取消息歷史記錄並發送消息的權限。這允許機器人讀取發送到頻道的任何消息。
- > 可以對機器人進行編程以響應特定的命令或消息。例如,如果一條消息包含“ ping”,則可以將機器人設置為用“ pong”回复。
- 建議使用命令處理程序用於大型項目,因為它避免了與“ else”鏈條相關的問題,例如難以閱讀,調試,組織和維護代碼。
- >先決條件
使用終端的基本知識
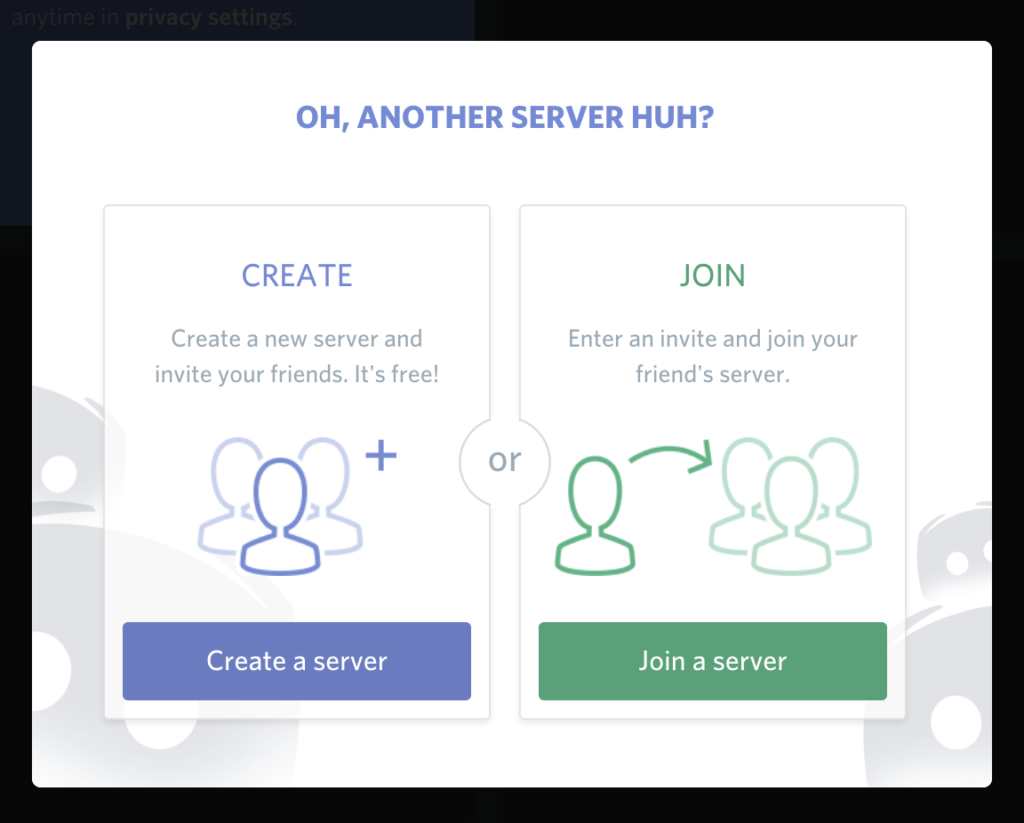
- 步驟1:設置測試服務器
- 首先,我們需要一台測試服務器,以後可以在該服務器上測試我們的Discord Bot。我們可以通過單擊屏幕左側的Plus圖標來創建新服務器。
>
接下來,我們需要輸入服務器的名稱。為了使事情保持簡單,我將服務器discord_playground命名。如果需要,您可以根據位置的位置更改服務器位置以獲得更好的ping。

如果一切順利,您應該看到新創建的服務器。

步驟2:生成auth令牌
>當我們想通過代碼控制機器人時,我們需要在我們的Discord帳戶下首先註冊該機器人。
註冊機器人,轉到Discord Developers Portal並使用您的帳戶登錄。
新應用程序按鈕來創建一個新的應用程序。 >
 接下來,您將看到一個彈出窗口,要求您輸入應用程序的名稱。讓我們稱我們的機器人my-greeter-bot。通過單擊
接下來,您將看到一個彈出窗口,要求您輸入應用程序的名稱。讓我們稱我們的機器人my-greeter-bot。通過單擊
>按鈕,Discord將創建一個API應用程序。
創建應用程序後,您會看到新創建的My-Greeter-Bot應用程序的概述。您會看到諸如客戶端ID和客戶端秘密之類的信息。此秘密將在稍後用作授權令牌。 
現在,單擊
菜單中的bot 菜單選項。 Discord將構建我們的my-greeter-bot應用程序,並在其中添加一個bot用戶。 >
 >構建機器人時,您將獲得自定義機器人的概述。看一下
>構建機器人時,您將獲得自定義機器人的概述。看一下
部分。複製此授權令牌並將其寫入某個地方,因為我們稍後需要將其連接到我們的bot用戶。
>步驟3:定義權限並將bot添加到服務器 第三,我們要定義機器人的權限,並將其添加到我們的Discord服務器中。
第三,我們要定義機器人的權限,並將其添加到我們的Discord服務器中。
>導航到
oauth2settings
菜單下的部分。在這裡,我們可以定義機器人的範圍。由於我們只想啟用一個簡單的機器人,因此我們選擇bot選項。 > >您可能會注意到下面的授權URL現在已更改。但是,權限= 0部分錶示我們尚未設置權限。 >
如果我們向下滾動,您會發現
 >
選擇兩個選項時,請注意授權URL中的權限參數的數字已更改。
>
選擇兩個選項時,請注意授權URL中的權限參數的數字已更改。
最後,複製此URL並將其粘貼到您喜歡的Web瀏覽器中。您會找到一個概述,詢問您要添加機器人的服務器。讓我們選擇新創建的discord_playground。
>單擊
>授權>按鈕將bot添加到我們的服務器中。 

如果您能夠成功地將機器人添加到服務器中,則應看到以下成功屏幕。

如果要仔細檢查添加機器人,請訪問常規>頻道。您應該看到一條類似的消息,該消息表明該機器人已加入了頻道。

步驟4:項目設置
>最後,讓我們設置項目。您可以在Github上找到基本項目。請使用git克隆https://github.com/sitepoint-editors/discord-bot-sitepoint。
該項目取決於兩個依賴項,即dotenv和discord.js。第一個依賴關係使我們可以使用一個.ENV文件,該文件保存了我們寫下的機器人令牌。很明顯,我們需要第二個依賴性,discord.js來開發不和諧bot。
為了安裝兩個依賴項,請在項目文件夾中執行NPM安裝。最後,要完成安裝,請在項目的根部創建.ENV文件。將一個稱為令牌的環境變量添加到這樣的文件:
>>步驟5:探索Discord.js
>讓我們看一下位於項目根部的index.js文件:
<span>TOKEN=my-unique-bot-token </span>
>我們首先加載了通過從環境中需要配置.env文件的環境變量。這使我們可以使用通過process.env.token定義的令牌變量。上面片段的最後一行顯示了我們如何將令牌傳遞給登錄功能,以便訪問我們創建的機器人。
>機器人變量實際上是我們的Discord客戶端,我們將通過它進行交互。
聽“準備就緒”事件<span>require('dotenv').config();
</span><span>const Discord = require('discord.js');
</span><span>const bot = new Discord<span>.Client</span>();
</span>
<span>const TOKEN = process.env.TOKEN;
</span>
bot<span>.login(TOKEN);
</span>接下來,我們可以聆聽事件。首先,我們正在聽準備的活動。一旦我們連接到機器人,就可以發射現成的事件:
如果您已經使用了正確的令牌登錄到機器人,則終端應打印bot bot.user.tag的名稱。
>您可以通過簡單地執行終端中的節點index.js來啟動bot。確保您是在項目的根源中執行此命令。
>
如果成功連接了機器人,則應看到在終端中打印的機器人的名稱。bot<span>.on('ready', () => {
</span> <span>console.info(<span>`Logged in as <span>${bot.user.tag}</span>!`</span>);
</span><span>});
</span>聽“消息”事件
>除了
 事件之外,Discord Client允許您收聽
事件之外,Discord Client允許您收聽
<span>TOKEN=my-unique-bot-token </span>
>如果我們進一步探索代碼,您會發現我們正在尋找帶有內容ping的消息。如果我們收到只包含ping的消息,則該機器人將與Pong回复。之後,我們使用msg.channel.send再次發送pong。
請注意兩個命令之間的區別:
- msg.reply:標記已發送消息的初始用戶
- > msg.channel.send:在沒有標記任何人的情況下向頻道發送消息
- >嘗試使用節點索引。驗證是否看到相同的結果。
 尋找標記的用戶
尋找標記的用戶
為了添加新命令,我們必須擴展我們與其他條款相關的if子句……if:
>>假設我們想通過發送諸如kick @username之類的消息來踢某人。因此,首先我們要尋找!啟動消息的內容。如果我們找到以!踢開頭的消息,我們可以檢查用戶是否在消息中使用msg.mentions.users屬性標記。
<span>require('dotenv').config();
</span><span>const Discord = require('discord.js');
</span><span>const bot = new Discord<span>.Client</span>();
</span>
<span>const TOKEN = process.env.TOKEN;
</span>
bot<span>.login(TOKEN);
</span>>
>步驟6:其他問題……如果鏈
> 但是,當我們決定以這種方式構建一個廣泛的項目時,我們最終會遇到其他……如果語句。以下是您不應該使用其他原因的原因很小的原因...
>成為意大利面代碼的受害者更容易
代碼很難讀取訪問
- 並不容易
- 很難組織代碼
- >隨著代碼的增長 ,維護並不容易
-
因此,讓我們看一下我們可以使用的命令模式。
> 實現命令處理程序 - >命令處理程序是一種由discord.js軟件包支持的方法。在繼續之前,請查看具有Git Checkout Advanced的高級分支。該分支擁有命令處理程序實現。
- > >命令文件夾
首先,讓我們探索命令文件夾。該文件夾包含一個index.js文件,該文件導出我們將定義的所有命令。為了使事情變得簡單,我們只會定義一個命令,ping:
>接下來,讓我們看一下ping命令的實現,該命令基本上導出一個包含以下內容的對象:
- 名稱:命令名稱。
- 描述:為每個命令添加描述是最好的做法。
> 執行:接受msg和args輸入的函數。此功能具有與我們在其他方面的邏輯相同的邏輯……如果鏈。 - >
<span>TOKEN=my-unique-bot-token </span>
繼續,讓我們將命令導入index.js文件中。請注意,我們在Discord Bot上定義了命令集合。我們在所有命令上循環,然後將它們一個一個添加到命令集合中。
bot.commands.set函數接受命令的名稱和整個命令對象:
之後,我們必須刪除其他……如果鏈條並用一些動態代碼替換它,以找到我們要調用的正確命令:
<span>require('dotenv').config();
</span><span>const Discord = require('discord.js');
</span><span>const bot = new Discord<span>.Client</span>();
</span>
<span>const TOKEN = process.env.TOKEN;
</span>
bot<span>.login(TOKEN);
</span>>我們首先嘗試使用.split( / /)將消息的內容拆分。我們假設此ARGS數組中的第一個項目是我們的命令。要檢查該命令是否存在於我們的集合中,該集合將公開A HES()函數,該功能只是返回對或false。如果命令不存在,我們返回一個空的響應。
bot<span>.on('ready', () => {
</span> <span>console.info(<span>`Logged in as <span>${bot.user.tag}</span>!`</span>);
</span><span>});
</span>>這是一種易於閱讀的,動態的呼叫命令的方式,而無需編寫意大利麵條代碼。如果需要,這使您可以將項目擴展到數百個命令。
>>再次,如果要測試我們代碼的新版本,請確保查看具有Git Checkout Advanced的高級分支。接下來,使用NPM安裝安裝所有依賴關係,並使用節點索引啟動機器人。
總結>一開始安裝和設置新的Discord機器人可能會感到不知所措。但是,discord.js軟件包提供的API很簡單,Discord網站提供了很好的示例。
本教程僅涵蓋了兩個權限,因此還有更多可找到的權限。您可以在discordjs.guide網站上了解有關權限的更多信息。
構建您的第一個Discord Bot! 順便說一句,您可以使用此鏈接加入Sitepoint的Discord社區。快來與我們談談技術。經常詢問的問題(常見問題解答)有關與node.js
>在您的Discord Bot中添加更多功能,涉及了解Discord.js庫和Discord API。您可以添加功能,例如發送消息,回复消息,加入語音頻道,播放音頻等等。要添加這些事件,您需要收聽事件,然後根據這些事件執行操作。例如,要使您的機器人發送消息,您可以使用“消息”事件和'Message.Channel.Send'方法。
>如何調試我的Discord Bot?
>調試您的Discord Bot涉及使用console.log語句打印有關機器人狀態和動作的信息。您還可以使用node.js調試工具,例如內置調試器或外部工具,例如Visual Studio Code的調試器。此外,Discord.js庫還提供了諸如“調試”和“警告”之類的事件,您可以聽取有關機器人正在做什麼的更多信息。
>>如何使我的Discord Bot與其他API相互作用?
>使您的Discord Bot與其他API相互作用涉及使用“ Fetch”或“ Axios”庫發送HTTP請求。您可以使用這些庫從其他API獲取數據,然後在機器人中使用該數據。例如,您可以製作一個機器人,以獲取天氣數據並將其作為消息頻道中發送。在服務器上而不是本地計算機上。您可以使用雲託管提供商,例如Heroku,AWS或Google Cloud。這些提供商允許您24/7運行機器人,並且它們經常提供可以與機器人一起使用的數據庫和其他服務。
>如何使我的Discord bot響應特定命令?
使您的Discord Bot響應特定命令涉及聆聽“消息”事件,然後檢查消息內容是否以特定命令開頭。您可以使用“ startswith”方法為此。如果消息以命令開頭,則可以執行特定的操作。
>如何使我的Discord bot在語音頻道中播放音頻?
>使您的Discord Bot播放音頻語音頻道涉及使用Discord.js庫的“語音”部分。您可以使用“ JOINVOICECHANNEL”方法使機器人加入語音頻道,然後使用“播放”方法播放音頻。音頻可以是本地文件,流或URL。在discord.js庫中的'messageembed'類。您可以創建一個新的嵌入,設置其標題,描述,顏色,圖像和其他屬性,然後使用'Message.Channel.Send'方法。到消息? >使您的Discord機器人對消息做出反應涉及使用“ Message.React”方法。您可以將表情符號傳遞給此方法,並且該機器人將對該表情符號的消息做出反應。您可以通過傳遞其ID來使用自定義表情符號,或通過傳遞其Unicode字符來使用默認表情符號。 >如何使我的Discord機器人處理錯誤?
>處理您的Discord Bot中的錯誤涉及使用嘗試/捕獲塊並聆聽“錯誤”事件。如果在嘗試塊中發生錯誤,則將執行捕獲塊。每當在ciscord.js庫中發生錯誤時,“錯誤”事件將發出。
>如何使我的Discord bot使用數據庫?
>使您的Discord Bot使用數據庫涉及使用數據庫庫(例如or Mongoose'用於MongoDB或用於SQL數據庫的“續集”。您可以使用這些庫連接到數據庫,定義模型,然後創建,讀取,更新和刪除數據。以上是如何用node.js構建第一個不和諧機的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







