地理定位WordPress內容以個性化您的網站

地理位置定向:提升WordPress網站用戶體驗的關鍵
地理位置定向技術通過識別訪客的IP地址,為其提供與地理位置相關的個性化內容,從而顯著提升用戶體驗。本文將探討地理位置定向在WordPress網站中的應用,並介紹相關的插件和使用方法。
個性化內容的魅力
可口可樂和Nutella的成功案例充分證明了個性化內容的強大力量。如今,用戶期望網站內容能夠根據自身情況進行個性化定制,而地理位置定向正是實現這一目標的有效途徑。
什麼是地理位置定向?
地理位置定向是指網站根據訪客的地理位置(通常是國家或城市)提供特定內容的技術。這項技術早已廣泛應用於各大網站,例如Google的搜索結果、Amazon的個性化推薦以及eBay的本地貨幣顯示等。

利用Google Analytics分析訪客位置
Google Analytics可以幫助您了解訪客的地理位置分佈。登錄Google Analytics,進入受眾>人口統計>地理位置>位置,即可查看全球訪客分佈地圖以及更詳細的分析數據,包括國家、會話、新用戶、跳出率、交易和收入等。這些數據將幫助您制定更有效的個性化內容策略。
在WordPress中使用地理位置定向
以下是一個簡單的示例:根據訪客的國家/地區顯示不同的歡迎信息。
步驟1:安裝插件
我們將使用幾個WordPress插件來實現此示例:
- Custom Content by Country:根據訪客位置顯示或隱藏內容。
- Widgets on Pages:在頁面上添加小工具。
- Shortcode Widget:方便地使用短代碼。
步驟2:創建自定義小工具
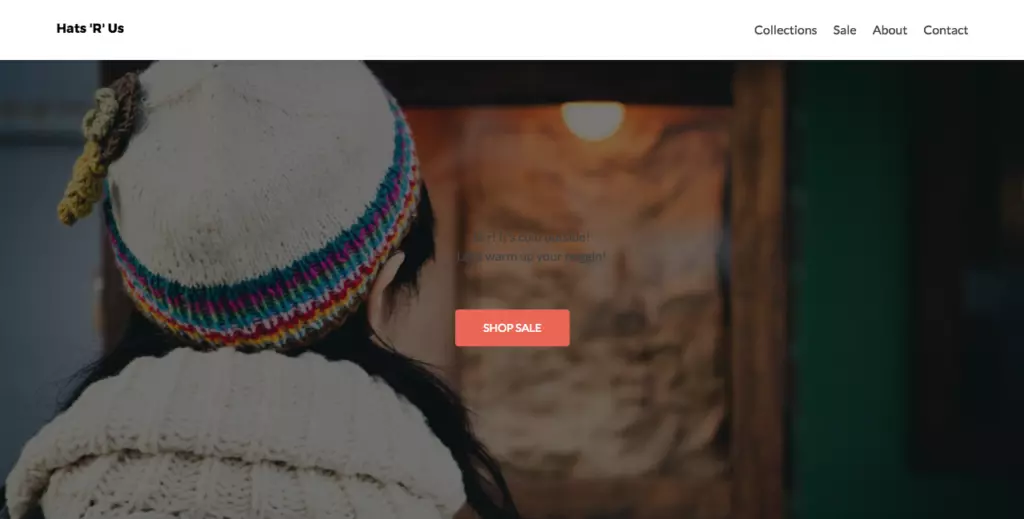
本例中,我們使用Zerif Lite主題。首先,修改主題:替換標題圖片、移除綠色按鈕、修改紅色按鈕文本。然後,使用Widgets on Pages創建一個名為“Header Widget”的自定義小工具,並複制其短代碼。在主題文件(例如big_title.php)中,將zerif_big_title_text_trigger();替換為widgets_on_template("header_widget");。
步驟3:添加短代碼顯示自定義歡迎信息
啟用Custom Content by Country插件的“Enable Content by Country Feature”選項。在外觀>小工具中,將Shortcode Widget添加到“header_widget”。粘貼以下短代碼:
<code>[CBC show="y" country="au"]Brr! It’s cold outside!<br>Let’s warm up your noggin![/CBC] [CBC show="n" country="au"]Looking for a great hat? <br>Sale on now![/CBC]</code>

第一個短代碼將向澳大利亞訪客顯示“Brr! It’s cold outside!”,第二個短代碼將向其他國家/地區的訪客顯示“Looking for a great hat?”。
步驟4:添加CSS樣式
使用Custom Content by Country插件提供的類名進行樣式設置,例如:
<code>.cbc_content {
color:#ffffff;
font-size:80px;
}</code>
其他地理位置定向插件
除了Custom Content by Country,還有許多其他免費和付費的地理位置定向插件,例如Geolify、GEO my WordPress、WP Geo、GEO my WP、GeoIP Detection、GeoTargeting Lite和Geotargeting WP等。
總結
地理位置定向是提升WordPress網站用戶體驗的有效方法。通過使用合適的插件,您可以輕鬆實現個性化內容展示,提高用戶參與度和轉化率。


常見問題解答
(此處省略常見問題解答部分,因為與原文內容高度重複,為避免冗餘,此處不再贅述。)
以上是地理定位WordPress內容以個性化您的網站的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在尋找自動化 WordPress 網站和社交媒體帳戶的方法? 通過自動化,您將能夠在 Facebook、Twitter、LinkedIn、Instagram 等平台上自動分享您的 WordPress 博客文章或更新。 在本文中,我們將向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 輕鬆實現 WordPress 和社交媒體的自動化。 為什麼要自動化 WordPress 和社交媒體? 自動化您的WordPre
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。






