6個調試新聞的工具

鑰匙要點
-
調試是軟件開發的關鍵部分,在將問題推向生產之前,有助於識別和解決問題。在React World中,有幾種可調試的工具,每種工具都適合不同的環境和問題。
- > >一些最常用的工具包括開發人員菜單,黃框和紅色框,Chrome的DevTools,React開發人員工具,React Native Debugger和React Native CLI。每個工具都提供自己獨特的功能,例如顯示錯誤和警告,啟用實時重新加載,檢查UI元素等等。 對於使用Redux的React Antive應用程序中使用Redux的人來說,
- React Native調試器是一個特別有用的工具。這是一個獨立的桌面應用程序,將Redux的DevTools和React的開發人員工具集成到一個地方,從而使調試過程更有效。 > React Native CLI也可以用於調試,使您可以顯示應用程序的日誌並獲取有關您在應用程序中使用的庫和依賴項的相關信息。這對於修復版本不匹配引起的錯誤特別有用。
- > 調試是軟件開發的重要組成部分。通過調試,我們知道什麼是錯誤的,正確的,有效的和什麼無效的。調試為您提供了評估我們的代碼和解決問題之前的機會。
感謝React本地生態系統的大量貢獻者,提供了許多調試工具。在本簡短的指南中,我們將探索從開發人員菜單開始的最常用的指南。
首先,調試是編寫代碼的兩倍。因此,如果您盡可能巧妙地編寫代碼,則根據定義,您不足以調試代碼。 - Brian W. Kernighan 
開發人員菜單
>應用程序內開發人員菜單是您進行調試React Antial的第一個大門,它有許多選項,我們可以使用這些選項來做不同的事情。讓我們分解每個選項。
- 重新加載:重新加載應用程序
- debug js遠程:打開javaScript調試器的頻道
- 啟用實時重新加載:使應用程序重新加載自動單擊“保存”保存
- 啟用熱裝加載:觀看更改文件中的更改
>- 切換檢查器:切換檢查器接口,該接口使我們可以檢查屏幕及其屬性上的任何UI元素,以及具有其他選項卡(例如網絡)的呈現和接口,它顯示了HTTP調用,並顯示了性能的選項卡。
黃框和紅色框

紅色框用於顯示錯誤。每當應用程序引發錯誤時,它都會顯示一個紅色框和錯誤的描述。您可以隨時通過編寫Console.Error顯示它。但這在製作中不起作用,這意味著如果在該環境中發生錯誤,該應用將崩潰並停止運行。
Redbox是您的朋友。關於它的有用的事情之一是它顯示了錯誤,並為您提供有關如何修復它的建議,您在控制台中找不到。例如,我將經常編寫一個樣式屬性,該屬性不受React Native的支持,或用於特定元素的屬性,例如為視圖元素設置BackroundImage。 Redbox將引發錯誤,但它還將顯示您可以應用於視圖的支持樣式屬性的列表。> >
黃框用於顯示警告。您可以通過在應用程序的根目錄中添加下面索引中所示的代碼線來禁用它們。但這不建議這樣做,因為黃箱非常有用。他們警告您有關績效問題和棄用代碼之類的事情。您可以使用React-native的黃框元素顯示特定的警告。
大多數黃框警告與您的代碼中的一些不良練習有關。例如,您可能會警告說,您有一個eventlistener,當組件卸載時不會刪除,或者您已經棄用了這樣的功能和依賴性:
>import {YellowBox} from 'react-native'; YellowBox.ignoreWarnings(['Warning: ...']);登入後複製登入後複製登入後複製解決這些問題將阻止許多錯誤,並將提高您的代碼質量。
> >您始終可以了解有關調試官方文檔中的反應本地的更多信息。warning: ViewPagerAndroid has been extracted from react-native core and will be removed in a future release. It can now be installed and imported from '@react-native-community/viewpager' instead of 'react-native'. See https://github.com/react-native-community/react-native-viewpager登入後複製登入後複製> Chrome的DevTools chrome可能是您要考慮的第一個用於調試本機的工具。通常,使用Chrome的DevTools調試Web應用程序,但是我們也可以使用它們來調試本機,因為它由JavaScript提供了動力。
> >要將Chrome的DevTools與React Native一起使用,請首先確保您已連接到同一Wi-Fi,然後按>命令r如果您使用的是MacOS或m
> ctrl。出現開發人員菜單時,請遠程選擇DEBUG JS。這將打開默認的JS調試器。

然後檢查此地址http:// localhost:8081/debugger-ui/in Chrome。您應該看到此頁面:

>您可能必須在Android上進行一些故障排除。
>
為了解決此問題,請確保您的計算機和設備連接在同一Wi-Fi上,然後添加Android:usesClearTextTraffic =“ true”到Android/app/app/src/src/main/androidmanifest.xml。如果這對您不起作用,請查看以下其他解決方案的鏈接:
>
- 堆棧溢出
- github
成功連接到Chrome後,您可以簡單地切換Chrome Inspector。

然後查看您的React本機應用程序的日誌。還可以查看Chrome的DevTools提供的其他功能,並與任何Web應用程序一樣,將其與React Native一起使用。
>使用Chrome的DevTool與React Native使用的局限性之一是,您無法像調試Web應用程序時那樣調試樣式並像通常一樣編輯樣式屬性。與React的DevTools相比,它在檢查React的組件層次結構時也受到限制。
React開發人員工具
>要使用React的開發人員工具進行調試本機,您需要使用桌面應用程序。您只需運行以下命令即
或npm:import {YellowBox} from 'react-native'; YellowBox.ignoreWarnings(['Warning: ...']);登入後複製登入後複製登入後複製然後,通過運行Yarn React-devtools啟動應用程序,該應用將啟動應用程序。
warning: ViewPagerAndroid has been extracted from react-native core and will be removed in a future release. It can now be installed and imported from '@react-native-community/viewpager' instead of 'react-native'. See https://github.com/react-native-community/react-native-viewpager登入後複製登入後複製
React的開發人員工具可能是調試React Native的最佳工具,原因有兩個:
它允許調試React組件。
>可以在React Native中調試樣式(這些開發人員工具的我最喜歡的功能!)。新版本帶有此功能,該功能也與“開發人員”菜單中的Inspector合作。以前,編寫樣式並必須等待應用程序重新加載以查看更改是一個問題。現在,我們可以調試和實現樣式屬性,並立即查看更改的效果,而無需重新加載應用程序。
- 。
>您可以在此處了解有關使用React的開發人員工具應用程序的更多信息。
>
>反應本機調試器

如果您在React Anditial應用中使用Redux,則React Native Debugger可能是適合您的調試器。這是一個獨立的桌面應用程序,可用於MACOS,Windows和Linux。它將Redux的DevTools和React的開發人員工具集成在一個應用中,因此您不必使用兩個單獨的應用程序進行調試。
>> React Native調試器是我最喜歡的調試器,並且我通常在與React Native的工作中使用的調試器。它具有Redux DevTools的接口,您可以在其中看到Redux日誌和操作,以及React開發人員工具的接口,您可以在其中檢查和調試React Elect Elements。您可以在此處找到安裝說明。您可以像打開Chrome的檢查員一樣與此調試器連接。
>在Chrome的DevTools上使用React Native調試器具有一些優勢。例如,您可以從DEV菜單中切換檢查器來檢查React本地元素和編輯樣式,這在Chrome的DevTools中不可用。
>>反應本機cli
>您也可以使用React Native CLI進行一些調試。您可以將其用於顯示應用程序的日誌。擊中反應生物的log-android將向您顯示Android上的DB logCat的日誌,並且要查看iOS中的日誌,您可以運行react-nog-ios,並且使用Console.Log。您可以將日誌派遣到終端:
然後,您應該在終端中查看日誌。import {YellowBox} from 'react-native'; YellowBox.ignoreWarnings(['Warning: ...']);登入後複製登入後複製登入後複製
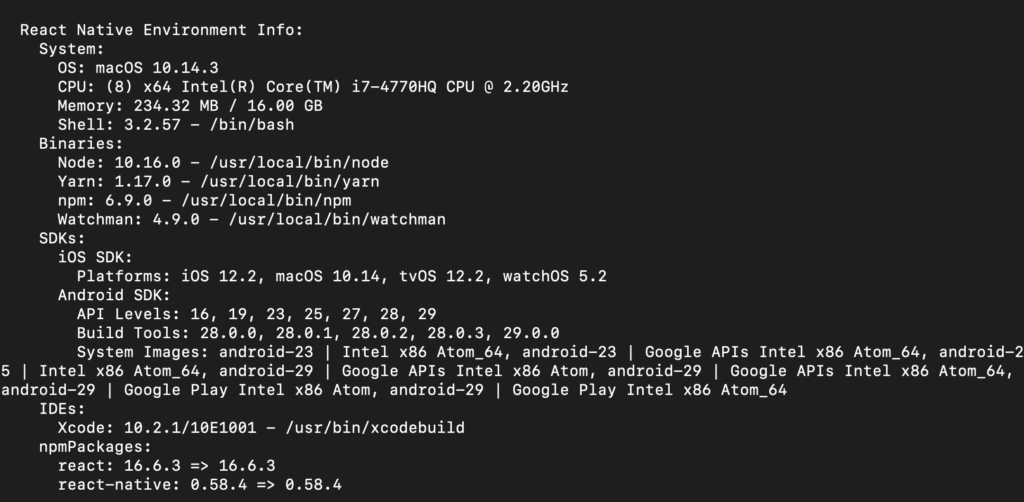
>您可以使用React Native CLI通過在終端上運行React-Nefig信息,以獲取有關庫和您在應用中使用的依賴項的一些相關信息。它向我們展示了有關您使用的工具的一些有用信息。例如,以下是運行反應式信息時輸出的示例:

>
>您可以使用此信息來修復您在項目中使用的工具的版本不匹配引起的一些錯誤,因此使用此命令檢查環境信息始終是一件好事。
摘要
除了我們在這裡查看的工具外,還有很多用於調試本機的工具。這實際上取決於您項目的特定需求。我主要使用React Native調試器桌面,因為我經常與Redux一起使用,並且結合了一個應用程序中的一系列工具,這很棒,可以節省時間。
>>如果您想更多地談論debug react本地和反應本地的工具,請在Twitter上打我。我很想收到您的來信!
>經常詢問有關在REECT Native
>在React Native中調試的最佳工具是什麼?一些最受歡迎的人包括React Native調試器,Reactotron和Flipper。 React Native Debugger是一個獨立的應用程序,它結合了React DevTools和Redux DevTools。它允許您檢查React組件層次結構,Redux Store和Dispatch Action。另一方面,Reactotron是一個桌面應用程序,允許您檢查Redux或MOBX-State-State-Tree應用程序狀態。 Flipper是調試移動應用程序的平台。它是可擴展的,並且有一個可以安裝插件的市場,該插件可以幫助您調試應用程序的各個部分。 >我如何在react Native中調試網絡請求? >
>網絡請求可以在React Native中調試使用Flipper或Reactotron等工具。這些工具使您可以查看應用程序提出的所有網絡請求,檢查其詳細信息,甚至修改其響應。您還可以在React Native調試器中使用內置網絡檢查器。 >如何使用Inspector Tool在React Native中的React Native中調試佈局問題?反應本地調試器。該工具允許您在屏幕上選擇任何組件並檢查其佈局,樣式和道具。您還可以使用Flipper中的佈局檢查員,該檢查員提供類似功能。>
>我如何在React Native中調試性能問題?>
可以使用性能監視器調試React Native中的性能問題內置在React Native中。該工具提供有關您應用程序性能的實時統計信息,例如FPS(每秒幀),RAM使用和CPU使用情況。您還可以使用React DevTool中的Profiler來測量React組件呈現的頻率,什麼導致其渲染。可以使用Redux DevTools調試React Native。此工具使您可以檢查每個狀態和動作有效載荷,並且可以通過“取消”操作來返回時間。您可以將Redux DevTools用作獨立應用程序,也可以將其集成到React Native調試器或ReactOtron。使用特定於平台的工具進行調試。對於Android,您可以使用Android Studio的內置調試器。對於iOS,您可以使用Xcode的內置調試器。這些工具允許您設置斷點,逐步瀏覽代碼並檢查變量。
>>如何調試內存中的內存洩漏?在Flipper或React本地調試器中。這些工具提供了有關您應用程序內存使用的信息,它們可以幫助您識別未正確清理的組件。
>>如何使用異步存儲在React Native中的React Native中調試異步代碼?這使您可以看到應用程序中的操作和狀態變化的順序,這可以幫助您確定問題出在哪裡。您還可以使用Reactotron之類的工具,該工具提供了用於跟踪異步存儲的功能。
>如何使用React中的動畫檢查器在React Native中的React Native中調試動畫?本地調試器。此工具使您可以看到動畫屬性的值隨著時間的流逝而變化。您還可以使用性能監視器檢查動畫的FPS。
>>如何使用sentry或諸如sentry的崩潰報告工具或Crashlytics。這些工具實時收集用戶的崩潰報告,使您可以準確查看導致崩潰的事情。他們提供詳細的堆棧跟踪,設備信息和用戶操作。
以上是6個調試新聞的工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...





 黃框用於顯示警告。您可以通過在應用程序的根目錄中添加下面索引中所示的代碼線來禁用它們。但這不建議這樣做,因為黃箱非常有用。他們警告您有關績效問題和棄用代碼之類的事情。您可以使用React-native的黃框元素顯示特定的警告。
黃框用於顯示警告。您可以通過在應用程序的根目錄中添加下面索引中所示的代碼線來禁用它們。但這不建議這樣做,因為黃箱非常有用。他們警告您有關績效問題和棄用代碼之類的事情。您可以使用React-native的黃框元素顯示特定的警告。 

 >
>

 React的開發人員工具可能是調試React Native的最佳工具,原因有兩個:
React的開發人員工具可能是調試React Native的最佳工具,原因有兩個:
 >
>

 >您可以使用此信息來修復您在項目中使用的工具的版本不匹配引起的一些錯誤,因此使用此命令檢查環境信息始終是一件好事。
>您可以使用此信息來修復您在項目中使用的工具的版本不匹配引起的一些錯誤,因此使用此命令檢查環境信息始終是一件好事。 


