CSS中的:HAS()選擇器的簡介
>本文探討了CSS:has()選擇器,這是一種根據其內容選擇元素的強大工具。 雖然相對較新,但它的支持在主要瀏覽器中增長(Safari 15.4,Chromium 105,在Firefox的國旗後面)。
 如果滿足其括號內的特定條件,則
如果滿足其括號內的特定條件,則
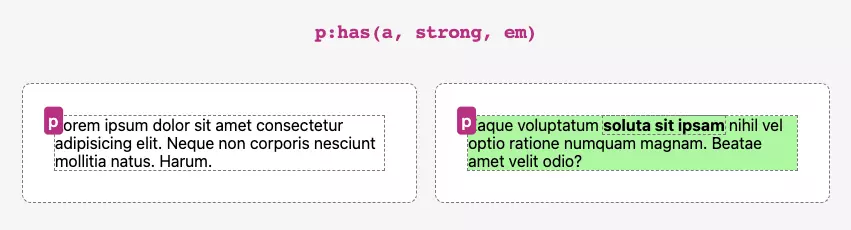
元素 - 附加的元素。 這類似於其他偽級,例如:has()>或。 但是,與那些不同,接受相對選擇的列表,啟用複雜的選擇標準。 :hover
:active例如,:has()樣式

article:has(img)>
<article></article>僅針對孩子,請使用兒童組合:
To target only direct children, use the child combinator: article:has(> img)文章:has(&gt; img)。 :has()的特異性由其括號內最特定的選擇器確定(例如,:has(#id, p, .class)繼承ID選擇器的特異性)。
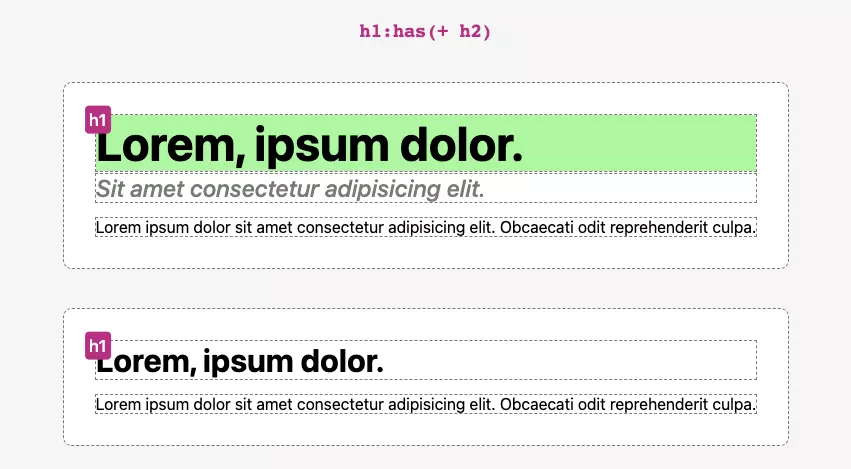
一起使用。 :has()樣式h1:has( h2)元素直接直接<h1></h1>元素。 一般兄弟姐妹組合者(<h2></h2>)允許更廣泛的兄弟姐妹選擇。例如,如果它在此之後的任何地方都有~ul:has(~ p) 同級的<ul></ul>樣式a<p></p>>。


>選擇器可以鏈接以創建和條件。例如,僅當它具有:has()article:has(> img:first-child):has(h1 h2)<article></article><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173907548383844.jpg" class="lazy" alt="An Introduction to the :has() Selector in CSS ">>


釋放CSS的功能:響應式用戶界面的高級技術,可在SitePoint Premium上獲得。 >經常詢問有關CSS的問題(常見問題解答):具有選擇器(本節在很大程度上保持不變,因為它準確地反映了選擇器的歷史和當前瀏覽器支持。)
選擇器是一種強大的工具,允許您根據其子女選擇一個元素。 這是一個關係偽級,這意味著選擇取決於元素之間的關係。
>
>
有其他選擇:selector嗎? 是的,但僅在支持它的瀏覽器中。 基本語法是 >
未來看起來光明; 隨著瀏覽器支持的改善,>
CSS:has()我可以使用CSS:所有瀏覽器中都有選擇器嗎? >瀏覽器對
>的支持正在改善,但尚未通用。請查看網站,例如我可以使用最新信息。 :has()>我如何使用:selector with jquery? >當地瀏覽器支持正在增長,您可以將
與jQuery一起使用以進行更廣泛的兼容性。 語法與CSS版本非常相似。 :has():selector和其他CSS選擇器有什麼區別? :has()
>的優雅和簡潔性。
為什麼::has() browsers中不支持選擇器? 最初,有關渲染速度阻礙廣泛採用的績效問題。 但是,隨著這些問題的解決,瀏覽器的支持正在改善。 >
>我可以使用:CSS文件中的選擇器嗎?
>
:selector的語法是什麼?
>
>我可以使用:其他選擇器的選擇器嗎? :has(selector)是,:選擇器的未來是什麼?
:has()> >>
以上是CSS中的:HAS()選擇器的簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...











